- Firefox-Version
- 133.03
- Betriebssystem
- Win 10
Hallo,
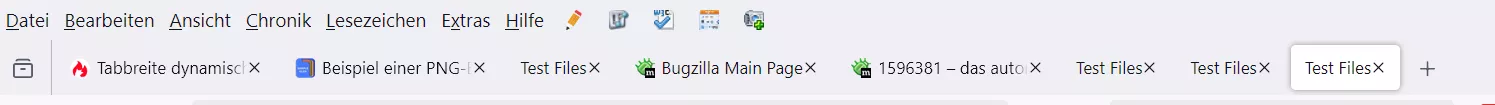
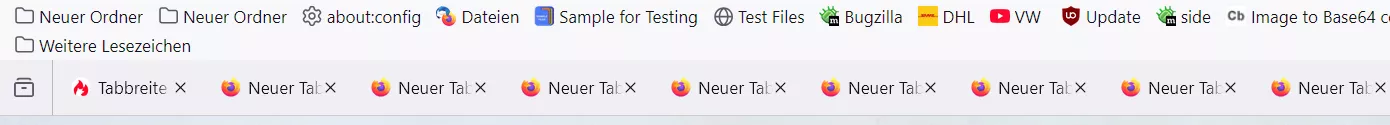
bei mir ist die Tabbreite über CSS begrenzt.
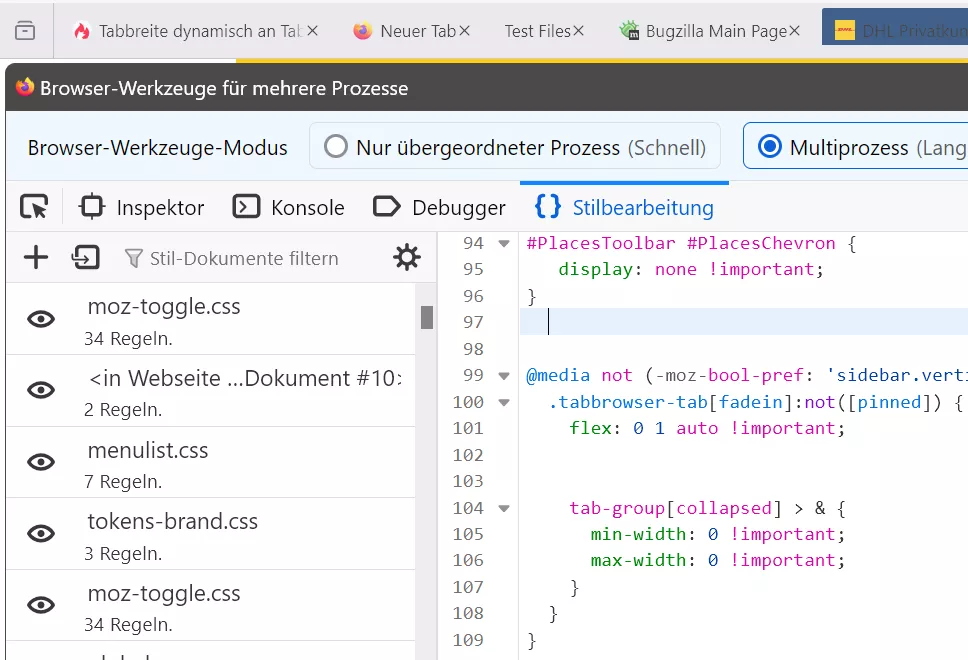
CSS
/* Tabbreite tab max-width */
.tabbrowser-tab[fadein]:not([pinned]) {
max-width: 150px !important;
overflow: hidden !important;Ist es ev. möglich, die Tabbreite dem Tab Text anzupassen? Also wenn der Tab Text zb. "camp-firefox.de" lautet, wird der Text abgeschnitten und der Tab ist 150px breit. Lautet der Tab text aber zb. "Fefes Blog", könnte der Tab auch schmaler sein und man hat mehr Platz in der Tableiste.