- Firefox-Version
- 133.00
- Betriebssystem
- Windows 11 Pro
Guten Morgen,
ich bin vor einige Wochen auf Firefox umgestiegen und habe mir auch die vertikalen Tabs mit dem Plugin "Tree Style Tabs" eingerichtet.
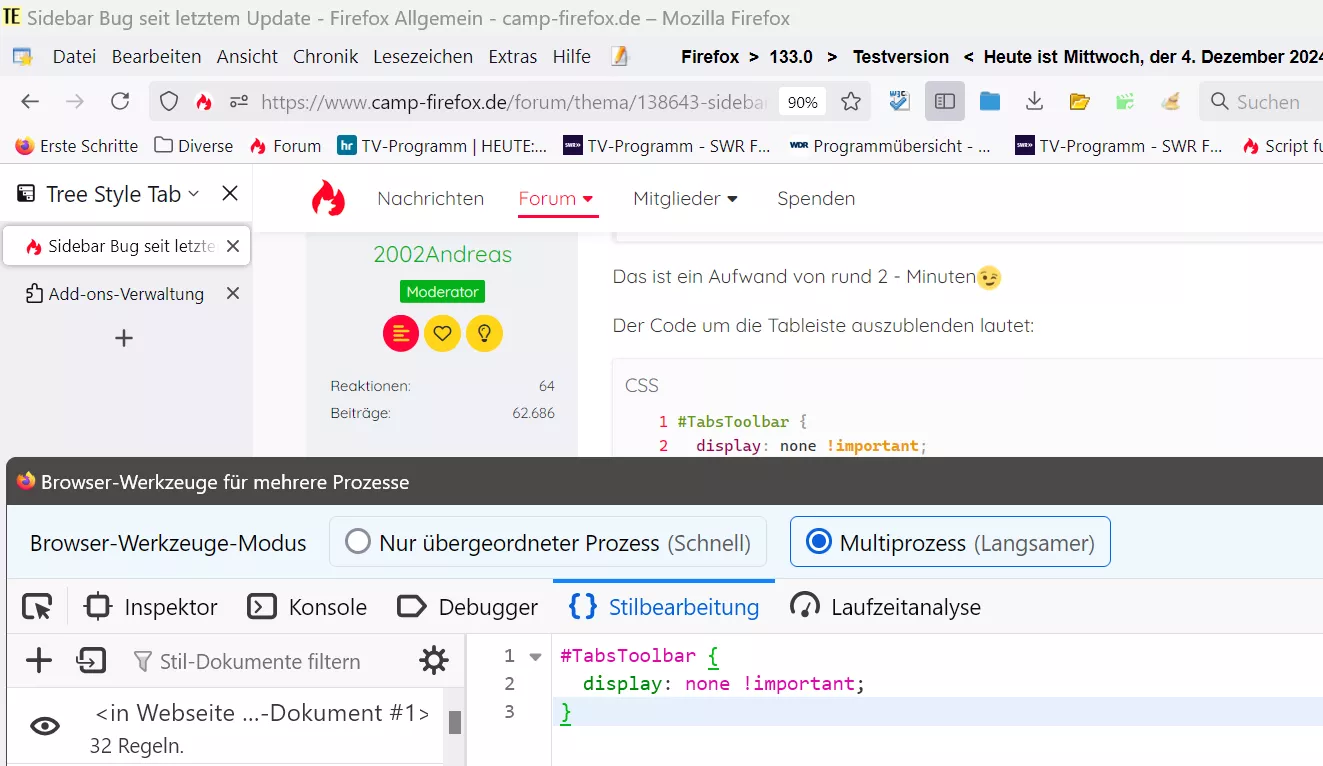
Im Browser selbst habe ich auch auf vertikale Tabs umgestellt (about:config), da man die Sidebar so auch immer ausblenden konnte, und die Tabs so einfach (wie gewünscht) über "Tree Style Tabs" verwalten konnte.
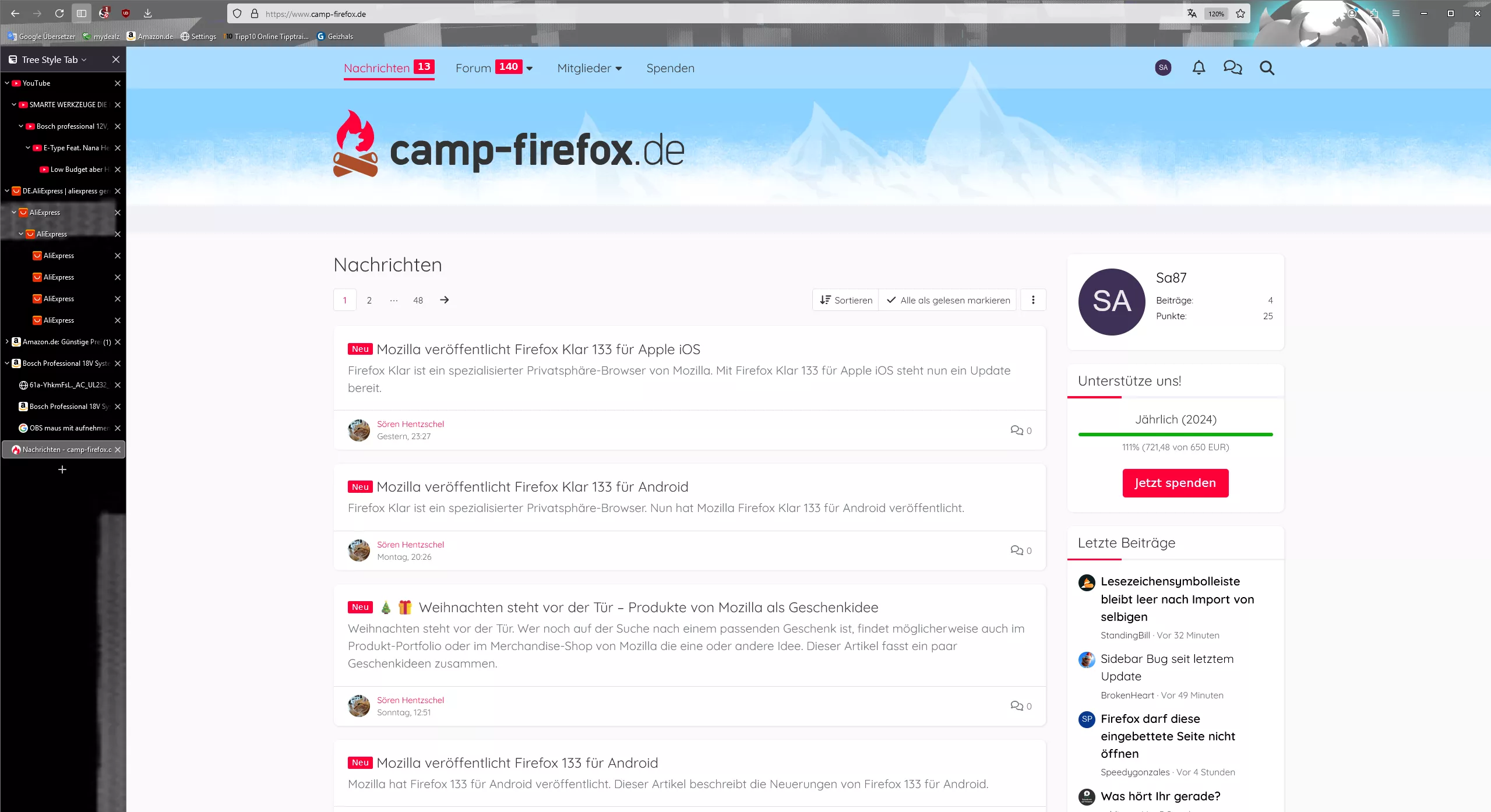
Seit dem letzten Browser Update, jetzt vor ein paar Tagen, kann ich die Tab Ansicht von "Tree Style Tabs" nicht mehr nutzen wenn ich die Standard Sidebar ausblende, weil sich das Plugin quasi beim Ausblenden der Firefox Sidebar mit schließt.
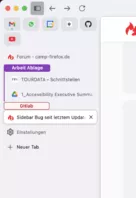
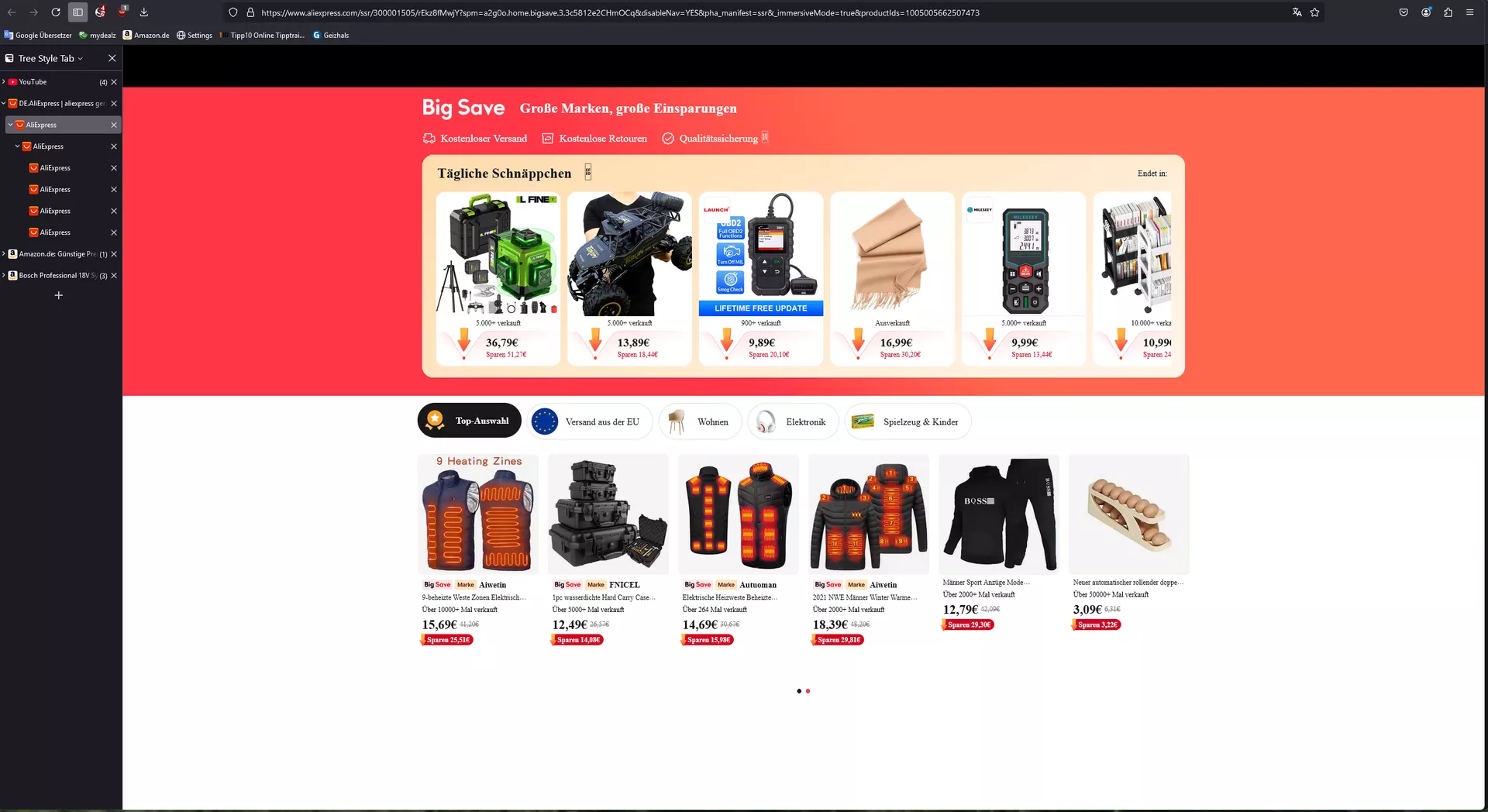
Also entweder sehe ich jetzt ständig alle Tabs doppelt oder ich sehe die Tabs gar nicht. Ich habe links jetzt ständig eine unnötige Spalte. (Bild im Anhang)
Vorher konnte ich Tree Style Tabs und die Standard Sidebar von Firefox unabhängig voneinander ein- und ausblenden.
Ich hoffe mein erster Beitrag ist so halbwegs verständlich, und ich würde mich freuen falls jemand einen Lösungsvorschlag für mich hat.
Liebe Grüße