- Firefox-Version
- 129.0.2
- Betriebssystem
- Win 11 Pro 24H2 26120.1457
Hallo zusammen,
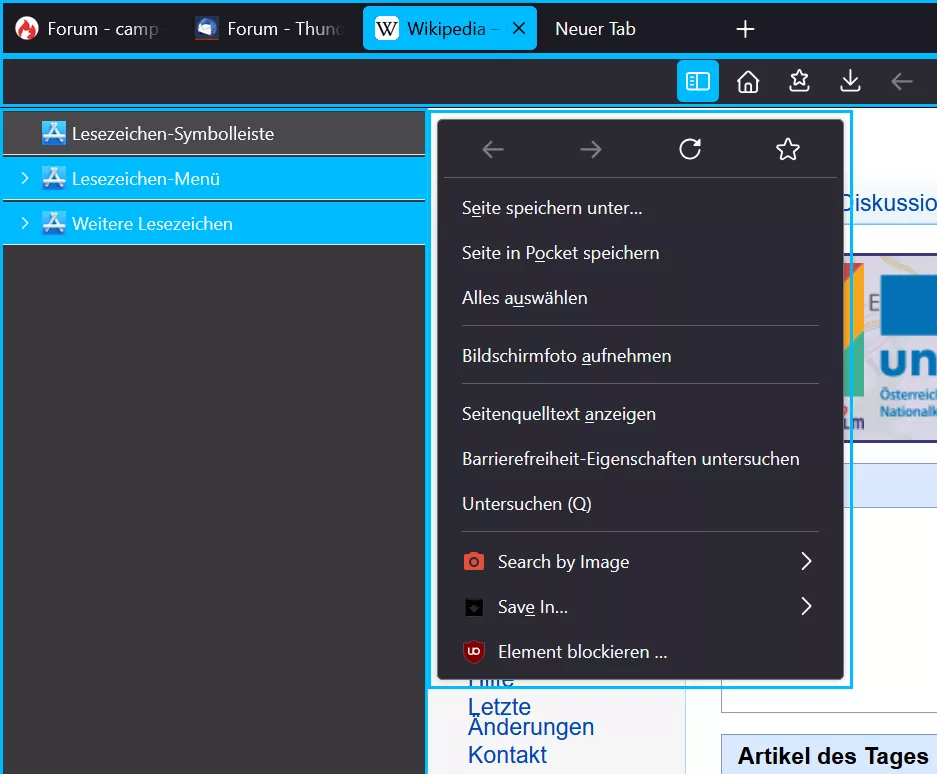
Ich hab mir bei meinem Firefox mit folgendem CSS Code einen Rahmen um das rechtsmausige Kontextmenü erstellt.
CSS
/* Rahmen für Kontextmenü */
menupopup {
border: 2px solid #00bbff;
padding: 0; /* Entfernt inneren Abstand */
margin: 0; /* Entfernt äußeren Abstand */
}Das funktioniert soweit, jedoch habe ich zwischen dem Kontextmenü und dem Rahmen immer einen Spalt den ich auch mit verschiedenen
padding: oder margin: Werten nicht wegbekomme.
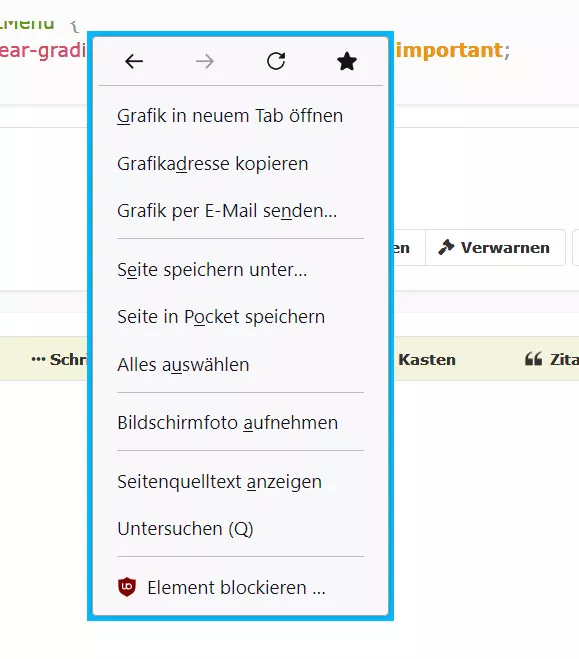
Auch ein anderer Ansatz in der userChrome.css brachte mehr oder weniger dasselbe Ergebnis.
CSS
/* Rahmen für das Kontextmenü */
#contentAreaContextMenu {
border: 2px solid red;
padding: 0; /* Entfernt inneren Abstand */
margin: 0; /* Entfernt äußeren Abstand */
}Wie kann ich den Rahmen direkt um das Kontextmenü legen?
Für zielführende Antworten schon mal danke im voraus.