- Firefox-Version
- 129
- Betriebssystem
- Linux Ubuntu
Hallo Ihr Lieben,
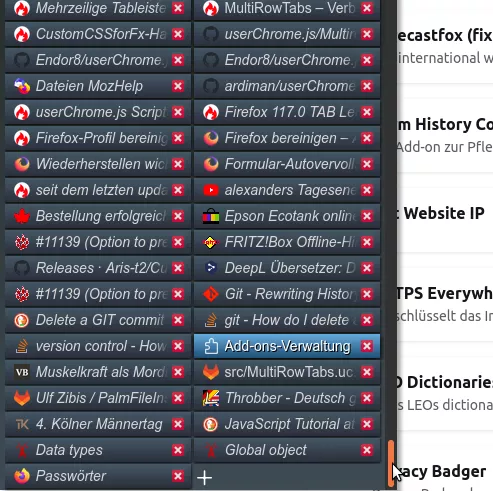
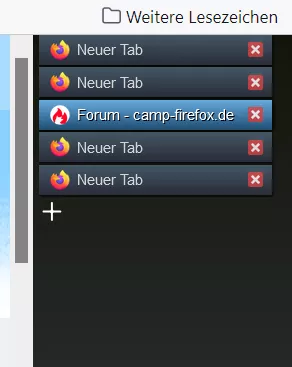
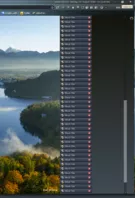
Ich habe das Skript von BrokenHeart mal etwas bearbeitet, und hoffe, dass es so besser funktioniert und schöner aussieht.
Hier kann man es runterladen: https://gitlab.com/UlfZibis/multi…?ref_type=heads
Es hat 2 neue Variablen:
var bTabbarAutohide = false; // [true] Tableiste wird erst angezeigt bei Mausbewegung an den linken Rand (Autohide/Autopopup), nur bei [4]
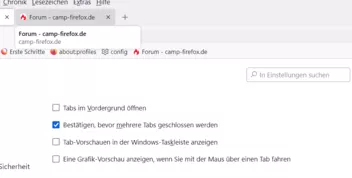
var bFxViewButton = true; // [true] Firefox-View-Button anzeigen. Dies erfordert breitere vertikale Tab-Leisten
Ich würde mich sehr freuen, wenn das mal ein paar ausprobieren.
Insbesondere würde mich interessieren, ob man in der rechten Position [5] die Tabs in beide Richtungen verschieben kann. Hier auf Linux Ubuntu funktioniert das nämlich immer noch nicht, aber vielleicht auf Windows.