- Firefox-Version
- Firefox 136 Nightly
- Betriebssystem
- Windows 10
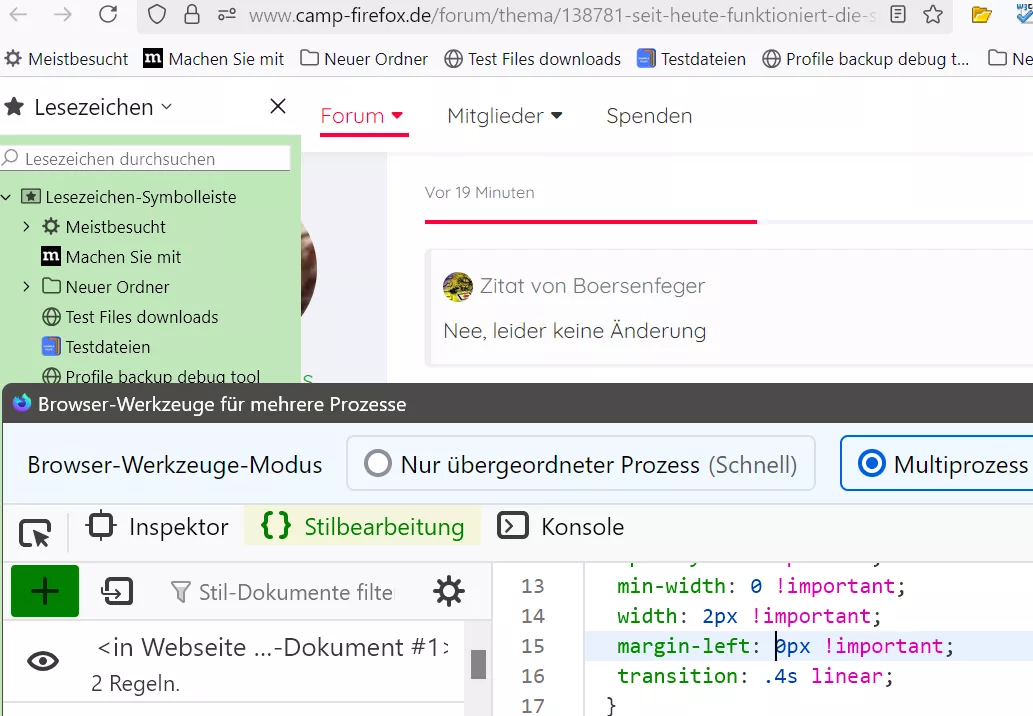
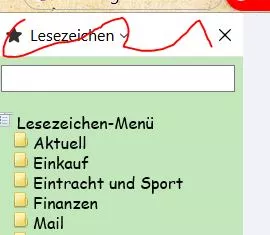
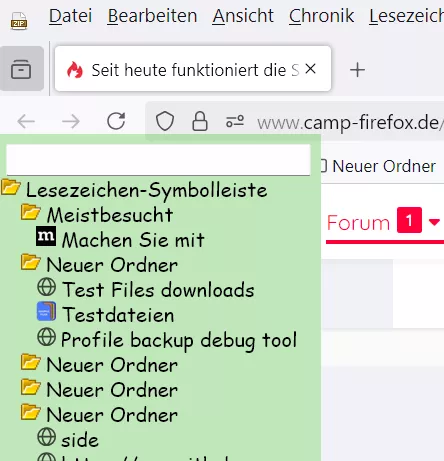
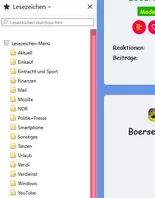
Moin, vermutlich muss der Code wieder mal angepasst werden. Da ich ja knapp 3 Wochen vor Weihnachten unterwegs war, hab ich das ggf verpasst. Allerdings ist die Sidebar mit meinem Code erst mit der eben gerade eingespielten Version 136.0 verschwunden. Ist der CSS-Code deaktiviert, ist die Sidebar ganz normal vorhanden.
CSS
/* Sidebar via Hover hervorrufen und andere Sidebar-Einstellungen */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml"){
#sidebar-main > sidebar-main {
display: none !important;
}
#bookmarks-view-children {
margin-top: -100px !important;
margin-left: -15px !important;
}
#sidebar-header {
display: none !important;
}
#sidebar-splitter {
display: none;
}
#sidebar {
box-shadow: none !important;
border: none !important;
position: absolute !important;
width: 300px !important;
}
#sidebar-box {
position: absolute !important;
top: 107px;
bottom: 27px;
width: 260px !important;
z-index: 100 !important;
opacity: 0 !important;
margin-left: -290px !important;
transition: margin-left .5s linear .4s, opacity .6s ease-in .2s !important;
}
#sidebar-box:hover {
opacity: 1 !important;
margin-left: 0 !important;
transition: margin-left .66s !important;
}
/* Beschriftungsende anpassen */
treechildren::-moz-tree-cell,
treechildren::-moz-tree-cell-text {
margin-inline-end: -8px !important;
}
/* Lesezeichensidebar Icon-Abstand zur linken Seite */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-left: -10px !important;
}
/* Lesezeichensidebar Icon-Abstand */
#bookmarks-view-children:-moz-tree-image {
margin-right: 5px !important;
}
/* Suchsymbol in der Sidebar ausblenden */
.textbox-search-sign{
display:none !important;}
textbox input.textbox-input::-moz-placeholder,
#search-container input.textbox-input::-moz-placeholder,
#urlbar input.textbox-input::-moz-placeholder {
color: transparent !important;
}
/* Suchleiste Schrift-Größe einstellen */
.sidebar-placesTreechildren,sidebarheader,#sidebar-search-label,#search-box {
font-size: 16px !important;
font-family: Comic Sans MS, sans-serif !important;
}
/* Sidebar Hintergrundfarbe */
#sidebar {
background: #c1e7bb !important;
opacity: 1 !important;
}
/* Lesezeichen-Sidebar Suchfeld und auch Haupt-Suchfeld ohne Eintrag */
::placeholder {
color: transparent !important;
}
/* Lesezeichen Sidebar öffnende Dreiecke entfernen */
#bookmarksPanel treechildren::-moz-tree-twisty(closed),
#bookmarksPanel treechildren::-moz-tree-twisty(open){
height:0!important;
width:0!important;
display:none!important;
}
/* Lesezeichen verwalten */
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/gif;base64,R0lGODlhEAAQAOZMAP/////MAF06AJhlAJNgAP//AP/lAP/UAJViAP/JANShAJRhAP/OAJRgAOy5AMaSAP/nAMyZAP/IAP/NAOazAP/RAMmVALaAAH5TAJNfAM2aAP/dT//XOv/KAOPOkMeRAP/nhOSxAOu4AP3KAOrTkv/nrv//1c6bAKdyAP/TAP/bPdWsMr6LA7iCALqGALiEAJNeAMCMAP/gcv/eYdGdAP/TEP/mgv/2y//gg/3JAP/ila97AP/aKsWPAJFbAJZgALeBAMiVAPC9AP/rOum2AHlQAP/4zP//z//jPpNdAP/LANixNP///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAEwALAAAAAAQABAAAAefgEyCg4SFhoeFDQ0LjIiCCyU5IwEBBAiXCAOEBDohFBREIg6jQgibODQKqgonDz0fPkkwDQMEMhYRERpBMUsAv8C1Mw8uLUAXKwA2EgkJDJoEGy8swAAgCZQMz0wEKigkN8wJHZQBFZrcPDsAHErllBMT6AQ1HkYVKQf6++hMGUgAhhgYSBAChH4/TBwpwLAhw35MMAiYSLFiEUcYmQQCADs=')
!important;
}
/* Zeilenhöhe reduzieren */
.sidebar-placesTree treechildren::-moz-tree-row,
.placesTree treechildren::-moz-tree-row {
min-height: 20px !important;
}
/* Ordner aus der Sidebar ausblenden */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-top: -10px!important; }
/* Fokusring um Ordner entfernen */
treechildren {
--default-focusring: 0px !important;
}
}