- Firefox-Version
- 131.0.2
- Betriebssystem
- Linux
Hallo zusammen
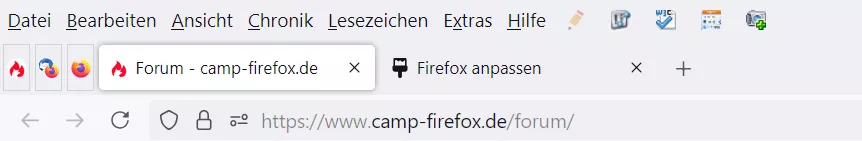
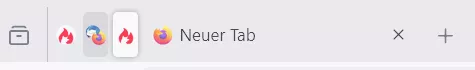
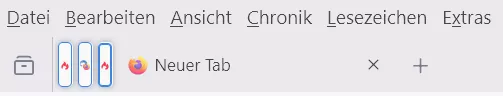
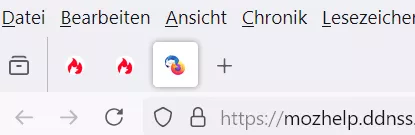
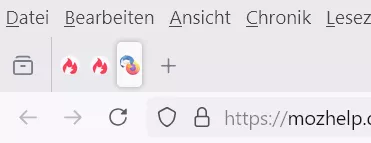
Seit ca. dem Update auf Firefox 131 sind die angepinnten Tabs breiter als früher.
Das hat zur Folge, dass weniger Tabs Platz haben, da ich sehr viele angepinnte Tabs habe.
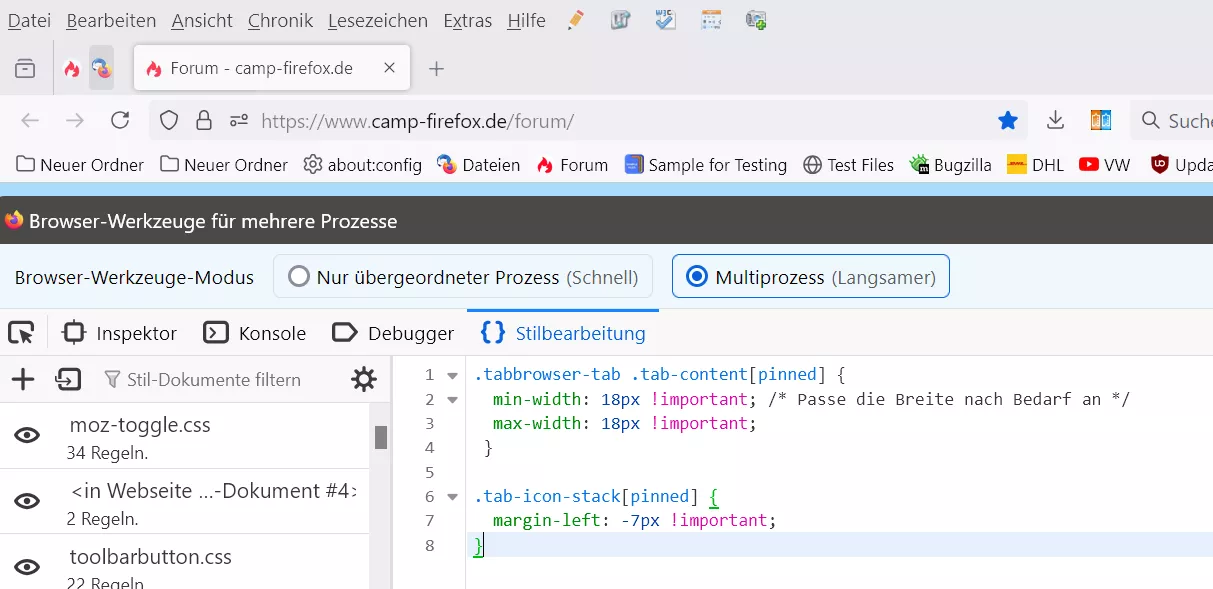
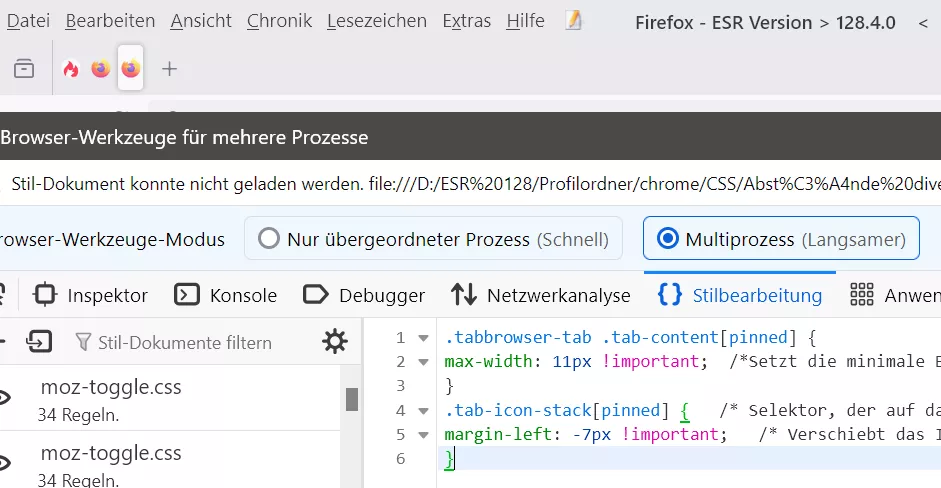
Nun habe ich versucht das via UserChrome.css zu lösen.
Folgender Code hat aber nur für die nicht angepinnten Tabs funktioniert. Auf die angepinnten Tabs hat er leider keine Wirkung:
/* Tab-Breite anpassen */
.tabbrowser-tab {
min-width: 28px !important; /* Passe die Breite nach Bedarf an */
}
/* Breite der angepinnten Tabs anpassen */
.tabbrowser-tab[pinned] {
min-width: 28px !important; /* Passe die Breite nach Bedarf an */
}
Für Hilfe wäre ich dankbar.
Gruss
Bafire