Siehe einfach die Beiträge über deinem.
Gemacht - getan! Vielen Dank dafür
Siehe einfach die Beiträge über deinem.
Gemacht - getan! Vielen Dank dafür
Vielen Dank dafür
gerne wie immer![]()
Wieso das?
Weil es jetzt für mich nicht mehr so einfach ist das Icon zu tauschen, und auch nicht einen Text danach zu setzen![]()
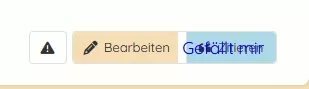
Ich habe einen Text nach dem Icon eingefügt, passt z.B. in deinem Beitrag unten, aber nicht in meinem darüber:
In meinem Beitrag dürfte der Text ja nicht auch erscheinen.![]()
Bis gestern ging das noch völlig problemlos mit dem alten Icon im Forum.
Ich habe lediglich einen Hintergrund (via mask-image) gesetzt und wie du auch in deinem Code das Element fa-icon ausgeblendet. Das Icon zu tauschen ist genauso einfach wie mit background-image. Dein Problem mit dem Text muss daher auch eine andere Ursache haben. Zumal ich erwarten würde, dass alle Beiträge betroffen sind, wenn das Problem wirklich an meiner Änderung liegt. Wahrscheinlich hat das Problem also gestern auch schon bestanden und du hattest nur keinen Beitrag gesehen, der davon betroffen war. ![]()
Wie sieht denn dein vollständiger Code aus?
Es darf gespielt werden!
Das hast du sehr schön gemacht, danke
Danke ![]()
Und danke für diesen Code. Hätt' ich eigentlich auch drauf kommen müssen,
stand dann aber wohl zur späten Stunde auf dem Schlauch.
Wie sieht denn dein vollständiger Code aus?
So der jetzt neu angepasste:
.messageFooterGroup .reactButton {
-webkit-mask-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--!Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.--><path d="M323.8 34.8c-38.2-10.9-78.1 11.2-89 49.4l-5.7 20c-3.7 13-10.4 25-19.5 35l-51.3 56.4c-8.9 9.8-8.2 25 1.6 33.9s25 8.2 33.9-1.6l51.3-56.4c14.1-15.5 24.4-34 30.1-54.1l5.7-20c3.6-12.7 16.9-20.1 29.7-16.5s20.1 16.9 16.5 29.7l-5.7 20c-5.7 19.9-14.7 38.7-26.6 55.5c-5.2 7.3-5.8 16.9-1.7 24.9s12.3 13 21.3 13L448 224c8.8 0 16 7.2 16 16c0 6.8-4.3 12.7-10.4 15c-7.4 2.8-13 9-14.9 16.7s.1 15.8 5.3 21.7c2.5 2.8 4 6.5 4 10.6c0 7.8-5.6 14.3-13 15.7c-8.2 1.6-15.1 7.3-18 15.2s-1.6 16.7 3.6 23.3c2.1 2.7 3.4 6.1 3.4 9.9c0 6.7-4.2 12.6-10.2 14.9c-11.5 4.5-17.7 16.9-14.4 28.8c.4 1.3 .6 2.8 .6 4.3c0 8.8-7.2 16-16 16H286.5c-12.6 0-25-3.7-35.5-10.7l-61.7-41.1c-11-7.4-25.9-4.4-33.3 6.7s-4.4 25.9 6.7 33.3l61.7 41.1c18.4 12.3 40 18.8 62.1 18.8H384c34.7 0 62.9-27.6 64-62c14.6-11.7 24-29.7 24-50c0-4.5-.5-8.8-1.3-13c15.4-11.7 25.3-30.2 25.3-51c0-6.5-1-12.8-2.8-18.7C504.8 273.7 512 257.7 512 240c0-35.3-28.6-64-64-64l-92.3 0c4.7-10.4 8.7-21.2 11.8-32.2l5.7-20c10.9-38.2-11.2-78.1-49.4-89zM32 192c-17.7 0-32 14.3-32 32V448c0 17.7 14.3 32 32 32H96c17.7 0 32-14.3 32-32V224c0-17.7-14.3-32-32-32H32z"/></svg>') !important;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-size: 18px !important;
background-color: blue !important;
min-width: 225px !important;
margin-left: -89px !important;
}
.messageFooterGroup .reactButton:hover {
background-color: #00ff00 !important;
}
.reactButton.active {
background-color: red !important;
opacity: 1 !important;
}
.messageFooterGroup::after {
content: "Gefällt mir" !important;
padding-right: 20px !important;
padding-top: 9px !important;
margin-left: -95px !important;
color: blue !important;
}
.messageFooterGroup:hover::after {
color: #00ff00 !important;
}Hätt' ich eigentlich auch drauf kommen müssen
Alles ist gut![]()
Danke. Das Problem liegt also tatsächlich nicht an meiner Änderung. Ich kürze den Code mal, weil das zur Erklärung reicht:
Du fügst den Text pauschal an das Ende der Buttongruppe ein. In bestimmten Foren sowie bei deinen eigenen Beiträgen gibt es aber keinen Reagieren-Button. Entsprechend steht der Text an einer falschen Stelle.
Nachtrag: Das sollte seinen Job erfüllen:
Das sollte seinen Job erfüllen:
Ich frage ja immer ungern, möchte es lieber selber lösen![]()
Noch ein kleines Problem, wo ich keine Lösung für finde:
Icon und Text von Gefällt mir sind blau. (unten)
Oben bei active ist das Icon in rot, aber der Text ist auch blau.
Ich finde keinen Weg, den Text bei active dann auch in rot zu haben.![]()
falls dann wieder irgendetwas nicht passt.
Och nö![]()
Dann aber bitte wieder eine ganz einfache Variante zum Anpassen nachträglich.
Danke für den obigen Code..perfekt![]()
Die Icon-Implementierung werde ich heute Abend übrigens vermutlich noch einmal übarbeiten
Dann werde ich abwarten! Denn ich habe das bisher auch noch nicht so hinbekommen, wie ich mir das so vorstelle.
Habe noch ein Problem mit dem "Gefällt mir".
In meinem eigenen Beitragsfenster sieht es dann so aus:

Da wird "Zitieren" überschrieben - soll das so sein?
soll das so sein?
Beitrag Nr. 26 hattest du gelesen?
Beitrag Nr. 26 hattest du gelesen?
Ja, hatte ich gelesen, stecke aber nicht so in der Materie, um das umzusetzen. Habe die zusätzlichen Codes so übernommen und in die css-Datei eingefügt. Erhalte aber keine Änderung.
in die css-Datei eingefügt.
Dann poste doch deinen Code bitte mal.
Hier mein Code:
.messageFooterGroup .reactButton {
-webkit-mask-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--!Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.--><path d="M323.8 34.8c-38.2-10.9-78.1 11.2-89 49.4l-5.7 20c-3.7 13-10.4 25-19.5 35l-51.3 56.4c-8.9 9.8-8.2 25 1.6 33.9s25 8.2 33.9-1.6l51.3-56.4c14.1-15.5 24.4-34 30.1-54.1l5.7-20c3.6-12.7 16.9-20.1 29.7-16.5s20.1 16.9 16.5 29.7l-5.7 20c-5.7 19.9-14.7 38.7-26.6 55.5c-5.2 7.3-5.8 16.9-1.7 24.9s12.3 13 21.3 13L448 224c8.8 0 16 7.2 16 16c0 6.8-4.3 12.7-10.4 15c-7.4 2.8-13 9-14.9 16.7s.1 15.8 5.3 21.7c2.5 2.8 4 6.5 4 10.6c0 7.8-5.6 14.3-13 15.7c-8.2 1.6-15.1 7.3-18 15.2s-1.6 16.7 3.6 23.3c2.1 2.7 3.4 6.1 3.4 9.9c0 6.7-4.2 12.6-10.2 14.9c-11.5 4.5-17.7 16.9-14.4 28.8c.4 1.3 .6 2.8 .6 4.3c0 8.8-7.2 16-16 16H286.5c-12.6 0-25-3.7-35.5-10.7l-61.7-41.1c-11-7.4-25.9-4.4-33.3 6.7s-4.4 25.9 6.7 33.3l61.7 41.1c18.4 12.3 40 18.8 62.1 18.8H384c34.7 0 62.9-27.6 64-62c14.6-11.7 24-29.7 24-50c0-4.5-.5-8.8-1.3-13c15.4-11.7 25.3-30.2 25.3-51c0-6.5-1-12.8-2.8-18.7C504.8 273.7 512 257.7 512 240c0-35.3-28.6-64-64-64l-92.3 0c4.7-10.4 8.7-21.2 11.8-32.2l5.7-20c10.9-38.2-11.2-78.1-49.4-89zM32 192c-17.7 0-32 14.3-32 32V448c0 17.7 14.3 32 32 32H96c17.7 0 32-14.3 32-32V224c0-17.7-14.3-32-32-32H32z"/></svg>') !important;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-size: 18px !important;
background-color: blue !important;
min-width: 225px !important;
margin-left: -89px !important;
}
.messageFooterGroup .reactButton:hover {
background-color: #00ff00 !important;
}
.reactButton.active {
background-color: red !important;
opacity: 1 !important;
}
.messageFooterGroup::after {
content: "Gefällt mir" !important;
padding-right: 20px !important;
padding-top: 4px !important;
margin-left: -95px !important;
color: blue !important;
}
.messageFooterGroup::after {
content: "Gefällt mir" !important;
}
.messageFooterGroup:hover::after {
color: #00ff00 !important;
}Edit 2002Andreas:
Text in Klammercode </> gesetzt.
Hier mein Code:
Teste diesen bitte mal:
.messageFooterGroup .reactButton {
-webkit-mask-image: url('data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!--!Font Awesome Free 6.3.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.--><path d="M323.8 34.8c-38.2-10.9-78.1 11.2-89 49.4l-5.7 20c-3.7 13-10.4 25-19.5 35l-51.3 56.4c-8.9 9.8-8.2 25 1.6 33.9s25 8.2 33.9-1.6l51.3-56.4c14.1-15.5 24.4-34 30.1-54.1l5.7-20c3.6-12.7 16.9-20.1 29.7-16.5s20.1 16.9 16.5 29.7l-5.7 20c-5.7 19.9-14.7 38.7-26.6 55.5c-5.2 7.3-5.8 16.9-1.7 24.9s12.3 13 21.3 13L448 224c8.8 0 16 7.2 16 16c0 6.8-4.3 12.7-10.4 15c-7.4 2.8-13 9-14.9 16.7s.1 15.8 5.3 21.7c2.5 2.8 4 6.5 4 10.6c0 7.8-5.6 14.3-13 15.7c-8.2 1.6-15.1 7.3-18 15.2s-1.6 16.7 3.6 23.3c2.1 2.7 3.4 6.1 3.4 9.9c0 6.7-4.2 12.6-10.2 14.9c-11.5 4.5-17.7 16.9-14.4 28.8c.4 1.3 .6 2.8 .6 4.3c0 8.8-7.2 16-16 16H286.5c-12.6 0-25-3.7-35.5-10.7l-61.7-41.1c-11-7.4-25.9-4.4-33.3 6.7s-4.4 25.9 6.7 33.3l61.7 41.1c18.4 12.3 40 18.8 62.1 18.8H384c34.7 0 62.9-27.6 64-62c14.6-11.7 24-29.7 24-50c0-4.5-.5-8.8-1.3-13c15.4-11.7 25.3-30.2 25.3-51c0-6.5-1-12.8-2.8-18.7C504.8 273.7 512 257.7 512 240c0-35.3-28.6-64-64-64l-92.3 0c4.7-10.4 8.7-21.2 11.8-32.2l5.7-20c10.9-38.2-11.2-78.1-49.4-89zM32 192c-17.7 0-32 14.3-32 32V448c0 17.7 14.3 32 32 32H96c17.7 0 32-14.3 32-32V224c0-17.7-14.3-32-32-32H32z"/></svg>') !important;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
-webkit-mask-size: 18px !important;
background-color: blue !important;
min-width: 220px !important;
margin-left: -89px !important;
}
.messageFooterGroup .reactButton:hover {
background-color: #00ff00 !important;
}
.reactButton.active {
background-color: red !important;
}
.messageFooterGroup:has(.reactButton)::after {
content: "Gefällt mir" !important;
padding-right: 20px !important;
padding-top: 9px !important;
margin-left: -90px !important;
color: blue !important;
font-weight: 700 !important;
}Teste diesen bitte mal:
Vielen Dank dafür - das war ein Volltreffer!
das war ein Volltreffer!
Freut mich zu lesen, war gern geschehen![]()

