- Firefox-Version
- Firefox 134 Nightly
- Betriebssystem
- Windows 10
... und noch ein Problemchen.
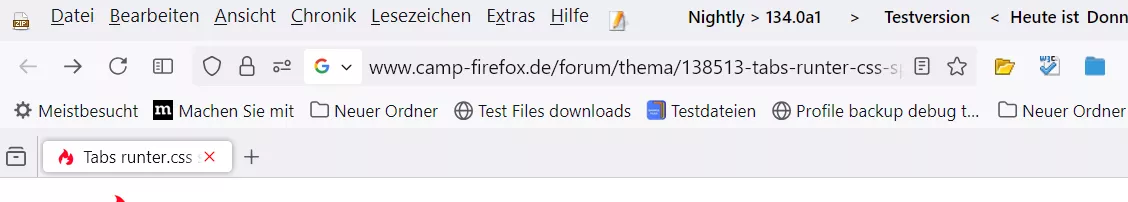
Diese Erscheinung tritt seit neuestem beim Start im Nightly auf.
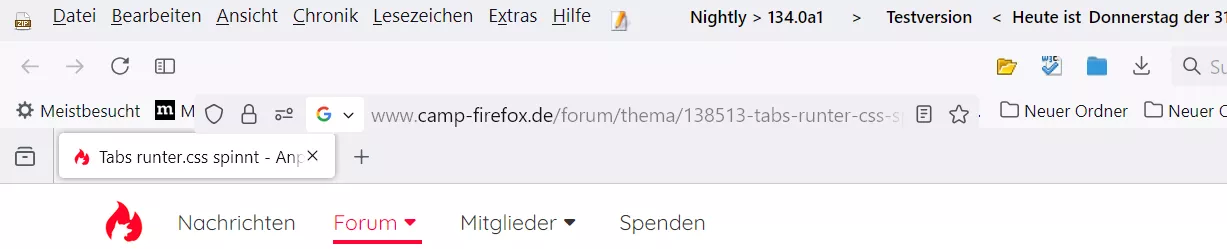
Wenn ich einmal das Symbolleistenmenü aufrufe und schließe sieht es wieder wie gewohnt aus:
Erst wenn ich den u.a. Code deaktiviere habe ich die Erscheinung, dass die URL-Bar in die Tabs rein reicht, beim Browserstart nicht. Allerdings sieht das Ganze dann nicht gut aus und ich möchte die Tabs ja unter der URL-Bar haben.
Durch Probieren konnte ich den "Tabs runter CSS-Code" dafür verantwortlich machen. Kann man diesen wieder passend machen oder ists was ganz anderes?
CSS
/* Tabs runter */
.tabbrowser-tab:not([pinned]) {
flex-grow: 0 !important;
min-width: 155px !important;
}
*|*:root {
--tab-toolbar-navbar-overlap: 0px !important;
--tab-min-height: 25px !important;
}
#TabsToolbar {
position: absolute !important;
display: flex !important;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 14px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
}
.tab-line {
display: none;
}
.tab-close-button {
color: red!important;
}