Ansonsten teste bitte wieder:
CSS
/********************* Tabs ********************************************/
/*Form und Hintergrundfarbe*/
.tabbrowser-tab:not(image.tab-icon-overlay[role="presentation"]) {
color: #fff !important;
}
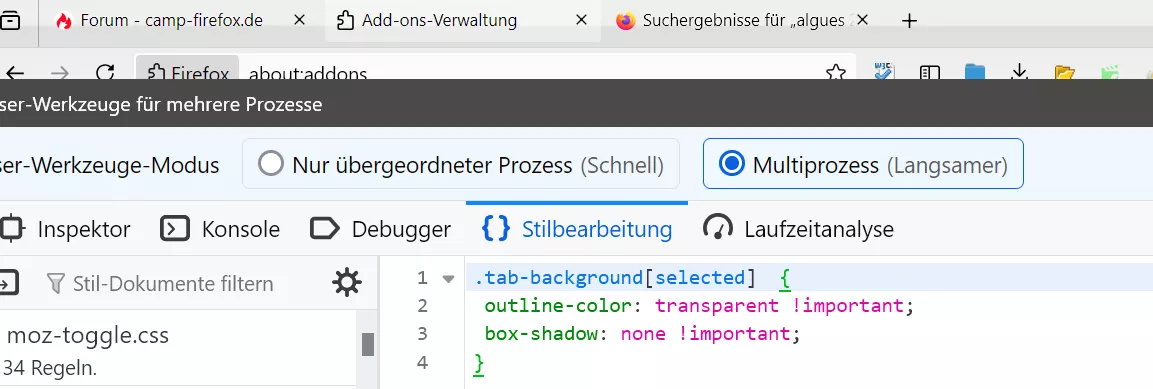
.tab-background[selected] {
background: #2b2c86 !important;
outline-color: transparent !important;
box-shadow: none !important;
}
.tab-background:not([selected]) {
background: #00016e !important;
}
/*:hover Hintergrund von nicht aktiven Tabs*/
.tabbrowser-tab:hover > .tab-stack > .tab-background:not([selected], [multiselected]) {
background-color: #15167a !important;
outline: 1px solid var(--tab-hover-outline-color);
outline-offset: -1px;
}
/*Lautsprecher (Medienwiedergabe)*/
image.tab-icon-overlay[role="presentation"]{
background-color: #fff !important;
color: #00016e !important;
margin-left: 25px !important;
}
/*Tab schließen*/
.tab-close-button[fadein]:focus-visible {
fill: white !important;
background: #E81123 !important;
}