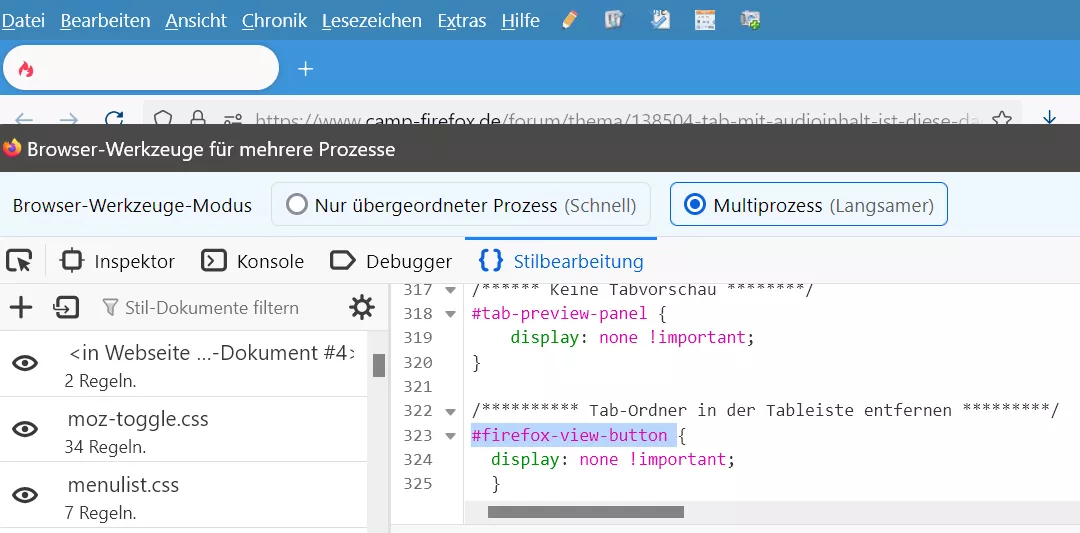
der Tab-Ordner, links außen, ist bei Dir zu sehen, der ist aber auch ausgeblendet - siehe letzten CSS-Code, der Datei.
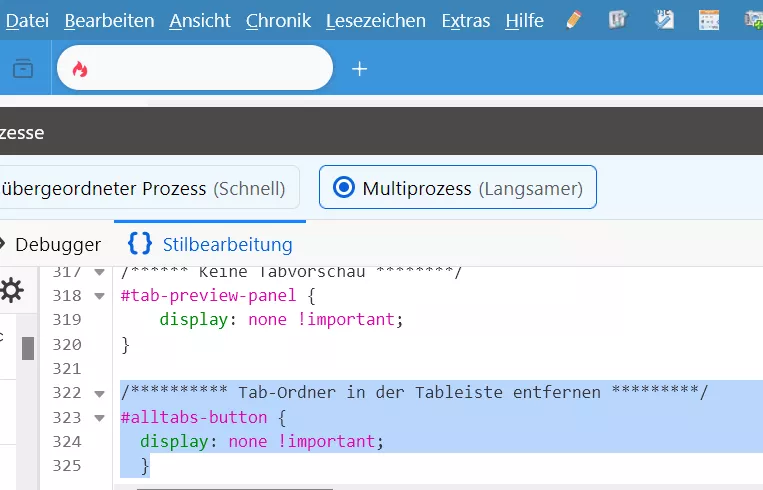
Du meinst diesen Teil vom Code?
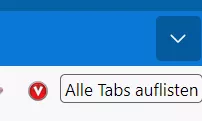
Wenn ja, der ist für für den Button mit dem v ganz rechts:

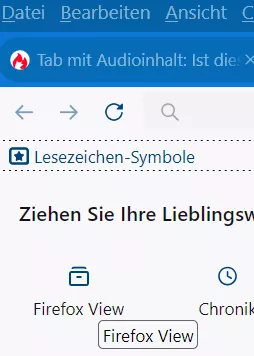
Das Symbol ganz links wäre:
CSS
/********** Tab-Ordner in der Tableiste entfernen *********/
#firefox-view-button {
display: none !important;
}Du hast dir den wahrscheinlich ins Anpassenfenster gezogen: