- Firefox-Version
- 133
- Betriebssystem
- Win10 64
Abstand zwischen Tableiste und Symbolleiste/URL-bar reduzieren
-
SuperDAU#0815 -
27. November 2024 um 22:36 -
Erledigt
-
-
Hallo,
du hast vergessen, deine aktiven Anpassungen zu teilen.
-
Ich habe testweise alle Anpassungen ausgeschlossen.
Wenn ich es recht überblicke muss der Querulant irgendwo hier sitzen:
CSS
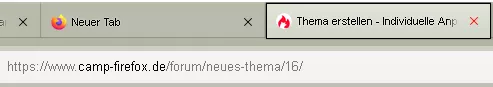
Alles anzeigen/*eckig*/ #TabsToolbar .tabbrowser-tab .tab-background { border-radius: unset !important; margin-block: unset !important; } /*Linie über Tab*/ .tabbrowser-tab[selected] { border-top: 1px solid grey !important; } /*Linie zwischen Tabs*/ .tabbrowser-tab:not([visuallyselected]) { background-color: #bdc0af!important; border-right: 1px solid #92948a !important; border-bottom: 1px solid #92948a !important; border-top: 2px solid transparent!important; } /*Aktiver Tab hover HG pink*/ .tabbrowser-tab[visuallyselected]:hover > .tab-stack > .tab-background { background: lightpink!important; } /* Abstand ganz vorn*/ .tabbrowser-tab { padding-inline: unset !important; } /*****************************************************************************************************/ /* Höhe und Abstand der Tableiste*/ #TabsToolbar { height: 36px !important; } /*Tab Inhalt Abstände*/ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } /*Höhe der Tabs*/ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; box-shadow: none !important; } /*Tabinhalt auf ganze Tabbreite*/ .tab-label-container { margin: auto !important; } /*ab Fx121 Linie zw. aktivem Tab und Symbolleiste entfernen*/ #nav-bar:-moz-lwtheme { box-shadow: none !important; }Vorher sah es so aus:
Der mit dem roten "x" ist der aktive Tab. Ich hätte es gern wieder so.
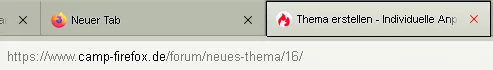
Ich habe schon etwas mit Ausschließen und verschiedenen Werten experimentiert, bis jetzt aber nicht zufriedenstellend:
Es wurde nur der Abschnitt: "Höhe der Tabs" ausgeschlossen.
So dürfte es aus jetziger Sicht bleiben, wenn man noch die Höhe verringern und die Linie zw. Tab und Symbolleiste entfernen könnte.
Der Farbverlauf zw. URL-bar und aktivem Tab ist aber auch anders als vorher. Nämlich kein Verlauf mehr. Menno.

Dank und Gruß
s.
-
-
kein Abstand zwischen Tab- und Symbolleiste existiert.
Teste bitte mal, ob einer dieser Codes das erreicht was du möchtest:
oder:
Und zum Abstand nach unten, betrifft Zeile 51 - 53, da habe ich noch etwas eingefügt.
-
Hallo, danke für die Unterstützung.
Habe jetzt fast alles mit allem kombiniert bzw. ausgeschlossen und sämtliche Werte geändert. Aua.
Die Linie zw. aktivem Tab- und Url-Bar ist hartnäckig und mit dem Tip aus #4 nicht wegzubekommen, der Tab wird quasi nur nach oben geschoben.
Relativ hilfreich war das hier aus #5:
Andere Sachen hatten bei meinen Werten Wechselwirkungen mit den 3 Windowsbuttons oben rechts, nicht schön.
Der gesamte Code:
CSS
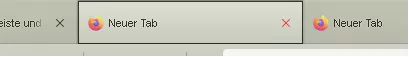
Alles anzeigen/*eckig*/ #TabsToolbar .tabbrowser-tab .tab-background { border-radius: unset !important; margin-block: unset !important; } /*Linie über aktivem Tab: schiebt den Tab nach unten*/ .tabbrowser-tab[selected] { border-top: 12px solid grey !important; } /*Linie zwischen Tabs*/ .tabbrowser-tab:not([visuallyselected]) { background-color: #bdc0af!important; /*Hintergrund nicht aktiver Tabs*/ border-right: 1px solid #92948a !important; /* Linie zw. benachbarten Tabs*/ border-bottom: 1px solid #92948a !important; /* Linie zw. Tab und Symbolleiste*/ border-top: 12px solid transparent!important; /* ändert Abstand der Schrift + "x" vom oberen Rand im nichtaktiven Tab*/ } /*Aktiver Tab hover HG pink*/ .tabbrowser-tab[visuallyselected]:hover > .tab-stack > .tab-background { background: lightpink!important; } /* Abstand der Hintergrundfarbe der nichtaktiven Tabs von ihrem Rand*/ .tabbrowser-tab { padding-inline: unset !important; } /*****************************************************************************************************/ /* Höhe und Abstand der Tableiste*/ /*#TabsToolbar { height: 10px !important; /*margin-bottom: -5px !important; *//* zieht ab FF 133 die URL-Bar nach oben*/ }*/ /*Tab Inhalt Abstände, aktuell nicht nötig? */ /*:root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; }*/ /*Höhe der Tabs*/ /*.tabbrowser-tab { min-height: 30px !important; max-height: 30px !important; box-shadow: none !important; }*/ /*Tabinhalt auf ganze Tabbreite*/ .tab-label-container { margin: auto !important; } /*ab Fx121 Linie zw. aktivem Tab und Symbolleiste entfernen, aktuell ohne Funktion? */ /*#nav-bar:-moz-lwtheme { box-shadow: none !important; }*/ /*Linie unter aktivem Tab: schiebt den Tab nach oben */ .tabbrowser-tab[selected] { border-bottom: 1px solid grey! important; } /* Schiebt die Tableiste nach oben, viele Wechselwirkungen mit anderen Einstellungen*/ #TabsToolbar-customization-target { margin-top: -11px !important; }Ergebnis:
Ich kann die Abstände oben und unten gut beeinflussen und den Text + "x" positionieren.
Die Tabhöhe würde ich gern noch geringer wählen (evtl. schaffe ich das ja mit den vorhandenen Mitteln), es gibt keine Wechselwirkungen mit den 3 Windowsschaltern und die Linie unter dem aktiven Tab stört immer noch.
Evtl. ginge etwas mit den Randfarben des aktiven Tabs.
Wenn Euch noch was einfällt, wird gern genommen...

mfg
s.
-
-
Nachtrag, sieht toll aus, unter Windows 10.
Unter Windows 11 tut es das so nicht. Da ich bei beiden den Kompaktmodus nutze, ist es unter Windows 11 dafür:
CSS
Alles anzeigen/* Firefox 133 */ hbox#TabsToolbar-customization-target, toolbarbutton#tabs-newtab-button, arrowscrollbox#tabbrowser-arrowscrollbox { height: 32px !important; } tabs#tabbrowser-tabs { margin-bottom: -4px !important; } /* ende 133 */Und das funktioniert auch für Windows 10.
-
Ich hatte noch einen kleinen Holperer darinnen: der aktive Tab war anders hoch als die nicht aktiven. Ab einem gewissen Schwellwert ließ sich das beeinflussen:
CSS
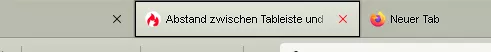
Alles anzeigen/*eckig*/ #TabsToolbar .tabbrowser-tab .tab-background { border-radius: unset !important; margin-block: unset !important; } /*Linie über aktivem Tab: schiebt den Tab nach unten*/ .tabbrowser-tab[selected] { border-top: 9px solid grey !important; } /*Linie zwischen Tabs*/ .tabbrowser-tab:not([visuallyselected]) { background-color: #bdc0af!important; /*Hintergrund nicht aktiver Tabs*/ border-right: 1px solid #92948a !important; /* Linie zw. benachbarten Tabs*/ border-bottom: 1px solid #92948a !important; /* Linie zw. nicht aktivem Tab und Symbolleiste*/ border-top: 7px solid transparent!important; /* ändert Abstand der Schrift + "x" vom oberen Rand im nichtaktiven Tab*/ margin-bottom: -4px !important; /*gleicht den Höhenunterschied zw. aktivem und nichtaktiven Tabs aus*/ } /*Aktiver Tab hover HG pink*/ .tabbrowser-tab[visuallyselected]:hover > .tab-stack > .tab-background { background: lightpink!important; } /* Abstand der Hintergrundfarbe der nichtaktiven Tabs von ihrem Rand*/ .tabbrowser-tab { padding-inline: unset !important; } /*****************************************************************************************************/ /* Höhe und Abstand der Tableiste*/ /*#TabsToolbar { height: 10px !important; /*margin-bottom: -5px !important; *//* zieht ab FF 133 die URL-Bar nach oben*/ }*/ /*Tab Inhalt Abstände, aktuell nicht nötig? */ /*:root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; }*/ /*Höhe der Tabs*/ /*.tabbrowser-tab { min-height: 30px !important; max-height: 30px !important; box-shadow: none !important; }*/ /*Tabinhalt auf ganze Tabbreite*/ .tab-label-container { margin: auto !important; } /*ab Fx121 Linie zw. aktivem Tab und Symbolleiste entfernen, aktuell ohne Funktion? */ /*#nav-bar:-moz-lwtheme { box-shadow: none !important; }*/ /*Linie unter aktivem Tab: schiebt den Tab nach oben */ /*.tabbrowser-tab[selected] { border-bottom: 1px solid red! important; }*/ .tabbrowser-tab[visuallyselected] /*Entfernt linie zw. aktivem Tab und url-bar ab FF132*/ { margin-bottom: -3.5px !important; } /* Schiebt die Tableiste nach oben, viele Wechselwirkungen mit anderen Einstellungen (2x border-top)*/ #TabsToolbar-customization-target { margin-top: -9px !important; }Man kann noch etwas mit der "Plastizität" des aktiven Tabs spielen, in dem man die Schrift dort etwas niedriger als im Rest setzt.
Alles recht vertrackt, da sich viele Einstellungen gegenseitig beeinflussen.
Finds gans gudd jezzz.
mfg
s.