Welchen Selektor bei Screenshot für das untere helle Feld, einschließlich der Button
-
FuchsFan -
18. September 2024 um 15:08 -
Erledigt
-
-
Hey,
also zumindest das Ansprechen dieser Elemente ließ sich erreichen über "about:config" und das Setzen des Wertes "screenshots.browser.component.preventContentEvents" auf "false".Grüße
-
Danke, aber in Nightly v.132 konnte ich damit nichts erreichen. Mir geht es darum, das Feld mit den Button anders zu gestalten.
-
konnte ich damit nichts erreichen.
Ich auch nicht.
Ich denke auch, das hat damit nichts zu tun

Evtl. kann uns Sören Hentzschel ja etwas dazu sagen, wie bzw. womit man die ID dieser Button findet.
-
Ja sorry,
mit erwähnter Änderung war es mir halt möglich, die Elemente in den Browser-Werkzeugen anzusprechen und auch zu ändern, nur das Speichern hab ich nicht hinbekommen; und natürlich nicht im Nightly, richtig.
-
-
das Speichern hab ich nicht hinbekommen
Hallo hel_XY ..
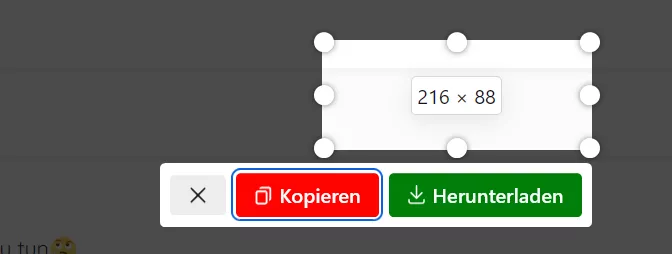
Eingetragen in die userContent.css:
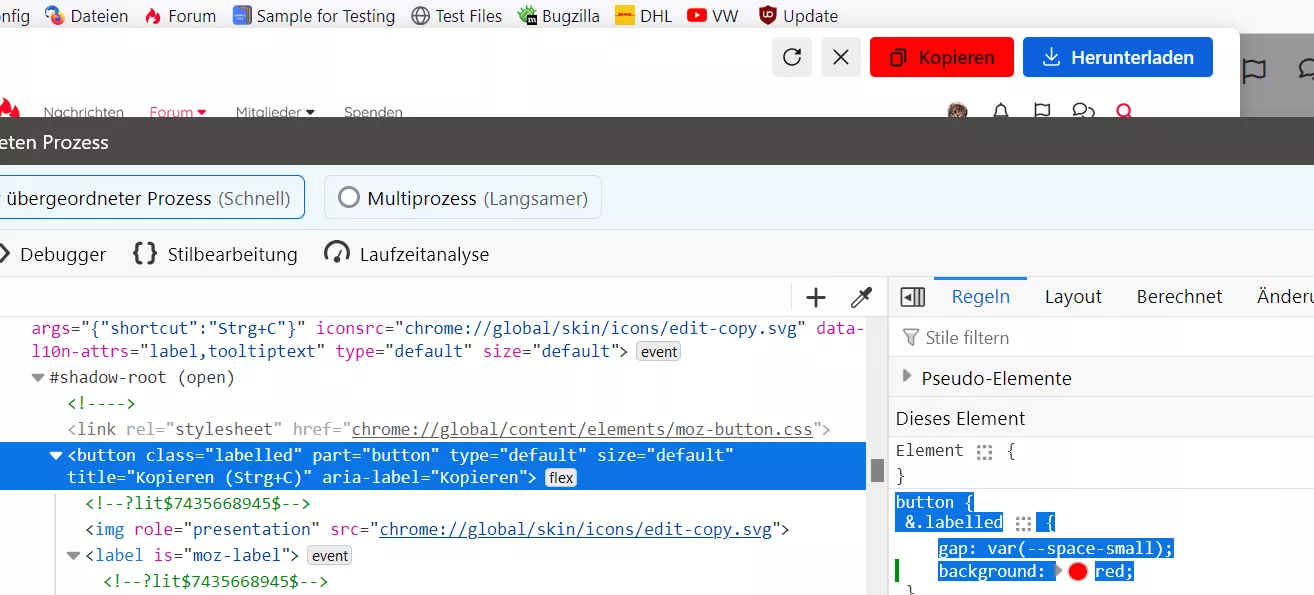
CSS#copy { background: red!important; color: white !important; } #download { background-color: green !important; }die Elemente in den Browser-Werkzeugen anzusprechen
Das habe ich so wie auf deinem Screenshot zu sehen ist, hier nicht erreicht/gefunden

Auch nicht mit der Änderung in der config.
-
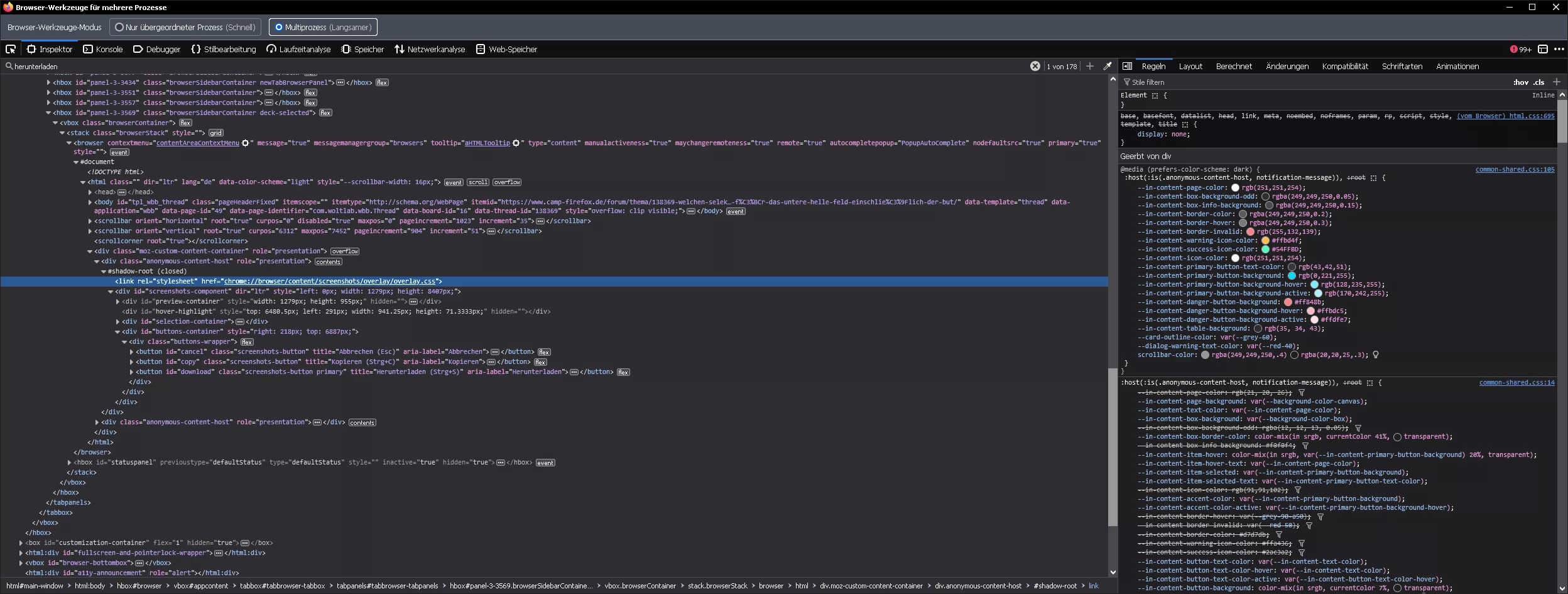
Ich habe da etwas gefunden:
Hallo milupo.
Das entspricht dann diesem Fenster:
Dort lassen sich die IDs auch alle finden.
Nur in dem anderen Fall finde ich dir auch nicht

-
Nur in dem anderen Fall finde ich dir auch nicht
Es war mir schon irgendwie klar, dass es da einen Unterschied geben könnte, aber wie hat denn FuchsFan eigentlich das Bildschirmfoto gemacht und eingefügt? Sind die Schaltflächen bei ihm vielleicht externe Elemente?
-
-
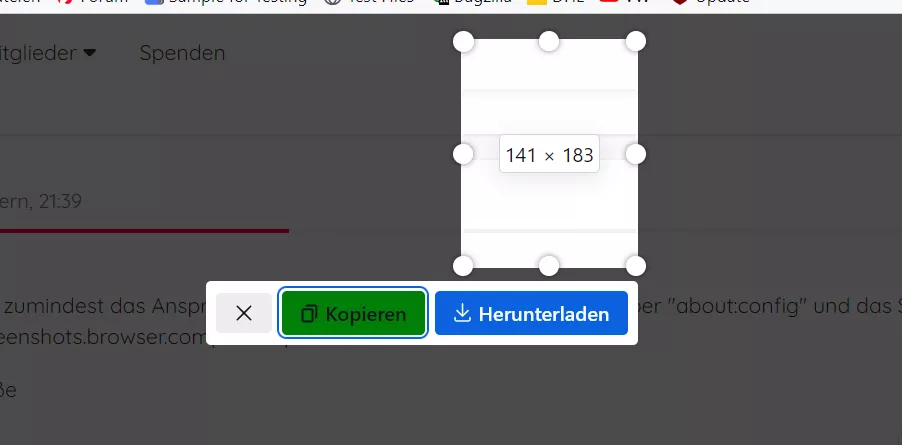
Um diese Button unten geht es.
Ach so, ich habe den Screenshot schon gemacht.
-
Ach so
Und eben diese Button finde ich/wir nicht über die Browser-Werkzeuge

-
Hm. Irgendwie kann man überhaupt nicht auf die Schaltflächenleiste zugreifen, nicht nur auf die Schaltflächen darauf.
 Man kann nur mit der Tabulator-Taste durchwandern.
Man kann nur mit der Tabulator-Taste durchwandern. -
-
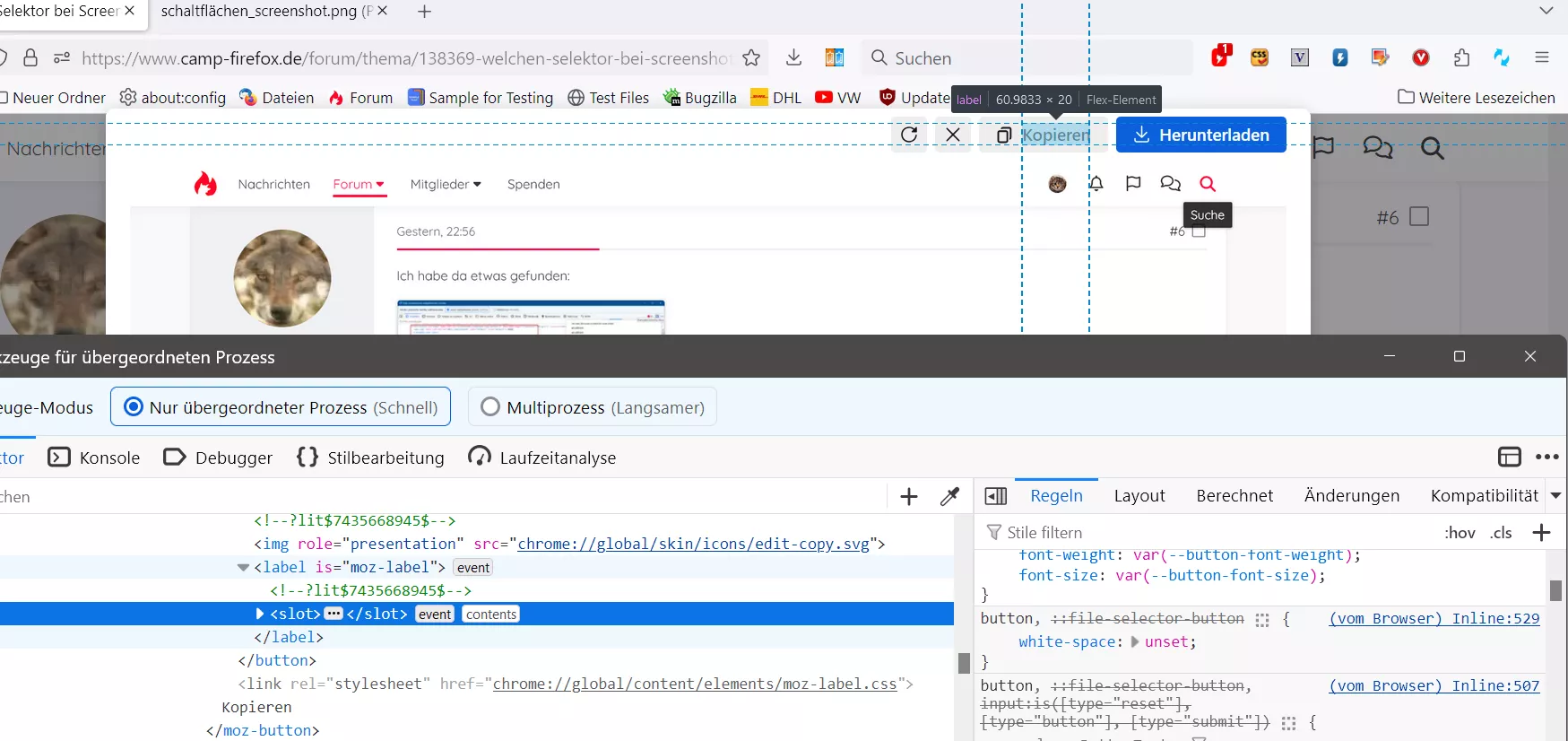
Dass man dafür die Browser-Werkzeuge benötigt, dürfte klar sein. Die sieht man ja auch in den anderen Screenshots. Entscheidend ist, dass „Multiprozess“ als Modus ausgewählt ist.
-
dass „Multiprozess“ als Modus ausgewählt ist.
 und der config Eintrag geändert ergibt:
und der config Eintrag geändert ergibt:Was genau macht dieser Eintrag?
"screenshots.browser.component.preventContentEvents" auf "false".
-
Den Eintrag in about:config muss man nicht verändern, das angepasste Styling funktioniert sowohl auf true als auch auf false.
Es geht bei der Option darum, ob bestimmte JavaScript-Events den Website-Content erreichen. Das wird mit dieser Option auf true (Standard) verhindert. Ansonsten kann es passieren, dass wenn du mit der Screenshot-Funktion einen Bereich auswählst, der Klick auch von der Website konsumiert wird und eine entsprechende Aktion ausgeführt wird.
-
Es geht bei der Option darum
Danke für die Erklärung

Den Eintrag in about:config muss man nicht verändern
Muss ich dann mal ganz in Ruhe testen, ohne hat es hier eben nämlich nicht funktioniert

-
Ich hab's mit deinem CSS in der Datei userContent.css in Firefox Nightly getestet. Der Button war in beiden Fällen Grün.
-
Den Eintrag in about:config muss man nicht verändern,
Hier schon

ohne Änderung:
mit Änderung:
-