- Firefox-Version
- 130.0.0
- Betriebssystem
- Windows 11
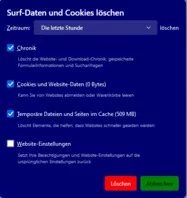
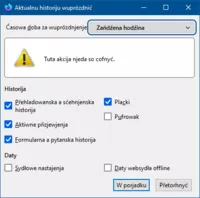
Ich habe festgestellt, dass mein bisheriger Code für das Chronik-Löschen-Fenster nicht mehr funktioniert. Daher habe ich mit den Browserwerkzeugen einen neuen Code zusammengebastelt, welcher aber auch nicht funktioniert:
CSS
@-moz-document url(chrome://browser/content/sanitize_v2.xhtml) {
dialog[inbrowserwindow] {
--grid-padding: 16px;
padding: var(--grid-padding) calc(var(--grid-padding) - 4px);
background-color: #00016e !important;
color: #fff !important;
}
menulist#sanitizeDurationChoice {
background-color: #2b2c86 !important;
color: #fff !important;
}
menulist#sanitizeDurationChoice:hover {
background-color: #15167a !important;
color: #fff !important;
}
vbox#sanitizeEverythingWarningBox {
background-color: #00016e !important;
color: #fff !important;
}
button[dlgtype="cancel"] {
background-color: green !important;
}
button[dlgtype="accept"] {
background-color: red !important;
}
}Hat jemand eine Idee, was da falsch sein könnte?