- Firefox-Version
- Firefox 132 Nightly
- Betriebssystem
- Windows 10
Moin, siehe Betreff:
CSS
/* Sidebar via Hover hervorrufen und andere Sidebar-Einstellungen */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: flex !important;
}
#bookmarks-view-children {
margin-top: -100px !important;
margin-left: -15px !important;
}
#sidebar-header {
display: none !important;
}
.sidebar-placesTreechildren::-moz-tree-separator {
margin: 0px 500px !important;
}
label[persist="value"][flex="1"][crop="end"][control="sidebar"][value="Lesezeichen"] {
display: none !important;
}
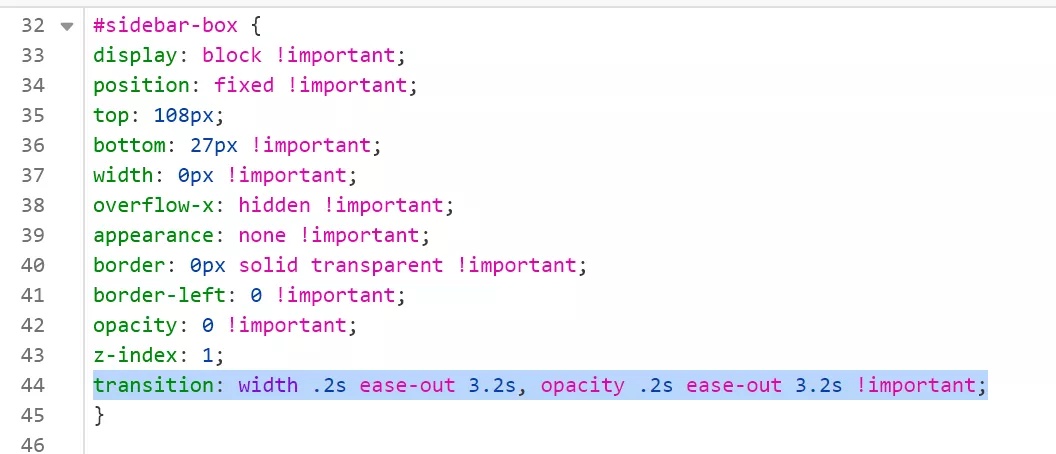
#sidebar-box {
display: block !important;
position: fixed !important;
top: 108px;
bottom: 27px !important;
width: 0px !important;
overflow-x: hidden !important;
appearance: none !important;
border: 0px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
transition: width .2s ease-out 3.2s, opacity .2s ease-out 3.2s !important;
}
#sidebar-box:hover {
z-index: 3 !important;
width: 300px !important;
opacity: 1 !important;
transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#appcontent {
margin-left: 2px !important;
}
#sidebar-splitter {
display: none !important;
}
#sidebar {
display: block !important;
width: 100% !important;
height: 100% !important;
}
}
/* Beschriftungsende anpassen */
treechildren::-moz-tree-cell,
treechildren::-moz-tree-cell-text {
margin-inline-end: -8px !important;
}
/* Lesezeichensidebar Icon-Abstand zur linken Seite */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-left: -10px !important;
}
/* Lesezeichensidebar Icon-Abstand */
#bookmarks-view-children:-moz-tree-image {
margin-right: 5px !important;
}
/* Suchsymbol in der Sidebar ausblenden */
.textbox-search-sign{
display:none !important;
}
textbox input.textbox-input::-moz-placeholder,
#search-container input.textbox-input::-moz-placeholder,
#urlbar input.textbox-input::-moz-placeholder {
color: transparent !important;
}
/* Suchleiste Schrift-Größe einstellen */
.sidebar-placesTreechildren,sidebarheader,#sidebar-search-label,#search-box {
font-size: 16px !important;
font-family: Comic Sans MS, sans-serif !important;
}
/* Sidebar Hintergrundfarbe */
#sidebar {
background: #c1e7bb !important;
opacity: 1 !important;
}
/* Lesezeichen-Sidebar Suchfeld und auch Haupt-Suchfeld ohne Eintrag */
::placeholder {
color: transparent !important;
}
/* Lesezeichen Sidebar öffnende Dreiecke entfernen */
#bookmarksPanel treechildren::-moz-tree-twisty(closed),
#bookmarksPanel treechildren::-moz-tree-twisty(open){
height:0!important;
width:0!important;
display:none!important;
}
/* Lesezeichen verwalten */
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=')
!important;
}
/* Zeilenhöhe reduzieren */
.sidebar-placesTree treechildren::-moz-tree-row,
.placesTree treechildren::-moz-tree-row {
min-height: 20px !important;
}
/* Ordner aus der Sidebar ausblenden */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-top: -10px!important; }
/* Fokusring um Ordner entfernen */
treechildren {
--default-focusring: 0px !important;
}
}Wenn der o.a. Code aktiv ist, kann ich im aktuellen Nightly 132 die Sidebar gar nicht anzeigen lassen, weder über das Lesezeichenmenü noch mit STRG+B und via Hover sowieso nicht. Was muss geändert werden bzw geht der Code grundsätzlich nicht mehr? Ich erinnere mich an Aussagen, dass die Sidebar grundlegend überarbeitet wird. ![]()
Schalte ich den Code still, funktionieren der Aufruf via Menü und auch mit STRG+B.