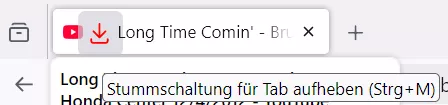
nur das Icon Play/Mute anzuzeigen und nicht auch das Icon der Webseite?
Damit funkioniert das:
Beitrag
RE: Tab mit Audioinhalt: Ist diese Darstellung normal oder ein nicht mehr richtig funktionierendes Script?
Ich bin hier auf eine interessante Lsg. gestoßen;
(Quelltext, 13 Zeilen)
Nach etwas Justierung ersetzt der .tab-audio-button das .tab-icon-image ganz ohne 'geflacker', Die Farbe muß - wie gehabt - angepasst werden.
(Quelltext, 13 Zeilen)
Nach etwas Justierung ersetzt der .tab-audio-button das .tab-icon-image ganz ohne 'geflacker', Die Farbe muß - wie gehabt - angepasst werden.
Mitleser
So müsstest du deinem Ziel..
Danke, ist ja reichlich fummelig alles, darum bin ich auch froh, dass nicht nutzen zu müssen.
Wenn ich mal mehr als 4 Tabs offen habe, dann macht mich das schon nervös![]()