Habe ich versucht. Wie ging es noch mal? Sag Bescheid, wenn es richtig angekommen ist.
Mit userChrome.css ging es nicht.
Groß Andy
Habe ich versucht. Wie ging es noch mal? Sag Bescheid, wenn es richtig angekommen ist.
Mit userChrome.css ging es nicht.
Groß Andy
Auch wenn es total umständlich ist, öffne die userChome.css mit dem Editor.
Mache Screenshots und füge diese Bilder hier ein.
Achte darauf, dass der komplette Code "eingefangen" ist, zur Not mach mehrere Bilder.
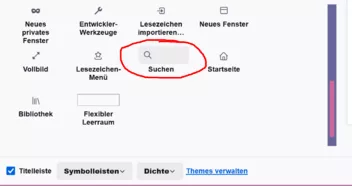
Und mach mal bitte einen Screenshot vom Anpassenfenster!
Auch wenn es total umständlich ist, öffne
Ich bin dabei, dauert etwas.
Ah, sorry!
Im zweiten Screenshot, zweite Zeile, drittes Symbol! DAS ist das Suchenfeld!
Das ist das, was Du die ganze Zeit gesucht hast.
Im zweiten Screenshot, zweite Zeile, drittes Symbol! DAS ist das Suchenfeld!
Hurra, ich habe es gefunden. Ich habe mich ablenken lassen, es steht einfach nur Suche und nicht Suchleiste oder Feld.
Ist die Chrome bei dir angekommen? Mit dem Code. Blockeinfügen kam ich nicht zurecht. Vor langer Zeit hatte ich es mal geschafft. Wie weiß ich nicht mehr.
Grüße Andy

Das eingekreiste Symbol nach oben in die Leiste ziehen...
Ist die Chrome bei dir angekommen?
Ah, nein.
Was genau hattest Du gemacht?
Mach doch einfach Screenshots und stell die hier genau wie die anderen Bildchen ein.
Wenn der Code sehr umfangreich ist, werde ich Dir eh nicht so schnell weiterhelfen können,
habe morgen kaum Zeit, eventuell kann ich noch für andere Text aus den Bildern machen.
Wenn es nicht zu lange dauert,
muss halt auch irgendwann ins Bett. ![]()
Im zweiten Screenshot, zweite Zeile, drittes Symbol! DAS ist das Suchenfeld!
Hurra, ich habe es gefunden. Ich habe mich ablenken lassen, es steht einfach nur Suche und nicht Suchleiste oder Feld.
Ist die Chrome bei dir angekommen? Mit dem Code. Blockeinfügen kam ich nicht zurecht. Vor langer Zeit hatte ich es mal geschafft. Wie weiß ich nicht mehr.
Grüße Andy
Text markieren, "strg+c", dann hier im Antwortenfenster einfach "strg+v", den Text wieder markieren und dann
einfach auf das 9nte Symol klicken.
Den Text hatte ich vorher schon markiert und dann auch den Button geklickt.
Dharkness, ergänzend: Brauner (Pferd) (Wikipedia). Ansonsten, ohne neue Erkenntnis Liste geflügelter Worte/R – Ruhig Brauner! (gleichfalls Wikipedia). Allgemeiner: Nicht alles, was als Brauner bezeichnet wird, ist ein Nazi; in der Liste sind im Gegenteil sogar einige Opfer der Faschisten.
Ah, nein.
Was genau hattest Du gemacht?
Die Chrome-Liste sende ich dir morgen trotzdem. Jetzt ist es schon sehr spät. Da geht die Konzentration weg.
Vorab das End-Ergebnis - Jetzt ist alles richtig.
Grüße Andy
So sieht das mit seinen Codes aus:
@-moz-document url("chrome://browser/content/browser.xhtml") {
/* Eigene Anpassung - Open Shell - Farbcode Taskleiste umgekehrt #AB78BA, RGB: 186 120 171, Open Shell am 22.01.2023
( #BC8AAA > #DBA2CC > #D1ADC5 > #CF9FC0 2. Wahl) Hintergrundfarbe */
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar,
#browser-bottombox {
background-color: #BA78AB !important;
}
#PersonalToolbar menupopup, panel {
--panel-background: linear-gradient(#BA78AB, #666699) !important;
}
.scrollbox-clip > scrollbox[orient="vertical"] {
max-height: 600px !important;
overflow: auto !important;
}
#toolbar-menubar {
background: #8888C1 !important;
}
#TabsToolbar {
background: #666699 !important;
}
menu.bookmark-item, .bookmark-item > .toolbarbutton-text,
.bookmark-item > .toolbarbutton-text {
font-size: 13px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
scrollbox[orient="vertical"] > slot {
min-height: 300px !important;
overflow: auto !important;
}
#urlbar-input::selection {
background-color: #666699 !important;
}
#back-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRklEQVR42mNkoBAwElKg6NkiXprqW/nk+dtFbdlO50gyQMGnz9PVTnt+ZKCpeHrxvIbbm0oaiTJA0jqXTUxBryPCRydfXU2a6T/Df4asnJ6Gl8cnEzZA0W+iuoaa7HIvWzlDTi52oAKIktLChoZ3V9bgN0AjcmGyhY7gRG0VQW5mFlYGZmYWBkZGiJJDe/YxMDCzMfxnYmf49+8/gygf+6dZTUn8YFkZpxoBMVmVmcZqnGHCglwM7BycDGxsHAwsrGxAQ5iBHmBg+PvnL8PvXz8Zfv74zvD9+zeGixeuMeyZX8XIKO/ZYSAlwbdeXoRBgZOLi4Gbh5eBi5uXgZOLh4GdHWgICzPYBb+BBoA0f/36meH7l88M927fZtgxF2iAjEudgYgAx3rW/18URMXEGUTFxBiEhIQZ+PgFGLi5ORnY2djABvz48Yvh0+evDG/fvmN4+uQpw7UrFxnu7p8C8aCIYQw/j7DMdF5u9khBITEGUXFJBmFhYaBBggz8vDzgcPj0+QvDu/cfGN68fcvw+uVzhuePrjPc2j2JESUQJa0y4uSVlCbLKWjwiQgJMYgICzEICwkwMLIwMezctJjh6/ffDD9+/mX49v0rgyAf26eDi5r4MaJRQMNHWUZNa6mptau5mJAoAy8PNwMjKzNDe1F4w5dHp4lLSBxiOiz8MmoNVp4hFQrSqswMbCwMs9tyGr7cO0qcATDAJWtur2rtvEjHwk1uy/Smho8395FmAAiwCqsLatg5N/37z7j96oap20g2gBAAANL/rRFdJw3QAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
#forward-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVR42qWSXUhTYRzGn21nerZktosCRZSMSLJvqhsxuohAo4u6s0gIyuhDKogQgs4Jg6SPi7LoIjK0yIrAclGBSUwq0KKsmHM41zadsfmxc87OtuP5ejtuV1GYwwfem/f9P7/nD+9jwiJl+tflmasvNlesWlF/re3N5ZHuc9GcAeU1zUz77ZNsx7OBaO9776FA9+nXOQGWbWtg2tsusrKqY9gX0R+7vt2IhYebJvquywsCOCv3Ma13WlhNJyCEIJWS8cod+OodidSNdp3w/QVovPSAj/KSY25YV2ehKxJ21uwCMd6IAdF13TgahvzTyY/fJ095Hh689wegtuEKWb+pEjRthzUvHxRlhclszgwQw6xpKlRFgaLMghMkfPIKTyNB/9GxHobLALbvZ8jaDeuwpMAB2mYDZc2HeQ5grKAZyZqqQEqnwXECJmNTCIUimEpSQYutcG8GsHLHcVJaXoHlRcVwFBYiPy8L0Ix0WVaQTEpIJAQkBB4CH4fAxaHCGtSpgiygrPoIKSpdg+KSMjidS2GjaVgsFugkC0hLEkRRzBgFfhozXKJTmBw/Fvt8n88Aquqa+LigOubSbXkWWCkztlbvgWqYJWkWYjIJISFiIuIXQoFA43jfrY55v9FevJE539rFyinJWD+NaSP1S/+7/jHf0IEZz/PR//bAVrKFab7rYiVOhMf/Q3O/fNLChX1s6teguqAiFZRXMWdvPmLfdneGB3tc9eLPD+6cqrx69+Fa2m6v8bp7L8gxTxzzyIRF6jeCrCBtCu4ugQAAAABJRU5ErkJggg==") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
#reload-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAG1BMVEUAAAAAAAD/AP+AAID///+AgIAAAIAA//8AAP/Pj3S0AAAAAXRSTlMAQObYZgAAAAFiS0dEBI9o2VEAAAAHdElNRQflCBwKDRFya1geAAAAAW9yTlQBz6J3mgAAAP5JREFUKM9t0bFuwyAQBuCzVJI1OKLyGtMHSEHdK8vZzXDZLbWIvarcNQvmsXtcEM6Qf7H+Twe2dQDPIykPtZE9RR4qtD3nVOf7Ej51hqavyYe0bTd4Jxj01rWmkeF+n5Q0aAzBC3eF6Fqt9amA/UASYwxd0vAZfQZwWlt7KNB/AoijZfii+nZBeuHRLlYxjBdkWNYMfhhn7vslpZ8Mo//m/pcKeD8T7FPOeoegAHahAHgfIz1g57P8AnQhhJn+oekKuBhTuknJPawEgU9zoicQr7Wn2zXQbW4DhVcCIesATvkTAbvSFZY9OJ6RCqcCAvMqEbGuTiDnYbtZJniafy6uYxaP6DVMAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIxLTA4LTI4VDEwOjEzOjE3KzAwOjAwC4GrmgAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMS0wOC0yOFQxMDoxMzoxNyswMDowMHrcEyYAAAAASUVORK5CYII=") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
/* Lesezeichen - Ordnericon gelb */
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
.scrollbox-clip > scrollbox[orient="vertical"] {
max-height: 600px !important;
overflow: auto !important;
}
/*Schriftfarbe der Menüleiste*/
.menubar-text{
color: #fff !important;
}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
#bookmarks-view,#sidebar-header,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
appearance: none !important;
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
}
treechildren::-moz-tree-cell-text {
font-size: 13px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container) {
font-size: 16px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
/* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */
:root {
/* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/
scrollbar-color: #CC6699 #666699 !important;
}
/* Suchleiste neben der Adressleiste anzeigen */
#search-container {
-moz-box-ordinal-group: 1 !important;
order: -1 !important;
display: -moz-box !important;
display: flex !important;
}
/* Ändert oben die Farbe der Adressleiste */
#urlbar, #searchbar {
background-color: #8A8AC3 !important;
color: #000000 !important;
}Wobei dieser Code die Suchleiste dann ganz nach links verschiebt:
/* Suchleiste neben der Adressleiste anzeigen */
#search-container {
-moz-box-ordinal-group: 1 !important;
order: -1 !important;
display: -moz-box !important;
display: flex !important;
}Wobei der völlig überflüssig ist, denn die Suchleiste lässt sich mit der Maus verschieben.
Hurra, ich habe es gefunden.
Du solltest dich mal mehr mit den Möglichkeiten der Einstellungen etc. beschäftigen![]()
Ist die Chrome bei dir angekommen? Mit dem Code. Blockeinfügen kam ich nicht zurecht.
@-moz-document url("chrome://browser/content/browser.xhtml") {
/* Eigene Anpassung - Open Shell - Farbcode Taskleiste umgekehrt #AB78BA, RGB: 186 120 171, Open Shell am 22.01.2023
( #BC8AAA > #DBA2CC > #D1ADC5 > #CF9FC0 2. Wahl) Hintergrundfarbe */
#navigator-toolbox > toolbar:not(#TabsToolbar):not(#toolbar-menubar), .browserContainer > findbar,
#browser-bottombox {
background-color: #BA78AB !important;
}
#PersonalToolbar menupopup, panel {
--panel-background: linear-gradient(#BA78AB, #666699) !important;
}
.scrollbox-clip > scrollbox[orient="vertical"] {
max-height: 600px !important;
overflow: auto !important;
}
#toolbar-menubar {
background: #8888C1 !important;
}
#TabsToolbar {
background: #666699 !important;
}
menu.bookmark-item, .bookmark-item > .toolbarbutton-text,
.bookmark-item > .toolbarbutton-text {
font-size: 13px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
scrollbox[orient="vertical"] > slot {
min-height: 300px !important;
overflow: auto !important;
}
#urlbar-input::selection {
background-color: #666699 !important;
}
/* Ändert die Farbe des Suchfelds */
#searchbar {
background-color: #8A8AC3 !important;
color: #000000 !important;
}
/* Ändert oben die Farbe der Adressleiste */
#urlbar {
background-color: #8A8AC3 !important;
color: #000000 !important;
}
#back-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRklEQVR42mNkoBAwElKg6NkiXprqW/nk+dtFbdlO50gyQMGnz9PVTnt+ZKCpeHrxvIbbm0oaiTJA0jqXTUxBryPCRydfXU2a6T/Df4asnJ6Gl8cnEzZA0W+iuoaa7HIvWzlDTi52oAKIktLChoZ3V9bgN0AjcmGyhY7gRG0VQW5mFlYGZmYWBkZGiJJDe/YxMDCzMfxnYmf49+8/gygf+6dZTUn8YFkZpxoBMVmVmcZqnGHCglwM7BycDGxsHAwsrGxAQ5iBHmBg+PvnL8PvXz8Zfv74zvD9+zeGixeuMeyZX8XIKO/ZYSAlwbdeXoRBgZOLi4Gbh5eBi5uXgZOLh4GdHWgICzPYBb+BBoA0f/36meH7l88M927fZtgxF2iAjEudgYgAx3rW/18URMXEGUTFxBiEhIQZ+PgFGLi5ORnY2djABvz48Yvh0+evDG/fvmN4+uQpw7UrFxnu7p8C8aCIYQw/j7DMdF5u9khBITEGUXFJBmFhYaBBggz8vDzgcPj0+QvDu/cfGN68fcvw+uVzhuePrjPc2j2JESUQJa0y4uSVlCbLKWjwiQgJMYgICzEICwkwMLIwMezctJjh6/ffDD9+/mX49v0rgyAf26eDi5r4MaJRQMNHWUZNa6mptau5mJAoAy8PNwMjKzNDe1F4w5dHp4lLSBxiOiz8MmoNVp4hFQrSqswMbCwMs9tyGr7cO0qcATDAJWtur2rtvEjHwk1uy/Smho8395FmAAiwCqsLatg5N/37z7j96oap20g2gBAAANL/rRFdJw3QAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
#forward-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACRElEQVR42qWSXUhTYRzGn21nerZktosCRZSMSLJvqhsxuohAo4u6s0gIyuhDKogQgs4Jg6SPi7LoIjK0yIrAclGBSUwq0KKsmHM41zadsfmxc87OtuP5ejtuV1GYwwfem/f9P7/nD+9jwiJl+tflmasvNlesWlF/re3N5ZHuc9GcAeU1zUz77ZNsx7OBaO9776FA9+nXOQGWbWtg2tsusrKqY9gX0R+7vt2IhYebJvquywsCOCv3Ma13WlhNJyCEIJWS8cod+OodidSNdp3w/QVovPSAj/KSY25YV2ehKxJ21uwCMd6IAdF13TgahvzTyY/fJ095Hh689wegtuEKWb+pEjRthzUvHxRlhclszgwQw6xpKlRFgaLMghMkfPIKTyNB/9GxHobLALbvZ8jaDeuwpMAB2mYDZc2HeQ5grKAZyZqqQEqnwXECJmNTCIUimEpSQYutcG8GsHLHcVJaXoHlRcVwFBYiPy8L0Ix0WVaQTEpIJAQkBB4CH4fAxaHCGtSpgiygrPoIKSpdg+KSMjidS2GjaVgsFugkC0hLEkRRzBgFfhozXKJTmBw/Fvt8n88Aquqa+LigOubSbXkWWCkztlbvgWqYJWkWYjIJISFiIuIXQoFA43jfrY55v9FevJE539rFyinJWD+NaSP1S/+7/jHf0IEZz/PR//bAVrKFab7rYiVOhMf/Q3O/fNLChX1s6teguqAiFZRXMWdvPmLfdneGB3tc9eLPD+6cqrx69+Fa2m6v8bp7L8gxTxzzyIRF6jeCrCBtCu4ugQAAAABJRU5ErkJggg==") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
#reload-button > .toolbarbutton-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAG1BMVEUAAAAAAAD/AP+AAID///+AgIAAAIAA//8AAP/Pj3S0AAAAAXRSTlMAQObYZgAAAAFiS0dEBI9o2VEAAAAHdElNRQflCBwKDRFya1geAAAAAW9yTlQBz6J3mgAAAP5JREFUKM9t0bFuwyAQBuCzVJI1OKLyGtMHSEHdK8vZzXDZLbWIvarcNQvmsXtcEM6Qf7H+Twe2dQDPIykPtZE9RR4qtD3nVOf7Ej51hqavyYe0bTd4Jxj01rWmkeF+n5Q0aAzBC3eF6Fqt9amA/UASYwxd0vAZfQZwWlt7KNB/AoijZfii+nZBeuHRLlYxjBdkWNYMfhhn7vslpZ8Mo//m/pcKeD8T7FPOeoegAHahAHgfIz1g57P8AnQhhJn+oekKuBhTuknJPawEgU9zoicQr7Wn2zXQbW4DhVcCIesATvkTAbvSFZY9OJ6RCqcCAvMqEbGuTiDnYbtZJniafy6uYxaP6DVMAAAAJXRFWHRkYXRlOmNyZWF0ZQAyMDIxLTA4LTI4VDEwOjEzOjE3KzAwOjAwC4GrmgAAACV0RVh0ZGF0ZTptb2RpZnkAMjAyMS0wOC0yOFQxMDoxMzoxNyswMDowMHrcEyYAAAAASUVORK5CYII=") !important;
background-repeat: no-repeat !important;
transform: scale(1.8, 1.8) !important;
}
/* Lesezeichen - Ordnericon gelb */
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
.scrollbox-clip > scrollbox[orient="vertical"] {
max-height: 600px !important;
overflow: auto !important;
}
/*Schriftfarbe der Menüleiste*/
.menubar-text{
color: #fff !important;
}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
#bookmarks-view,#sidebar-header,#sidebar-box,.sidebar-placesTreechildren,
#sidebar-search-label,#sidebar-search-container,#placesList > treechildren {
appearance: none !important;
font-size: 8px !important;
font-family: "Arial Black" !important;
background: linear-gradient(#BA78AB, #666699) !important;
}
treechildren::-moz-tree-cell-text {
font-size: 13px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
.sidebar-placesTreechildren::-moz-tree-cell-text(container) {
font-size: 16px !important;
font-weight: bold !important;
font-family: "Arial Black" !important;
}
/* Scrollbar (Bildlaufleisten 2 Farben, #CC6699, #666699): innerhalb von Firefox */
:root {
/* Farbe 1: Thumb (Daumen) - Farbe 2: Hintergrund*/
scrollbar-color: #CC6699 #666699 !important;
}Wobei der völlig überflüssig ist, denn die Suchleiste lässt sich mit der Maus verschieben.
Diesen Code habe ich gelöscht und die aktuelle userChrome.css über "Code-Block- einfügen" gesendet. Ebenso das Ergebnis der Adress- und Suchleiste im Anhang. Es ist jetzt hoffentlich alles richtig.
Grüße Andy
Es ist jetzt hoffentlich alles richtig.
Ist es diesmal![]()
Sind deine Fragen in diesem Thema damit nun erledigt?
Ist es diesmal
Da fällt mir ein Stein vom Herzen. Vielen Dank für eure tolle Unterstützung.
PS: Kann es sein, dass die "userChrome.css" bei euch 2x vorhanden ist? Das sollte eigentlich nicht sein und war nicht beabsichtigt.![]()
Grüße Andy
Andy 123 Perfekt! ![]()
Sind Deine Fragen denn nun geklärt?
Du hast Dir wirklich sehr viel Mühe gegeben. Danke.
dass die "userChrome.css" bei euch 2x vorhanden ist?
Ich hatte sie in Beitrag Nr. 50 hier schon eingefügt.![]()
Du hast Dir wirklich sehr viel Mühe gegeben.
Danke Mira-Belle![]()
Da fällt mir ein Stein vom Herzen
Was mir aufgefallen ist, dein Code ist wirklich sehr übersichtlich und ordentlich in die userChrome.css Datei eingetragen, das ist nicht bei allen Usern so![]()
Welches Fenster meinst du?
Jupp, das war in der Tat ein wenig missverständlich, sorry, ich meinte einen Screenshot von Firefox.

