Aktive Elemente bei Tastaturbedienung?!
-
Dharkness -
19. Oktober 2024 um 16:11 -
Erledigt
-
-
Dharkness
19. Oktober 2024 um 16:12 Hat den Titel des Themas von „Aktive Elemente bei Mausbedienung?!“ zu „Aktive Elemente bei Tastaturbedienung?!“ geändert. -
-
Nein, ich will es ja anders einfärben, wenn ich durch die richlistitems navigiere, also kann es nicht :not(…) sein und [_moz-menuactive="true"] wirkt da scheinbar nicht.
-
-
Und/oder mal :hover versuchen.
:hover wirkt nur bei Mausbedienung, aber nicht bei Tastaturbedienung und wie gesagt, [_moz-menuactive="true"] funktioniert bei richlistitem nicht.
-
ich will es ja anders einfärben, wenn ich durch die richlistitems navigiere
Was genau willst du den einfärben?
-
Was genau willst du den einfärben?
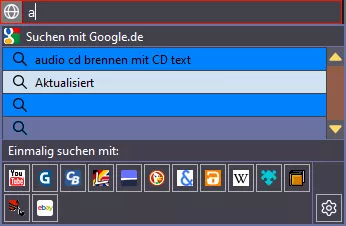
Theoretisch eigentlich alle richlistitem, aber hauptsächlich erst einmal die der Searchbar, das * CSS läuft dort derzeit.
*
CSS
Alles anzeigen.search-panel-tree > .autocomplete-richlistitem { background-color: #0082FC !important; color: #000 !important; margin: 1px 1px 0 1px !important; } .search-panel-tree > .autocomplete-richlistitem:hover { background-color: #D1E2F2 !important; color: #000 !important; } .search-panel-tree .ac-title-text { padding-top: 2px !important; padding-bottom: 2px !important; } #PopupSearchAutoComplete .autocomplete-richlistbox.search-panel-tree { padding: 0 0 1px 0 !important; } -
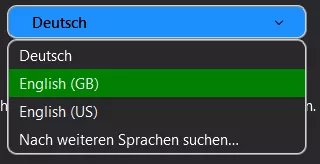
Ich meinte eigentlich eher: Welchen Teil. Mal ein Beispiel:

Geht es dir um die blaue Fläche, die grüne, oder noch etwas anderes?
-
Geht es dir um die blaue Fläche, die grüne, oder noch etwas anderes?
Guckst Du da ↓, es geht um das unterste richlistitem, das im Lila Farbton.
-
Vielleicht stehe ich ja heute auf dem Schlauch...

Wie sollte denn deiner Meinung nach das unterste Element aussehen? Da ich deinen Wunsch (noch) nicht verstehe, ist es schwierig zu einer Lösung zu finden...

-
Vielleicht stehe ich ja heute auf dem Schlauch..
Dann stehen wir das mal beide zusammen drauf

Meine Vermutung was er möchte, da es ja schon im Titel steht: Tastaturbedienung.
Gehe ich mit der Maus über die einzelnen Einträge, dann wird der Hg rot.
Mache ich das mit der Pfeiltaste auf der Tastatur, dann ist er Standard grau.
Wenn das gemeint sein sollte, eine Lösung finde ich leider auch nicht

-
Wenn das gemeint sein sollte...
...dann schwinge ich auch die weiße Fahne...

-
-

Hallo Mira, der Gedanke ist gut, wenn es denn so ist wie ich vermutet hatte

Noch etwas angepasst dafür:
CSS
Alles anzeigen.search-panel-tree > .autocomplete-richlistitem { --urlbarView-highlight-background: red !important; } .search-panel-tree { background-color: #0082FC !important; color: #000 !important; margin: 1px 1px 0 1px !important; } .search-panel-tree > .autocomplete-richlistitem:hover { background-color: #D1E2F2 !important; color: #000 !important; } .search-panel-tree .ac-title-text { padding-top: 2px !important; padding-bottom: 2px !important; } #PopupSearchAutoComplete .autocomplete-richlistbox.search-panel-tree { padding: 0 0 1px 0 !important; } -
Mache ich das mit der Pfeiltaste auf der Tastatur, dann ist er Standard grau.
Ich will den Standard ja überschreiben, wie mache ich das?
Hallo Mira, der Gedanke ist gut, wenn es denn so ist wie ich vermutet hatte

Nein, das ist es noch nicht.
-
Nein, das ist es noch nicht.
Dann beschreibe bitte genauer, was du möchtest. Der Code von Andreas verändert (unter anderem) die Farbe der per Tastatur ausgewählten Zeile und ich hätte die Anfrage jetzt auch so verstanden, dass du das wolltest. Hier hast du noch eine Alternative, die keine CSS-Variable nutzt:
Aber im Ergebnis ist das das Gleiche (außer dass ich wirklich nur das und nichts anderes geändert habe).
-
Dann beschreibe bitte genauer, was du möchtest.
Tut nicht not, bei mir war eine Anpassung für einen anderen Bereich nicht sauber eingegrenzt auf den Bereich und deshalb hat Andreas CSS bei mir nicht vollständig funktioniert, eben die Anpassung für die Tastaturbedienung.
-
Noch etwas angepasst dafür:

Ups, gestern Abend vergessen, Dankeschön für euren Zielführenden Beitrag, nun funktioniert es mit dem Anpassen eines Eintrags bei mir auch in der Searchbar.
Der Code von Andreas verändert (unter anderem) die Farbe der per Tastatur ausgewählten Zeile und ich hätte die Anfrage jetzt auch so verstanden, dass du das wolltest.
Und selbstverständlich auch Dir Dankeschön für den Schubs in die richtige Richtung.
-
Hallo 2002Andreas,
ich sehe es gerade erst, der * Eintrag ist nicht richtig, es soll nicht der Tree eingefärbt werden, sondern die richlistitem im tree, wieso funktioniert Dein CSS nicht, wenn man das dahingehend ** korrigiert?
*
**
-
wieso funktioniert Dein CSS nicht
Damit hatte ich gestern schon meine Probleme

Ich kann dir nur einen Kompromiss anbieten.
Wenn du magst, dann teste bitte:
CSS
Alles anzeigen.search-panel-tree > .autocomplete-richlistitem { --urlbarView-highlight-background: red !important; border-bottom: 2px solid white !important; } .search-panel-tree { background-color: #0082FC !important; color: #000 !important; margin: 1px 1px 0 1px !important; } .search-panel-tree > .autocomplete-richlistitem:hover { background-color: #D1E2F2 !important; color: #000 !important; } .search-panel-tree .ac-title-text { padding-top: 2px !important; padding-bottom: 2px !important; } #PopupSearchAutoComplete .autocomplete-richlistbox.search-panel-tree { padding: 0 0 1px 0 !important; }In Zeile 3 habe einen Border unten eingefügt, dadurch sieht das wie ein Abstand aus.
-