- Firefox-Version
- 129.0.1.
- Betriebssystem
- Win 11 Pro 26120.1457
Guten Tag,
Ist es möglich einzelne Einträge in der Bookmarks Sidebar dauerhaft farblich zu markieren?
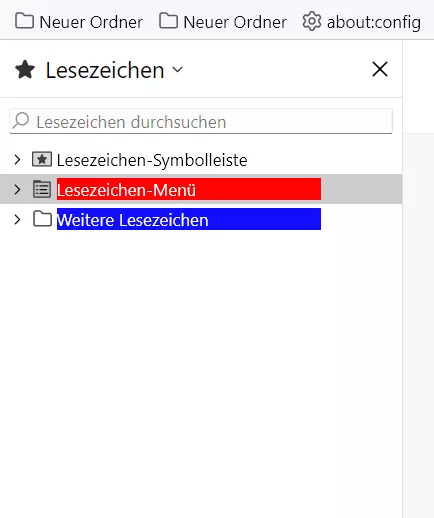
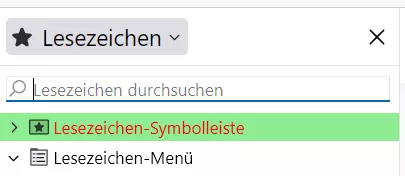
Ich hätte gerne die Zeile "Lesezeichen-Menü" und "Weitere Lesezeichen" farblich hervorgehoben.
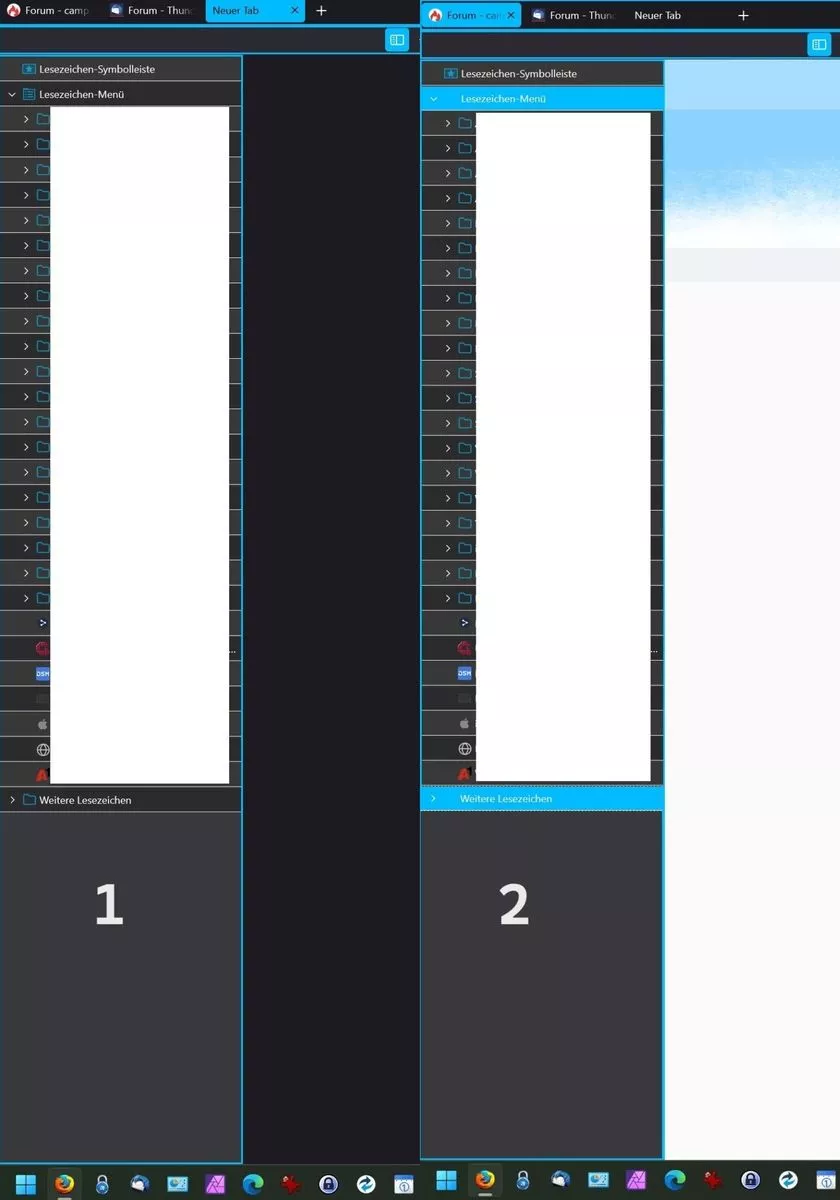
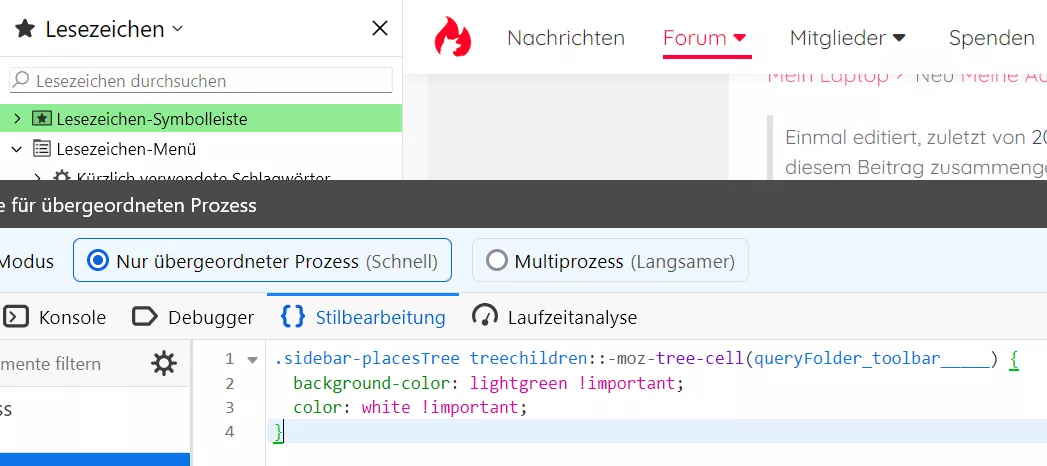
Zum besseren Verständnis füge ich mal ein Bild ein.
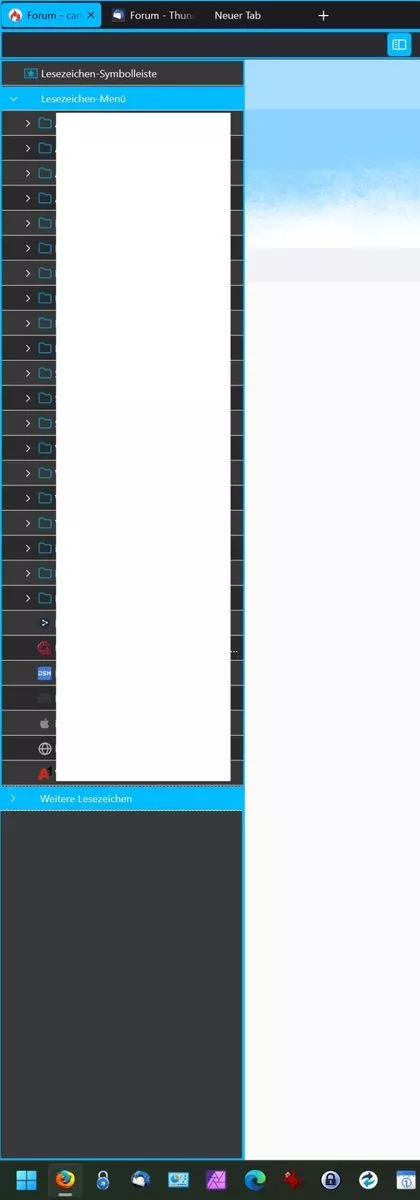
1.) ist der Istzustand, und
2.) wie ich es gerne hätte.
Meine Versuche mit .css Code sind leider nicht erfolgreich gewesen, ich konnte immer nur die gesamte Sidebar damit ansprechen.
Vielen Dank schon mal für zielführende Antworten.