- Firefox-Version
- 133.0.3
- Betriebssystem
- Win10
Hallo,
mit eurer Hilfe konnte ich vor ca. zweieinhalb Jahren den aktiven Tab einfärben.
Meinen alten Thread will ich nicht aufwärmen, wird sonst zu lang und dort ging es auch um weitere Anpassungs-Aspekte.
Aktuell steht in meiner userChrome.cs (noch immer) drin:
/* aktiven Tab einfärben */
.tab-background[selected=true]{
background-color: transparent !important;
box-shadow: inset 0px 0px 5px 1px #ff0000 !important;
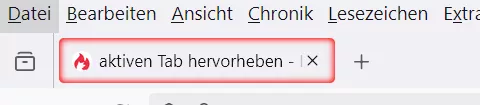
}Seinerzeit sah das dann ungefähr so aus (ok, ich hatte etwas weniger Schatten als im Bildchen, dafür dürften die 5px verantwortlich sein![]()

Irgendwann war das nicht mehr, weiß aber nicht mehr genau, seit wann. Wollte mich drum kümmern, wenn ich Muße hab .... hatte ich aber bisher noch nicht.
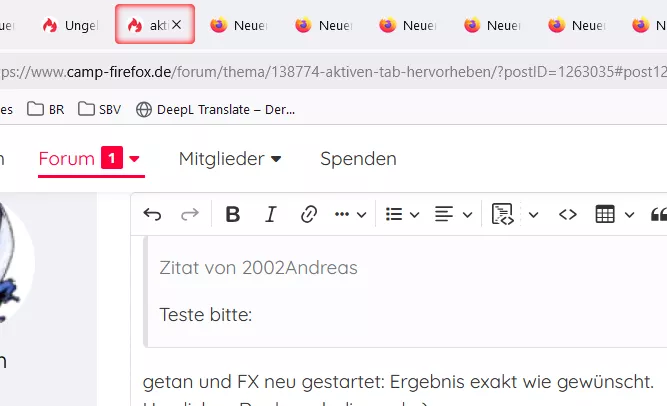
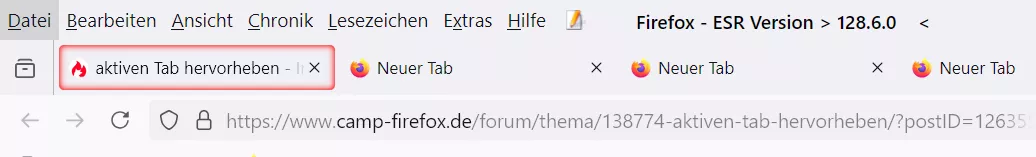
Aktuell also sieht's nur noch so aus:

Was muss ich ändern, damit ich wieder so eine Hervorhebung wie im oberen Bildchen bekomme?
Der Schalter toolkit.legacyUserProfileCustomizations.stylesheets in about:config steht auf true, habe gerade nachgesehen.
Danke vorab für Denkanstöße ![]()
MfG
Drachen