dürfte besser performen:
Dann mach dir mal schon weitere Gedanken![]()
Beitrag
RE: Tableisten CSS anpassen
[…]
Leicht OT:
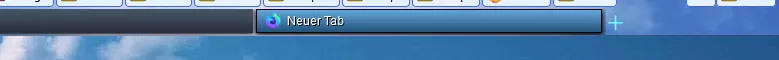
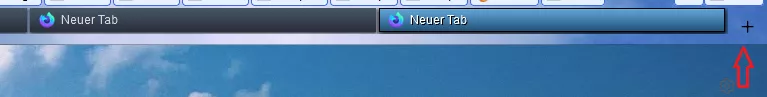
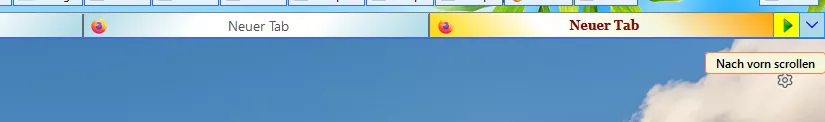
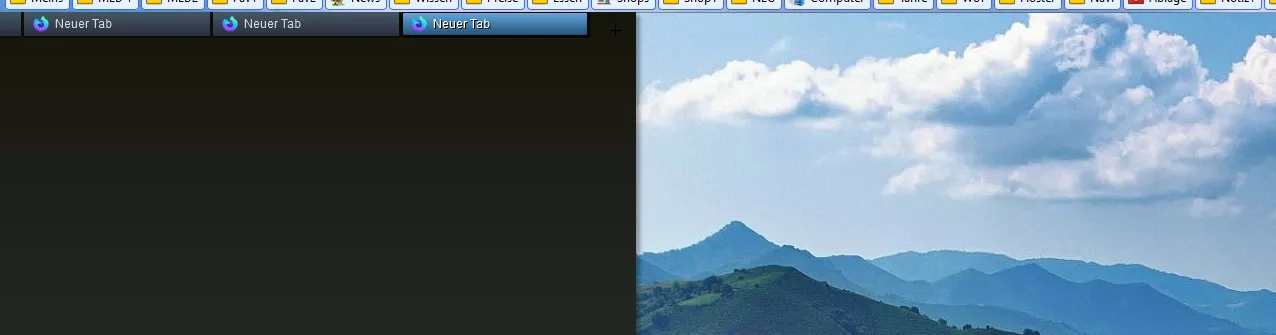
Oh, je . Schon passiert. In der aktuellen Nightly funktionieren die MultiRowTabs nicht mehr. Das hängt wohl direkt mit dem neuen 'overflow'-Verhalten der 'arrowscrollbox' zusammen. 'scrollbox-clip' ist schon rausgeflogen , aber ich habe bisher nicht herausgefunden, wie jetzt das vertikale overflow-Verhalten gesteuert wird. Das im Bugzilla-Ticket angegebene Element konnte ich nicht finden...
. Schon passiert. In der aktuellen Nightly funktionieren die MultiRowTabs nicht mehr. Das hängt wohl direkt mit dem neuen 'overflow'-Verhalten der 'arrowscrollbox' zusammen. 'scrollbox-clip' ist schon rausgeflogen , aber ich habe bisher nicht herausgefunden, wie jetzt das vertikale overflow-Verhalten gesteuert wird. Das im Bugzilla-Ticket angegebene Element konnte ich nicht finden...
Aber wie du sagst, ist es jetzt wohl noch nicht der richtige Zeitpunkt um große Anpassungen…
Leicht OT:
Oh, je
Aber wie du sagst, ist es jetzt wohl noch nicht der richtige Zeitpunkt um große Anpassungen…
BrokenHeart