- Firefox-Version
- 128.5.0esr
- Betriebssystem
- Linux (Debian 12)
Hallo,
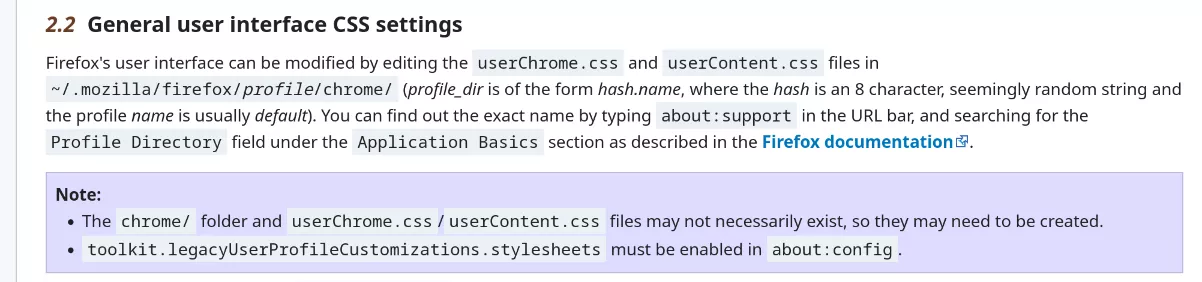
ich habe auf meinem Notebook (Windows 10 und Firefox 133.0.3) eine userContent.css mit folgendem Code, m.E. vor schon längerer Zeit auch mal hier aus dem Forum:
@-moz-document url(about:home), url(about:newtab) {
.activity-stream main {width: 95% !important;}
}
.top-sites-list .top-site-outer .tile {
width: 120px!important;
height: 90px!important;
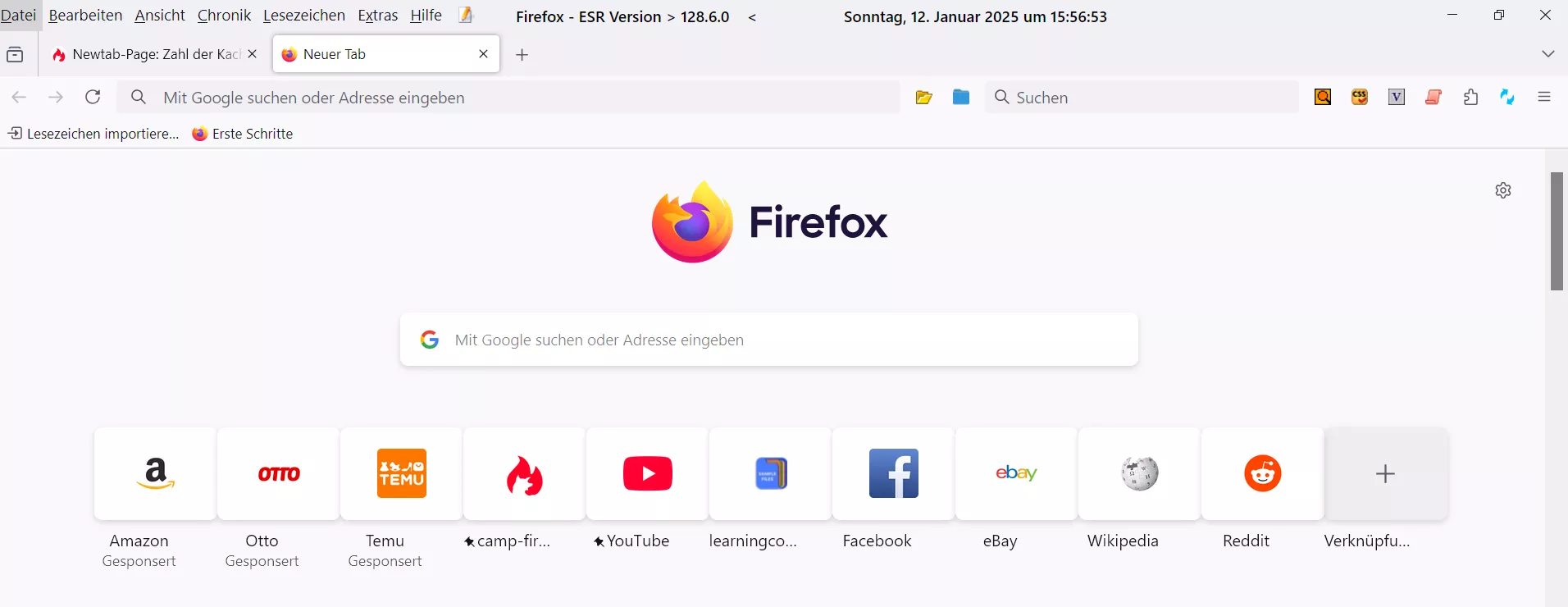
}Das funktioniert: je nach Fensterbreite bleibt ein freier Rand und die Zahl der Kacheln je Zeile wird angepasst, statt stoisch bei 8 Kacheln/Zeile zu bleiben, selbst wenn der Platz Fensterbreite) für das Dreifache reichen würde..
Nun habe ich mir aber ein kleines System mit Debian 12 installiert und dort ist seit dem letzten Update per Paketverwaltung der Firefox 128.5.0esr drauf.
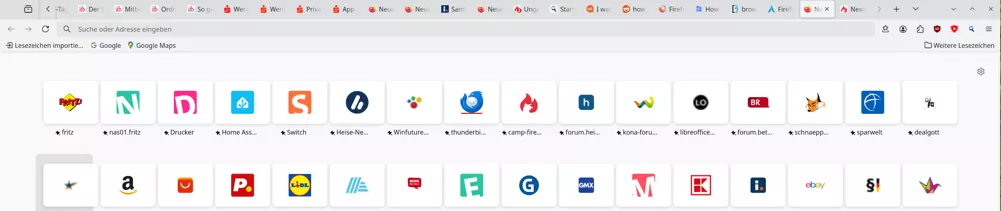
Und da funktioniert derselbe Code via Kopie der userContent.css-Datei leider nicht ![]()
Der Schalter toolkit.legacyUserProfileCustomizations.stylesheets in about:config steht auf true.
Bevor jemand fragt: ja, ich hab Firefox und sogar Debian auch schon neu gestartet.
Mache ich noch etwas verkehrt oder bedarf es unter Linux anderer CSS-Codes als unter Windows - oder liegt es wirklich nur daran, dass der Fx unter Linux noch einige Versionen nachhinkt?
Danke vorab auch hier ![]()
Drachen