- Firefox-Version
- 133.0 (64-Bit)
- Betriebssystem
- Windows 10 (64-Bit)
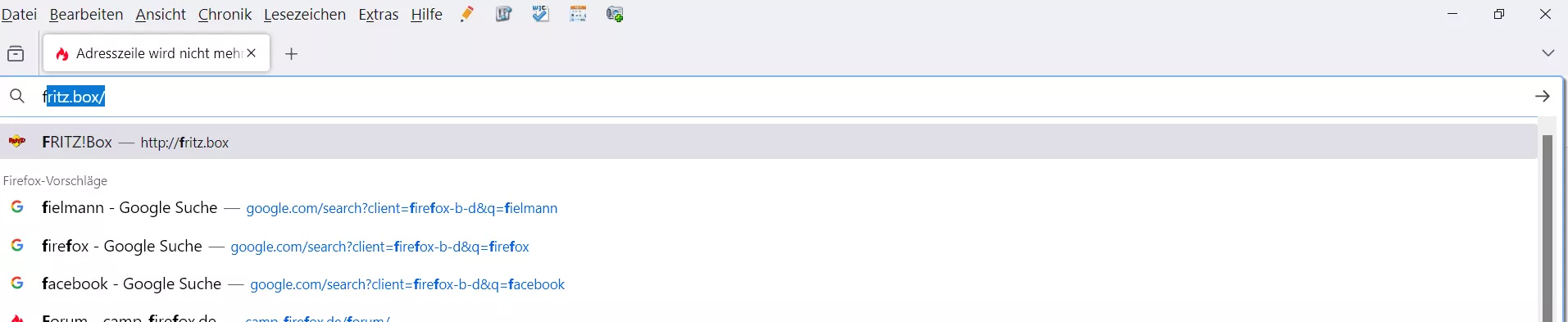
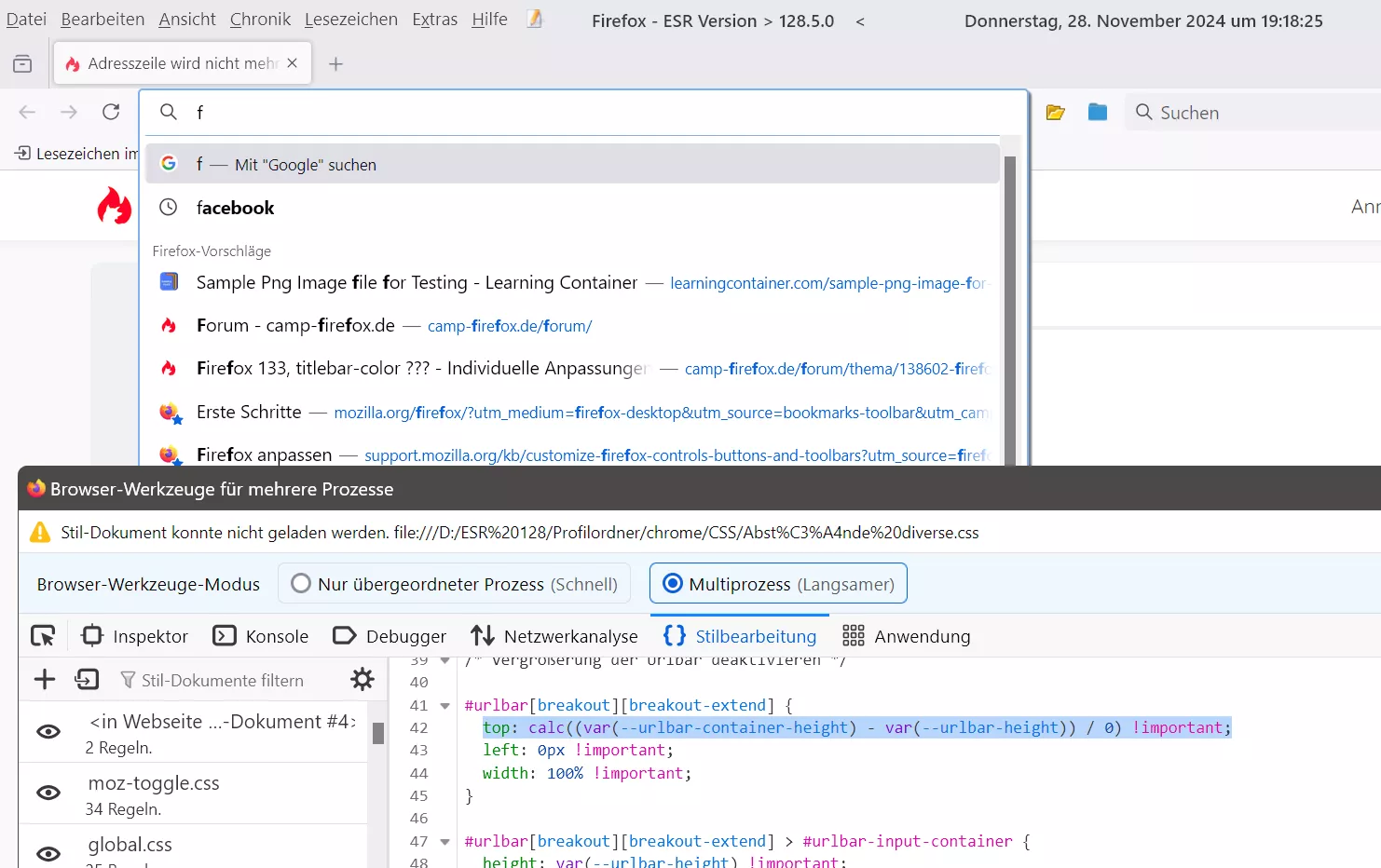
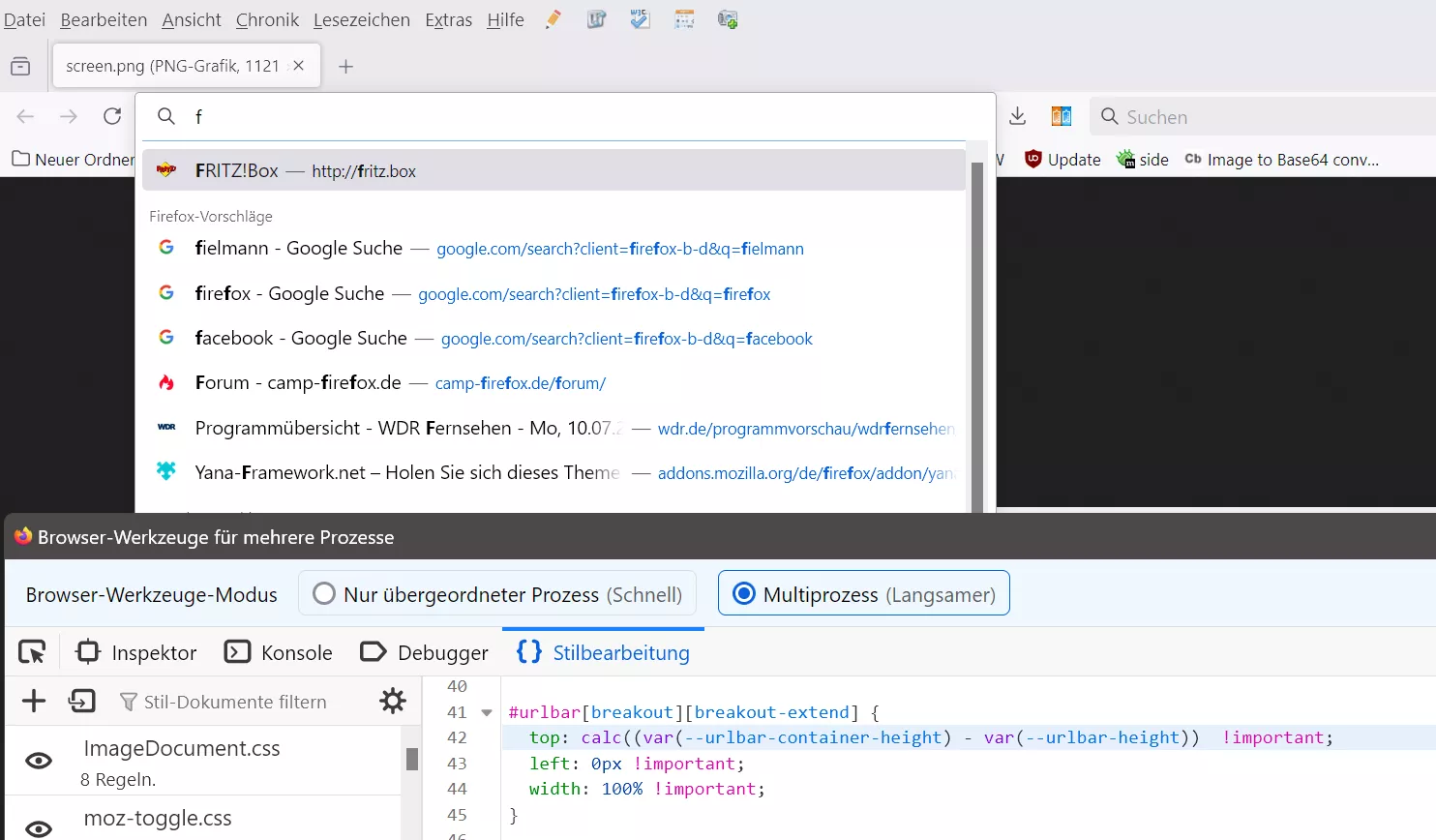
Seit FF 133 geht meine Adresszeile nicht mehr wenn man reinklickt. Weder wird sie ausgeklappt sondern verschwindet sogar.
In der UserChrome.css. verwende ich dies:
CSS
/* -------------------------------------------------------- */
/* Anpassungen der Urlbar und Liste mit Adressenvorschlägen */
/* -------------------------------------------------------- */
/* Umrandung um die Urlbar bei Inaktivität */
#urlbar:not([focused]) > #urlbar-background {
border: 1px solid #A6A6A6 !important;
}
/* Maximale Höhe der Adressenauflistung */
.urlbarView {
height: 400px !important;
max-height: 400px !important;
}
/* Abstand oben und unten in der Adressenauflistung */
#urlbar-results {
margin-top: 1px !important;
margin-bottom: 3px !important;
}
/* Scrollbar und Position der Adressenauflistung */
.urlbarView {
overflow-y: scroll !important;
margin-top: 0px !important;
margin-bottom: 2px !important;
}
/* Andere Farbe für Trennstrich zwischen Urlbar und Adressenauflistung */
.urlbarView-body-inner {
border-top: 1px solid #7FB0EF !important;
}
/* Vergrößerung der Urlbar deaktivieren */
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-container-height) - var(--urlbar-height)) / 0) !important;
left: 0px !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend][open] > #urlbar-background {
border-radius: 4px !important;
border: 2px solid #7FB0EF !important;
box-shadow: 2px 2px 2px #787878 !important;
}Wenn ich den Code lösche und den FF neu starte und reinklicke, verschwindet die Adresszeile nicht mehr, es erscheint auch wieder die Seitenauflistung, aber die bis nach unten geht und der Inhalt darin ist unscrollbar.