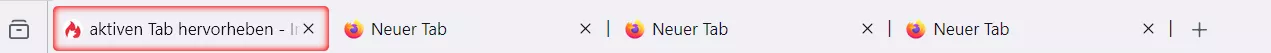
Aktiven Tab hervorheben aber auch die inaktiven Tabs besser trennen
-
spooner.arthur -
9. Januar 2025 um 08:19 -
Erledigt
-
-
Wie könnte man das realisieren?
Hallo und willkommen hier im Forum. 😊
Vorweg, ich habe deine Frage mal in einen eigenen Thread verschoben.
Ansonsten z.B.
CSS
Alles anzeigen/* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: transparent !important; box-shadow: inset 0px 0px 5px 1px #ff0000 !important; } /* Inaktiver Tab senkrechter Strich */ tab.tabbrowser-tab:not([selected])::after { content: "|" !important; padding-top: 11px !important; }oder:
CSS
Alles anzeigen/* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: transparent !important; box-shadow: inset 0px 0px 5px 1px #ff0000 !important; } /* Inaktiver Tab HG dunkelgrau */ tab.tabbrowser-tab:not([selected]) stack.tab-stack vbox.tab-background { background-color: darkgrey !important; opacity: .3 !important; }Einzutragen ist der Code in die Datei userChrome.css
Sollte der Ordner chrome nicht vorhanden sein musst du ihn dir erst erstellen, und in ihm dann eine userChrome.css
Dazu mußt du dir im Profilordner einen neuen Ordner chrome erstellen, und in diesem dann eine Textdatei ( mit einem Editor ) in die du den Code einfügst.
Dann schließt du die Datei und speicherst sie als userChrome.css ab.
Danach mußt du den Firefox neu starten.PS:
Du musst dir dazu die versteckten Dateiendungen anzeigen lassen.Um das einzustellen klickt man im Windows 10 Explorer (wenn man einen Ordner offen hat) erst oben links auf Ansicht..dann rechts oben auf
"Optionen" > "Ordner und Suchoptionen ändern" > "Ansicht"
und entfernt das Häkchen bei "Erweiterungen bei bekannten Dateitypen ausblenden"
Unter Windows 11 befindet sich der Eintrag "Optionen" unter dem 3 Punkte Menü.
Wo finde ich meinen Profilordner
Eine genaue Beschreibung dazu befindet sich auch unter diesem Link:
Videoanleitung für die userChrome.css und mehr
Zusätzlich muss in about:config der Eintrag:
toolkit.legacyUserProfileCustomizations.stylesheets
auf true stehen.
-
Super, vielen Dank
Leider schaffe ich es nicht, den Style ähnlich wie im Edge einzustellen.
Mir geht es darum:
Ich möchten die Titelleiste in einer kräftigeren Farbe, aber nicht im Darkmode
und die Tabs eigentlich auch und natürlich den aktiveren Tab.

Mir das aktuelle Design des FF zu blass, ist auch egal welche Akzentfarbe ich in Windows einstelle.
Gruß Arthur
-
Ich möchten die Titelleiste
Die Titelleiste kommt von Windows, oder meinst du die Menüleiste?
Beispiel:
CSS
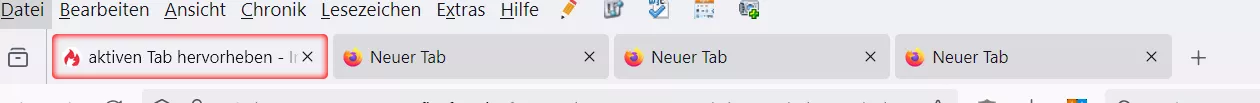
Alles anzeigen/*Menüleiste grün*/ #toolbar-menubar { background-color: green !important; color: white !important; } /*Tableiste blau*/ #TabsToolbar { background-color: blue !important; color: white !important; } /* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: transparent !important; box-shadow: inset 0px 0px 5px 1px #ff0000 !important; } /*Aktiver Tab Text gelb*/ tab.tabbrowser-tab[selected] { color: yellow !important; } /* Inaktiver Tab senkrechter Strich danach */ tab.tabbrowser-tab:not([selected])::after { content: "" !important; border-right: 2px solid red !important; height: 22px !important; margin-top: 11px !important; } -
Leider schaffe ich es nicht, den Style ähnlich wie im Edge einzustellen.
Dann befolge die Schritte, die 2002Andreas dir in Beitrag #2 beschrieben hat. Ohne diese Vorbereitung nützt der ganze CSS-Code, den 2002Andreas dir gegeben hat, nichts. Denn der wirkt dann nicht. Also.
-
Hallo Andreas,
top, habs angepasst und jetzt ist es schon übersichtlicher.
Danke, Gruß
Arthur -
habs angepasst und jetzt ist es schon übersichtlicher.

Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Morgen Zusammen,
hab noch eine Frage:
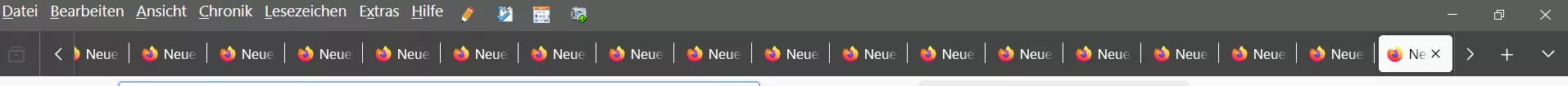
Wie kann ich die Farbe von dem Pfeil und Pluszeichen anpassen?
 und
und 
Gruß Arthur
-
von dem Pfeil und Pluszeichen anpassen?

Teste bitte:
-
Hallo Andreas,
funktioniert leider nicht.
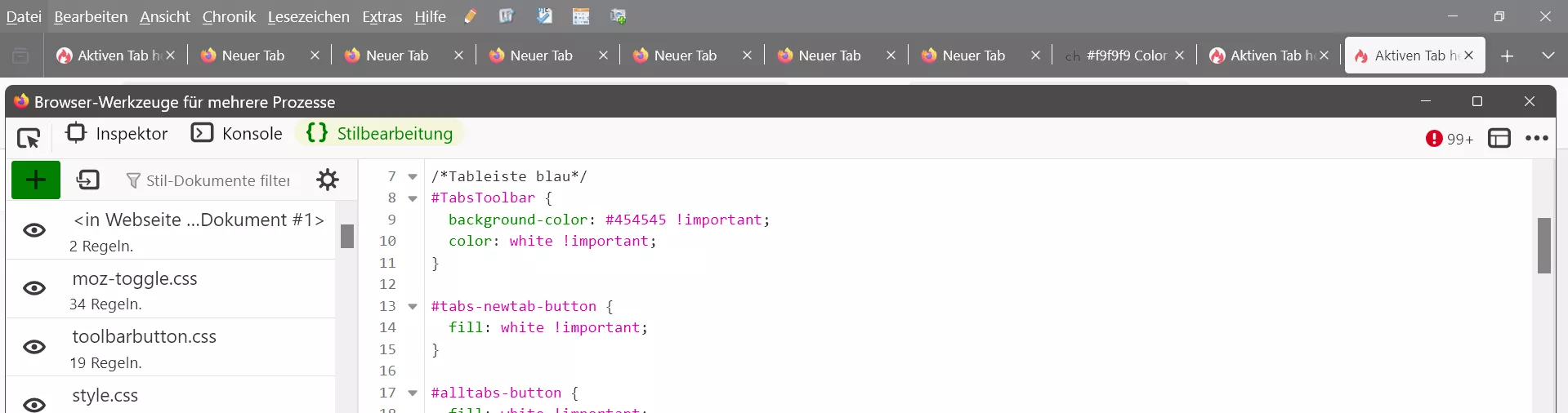
Anbei meine komplette CSS
CSS
Alles anzeigen/*Menüleiste grün*/ #toolbar-menubar { background-color: #5c5c5c !important; color: white !important; } /*Tableiste blau*/ #TabsToolbar { background-color: #454545 !important; color: white !important; } #tabs-newtab-button { fill: white !important; } #alltabs-button { fill: white !important; } /* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: #f9f9f9 !important; /* box-shadow: inset 0px 0px 5px 1px #ff0000 !important; */ } /*Aktiver Tab Text gelb*/ tab.tabbrowser-tab[selected] { color: black !important; } /* Inaktiver Tab senkrechter Strich danach */ tab.tabbrowser-tab:not([selected])::after { content: "" !important; border-right: 1px solid white !important; height: 20px !important; margin-top: 11px !important; } -
funktioniert leider nicht.
Firefox neu gestartet?
-
funktioniert leider nicht.

K.A. ob das an den Farbwerten von dir liegt.
Ich habe die mal verändert, sieht dann so aus:
CSS
Alles anzeigen/*Menüleiste grün*/ #toolbar-menubar { background-color: red !important; color: white !important; } /*Tableiste blau*/ #TabsToolbar { background-color: blue !important; color: white !important; } #tabs-newtab-button { fill: white !important; } #alltabs-button { fill: white !important; } /* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: green !important; /* box-shadow: inset 0px 0px 5px 1px #ff0000 !important; */ } /*Aktiver Tab Text gelb*/ tab.tabbrowser-tab[selected] { color: yellow !important; } /* Inaktiver Tab senkrechter Strich danach */ tab.tabbrowser-tab:not([selected])::after { content: "" !important; border-right: 1px solid white !important; height: 20px !important; margin-top: 11px !important; } -
Mmh, muss irgendwie ein Cache Problem sein.
Wenn ich deinen Code einfüge, dann sind die Buttons trotzdem grau statt weiß.
Die restlichen Farben hat er übernommen.
-
dann sind die Buttons trotzdem grau statt weiß.

Welches Theme nutzt du?
Hast du noch andere Codes für den Hintergrund?
-
Wenn ich deinen Code einfüge, dann sind die Buttons trotzdem grau statt weiß.
Grau müssten deine Menüleiste, deine Tableiste und der aktive Tab sein. Die beiden Symbole, um die es hier geht, sollten bei dir weiß sein.
-
Welches Theme nutzt du?
Gedankenfehler von mir, sorry.
So sieht das hier mit dem Code aus:
Und demnach passt doch alles

-
Hab jetzt alles Themes deaktiviert.
Aktiviert war Light, das Standard Theme.
Bei mit ist nur der "Pfeil nach unten" in weiß, der "Pfeil nach rechts" und das "Plus-Zeichen" sind grau.
Teste es später auf dem Laptop.
-
Pfeil nach rechts
Das ist ein ::part Button:
Den kann man nicht so einfach per userChrome.css ansprechen.
Und die anderen Button wären:
CSS#tabs-newtab-button, #new-tab-button { fill: red !important; } #alltabs-button { fill: red !important; }Um den ::part Button anzupassen bedarf es erst einer Vorbereitung. Siehe bitte dazu hier:
BeitragShadowRoot: Neue Aufruf-Methode für CSS-Regeln
Damit das alles so funktioniert, wie weiter unten beschrieben, muss in erster Linie aborix erwähnt werden, der mit seinem Lade-Skript die neue Aufruflogik überhaupt erst möglich gemacht hat und 2002Andreas , Sören Hentzschel für ihre Hilfe und den beigesteuerten Code. Vielen Dank!
Um auch weiterhin alle Elemente der Firefox-Oberfläche mittels 'css' gestalten zu können, ist es notwendig, eine zusätzliche Aufruflogik für bestimmte 'css'-Regeln zu benutzen.
Bei diesen Elementen handelt es… BrokenHeart
BrokenHeart18. Juni 2021 um 09:36 -
Das ist ein ::part Button:
Teste bitte mal diesen Code in der userChrome.css dafür:
-
CSS
Alles anzeigen#tabbrowser-arrowscrollbox { --ug-scrollbuttoncolor: white !important; } #scrollbutton-up, #scrollbutton-down { fill: var(--ug-scrollbuttoncolor, initial) !important; } #tabs-newtab-button, #new-tab-button { fill: white !important; } #alltabs-button { fill: white !important; } /*Menüleiste grün*/ #toolbar-menubar { background-color: #5c5c5c !important; color: white !important; } /*Tableiste blau*/ #TabsToolbar { background-color: #454545 !important; color: white !important; } /* aktiven Tab einfärben */ tab.tabbrowser-tab[selected] stack.tab-stack vbox.tab-background { background-color: #f9f9f9 !important; /* box-shadow: inset 0px 0px 5px 1px #ff0000 !important; */ } /*Aktiver Tab Text gelb*/ tab.tabbrowser-tab[selected] { color: black !important; } /* Inaktiver Tab senkrechter Strich danach */ tab.tabbrowser-tab:not([selected])::after { content: "" !important; border-right: 1px solid white !important; height: 20px !important; margin-top: 11px !important; } -