Hallo zusammen,
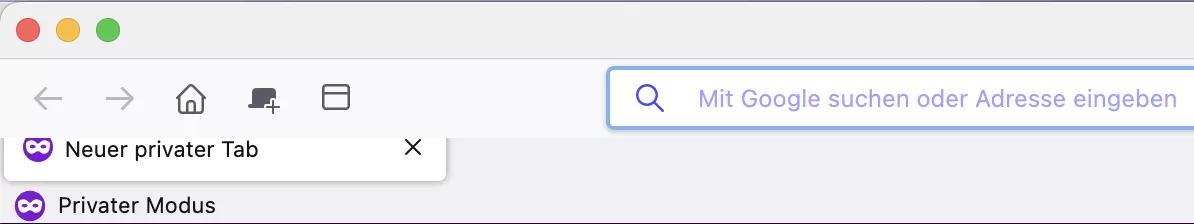
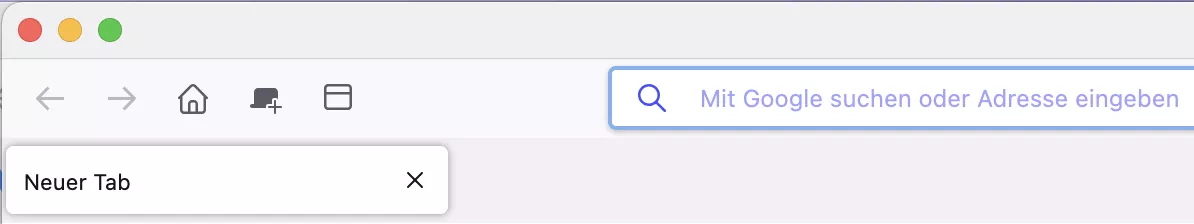
seit FF133 werden bei mir mit dem Code aus Fx 133 > Tableiste unten per CSS-Code, nicht per Skript! im privaten Modus durch das Symbol "Privater Modus" die Tabs nach oben verschoben. Wie bekomme ich das Symbol und den Platz weg, den dieses benötigt?

Gibt es außerdem noch eine Möglichkeit, die Tabbleiste auszublenden, wenn nur 1 Tab geöffnet ist? Das ist bei mir aber schon länger so.

Hier mal meine userChrome.css:
CSS
@import url("chrome://browser/skin/subskins/preferwindow.css");
@import url("chrome://browser/skin/subskins/TMP.css");
@import url("chrome://browser/skin/subskins/closebutton.css");
.findbar-container > *, .findbar-container > hbox > * { display: -moz-box !important}
#urlbar{font-size: 12px !important;
color:blue !important}
.tabbrowser-tabs .tab-text {
font-size: 11.5px;
height: 10px;
padding-left:5px !important
}
#addonbar-closebutton{
display:none
}
#urlbar .textbox-input::-moz-placeholder {
color: transparent !important }
/* Tableiste oben */
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
#main-menubar {
height: 28px !important;
}
/*...................Ab hier nur Privater Modus...................*/
/* Das lila Icon für privaten Modus oben rechts eingefügt */
#main-window[privatebrowsingmode=temporary] #PanelUI-button::before {
margin-left: 0 !important;
margin-right: 0 !important;
content: '' !important;
display: block !important;
width: 20px !important;
height: 30px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0 8px !important;
background-size: 25px 17px !important;
}
/* Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt */
#private-browsing-indicator-with-label {
display: none !important;
} 
