- Firefox-Version
- Firefox 132.0
- Betriebssystem
- Windows 11 Pro 64-Bit
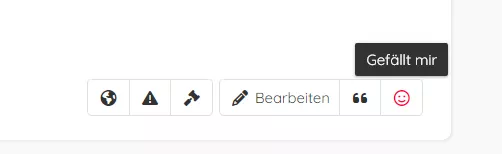
Es gibt ja jetzt den neuen: Gefällt mir Button im Forum:
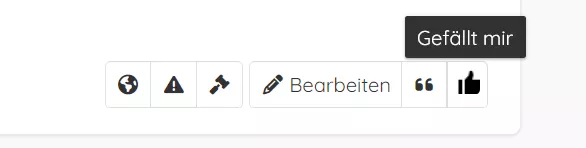
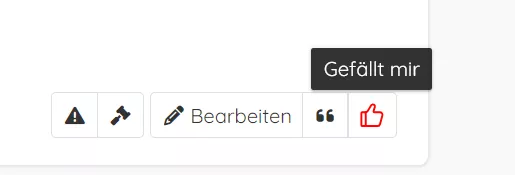
Wer dafür gerne ein anderes Icon möchte, z.B. Daumen hoch, der kann das mit einem CSS Code in der userContent.css machen.
CSS
@-moz-document domain("camp-firefox.de") {
.reactButton {
background:url("file:///C:/Users/weiss/AppData/Roaming/Mozilla/Firefox/Profiles/7hfpu74u.Test Fx/chrome/Icons/like1.png")!important;
margin-right: 6px !important;
margin-left: 4px !important;
content: '' !important;
display: block !important;
width: 22px !important;
height: 26px !important;
background-repeat: no-repeat !important;
background-position: 3px 5px !important;
}
.reactButton > fa-icon {
display: none !important;
}
}Die Werte kann/muss sich jeder dann selber anpassen:
Hier noch das obige Icon dazu:
![]()
Edit:
Besser ist der angepasste Code aus Beitrag Nr. 6