- Firefox-Version
- 133
- Betriebssystem
- Win 10
Hallo,
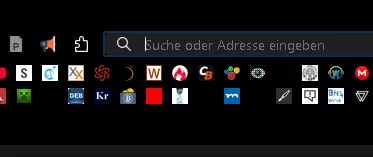
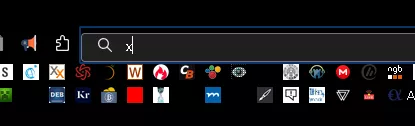
leider funktioniert der CSS Code nicht mehr, der verhinderte, dass sich an der Grösse von Adressleiste
samt Rahmen etwas ändert wenn man hineinklickt.
Diesen Code hab ich bisher dazu verwendet:
CSS
/*keine Größenänderung der Adressleiste und Rahmen bei Klick*/
#urlbar {
--toolbar-field-focus-border-color: #0F7E8F !important;
}
#urlbar-background {
border-radius: 4px !important;;
}
#urlbar > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
border-radius: 4px !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
border: 2px solid #0F7E8F !important;
border-radius: 4px !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}ev. kann man da was anpassen