- Firefox-Version
- v136.0a1
- Betriebssystem
- Win11
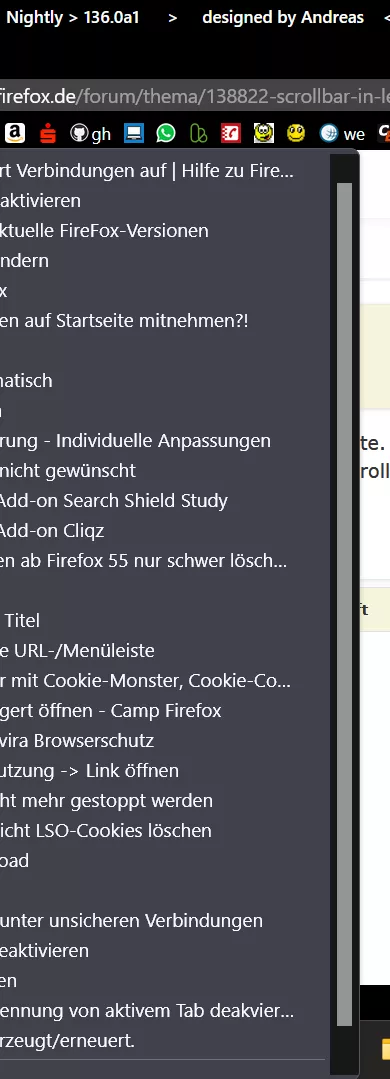
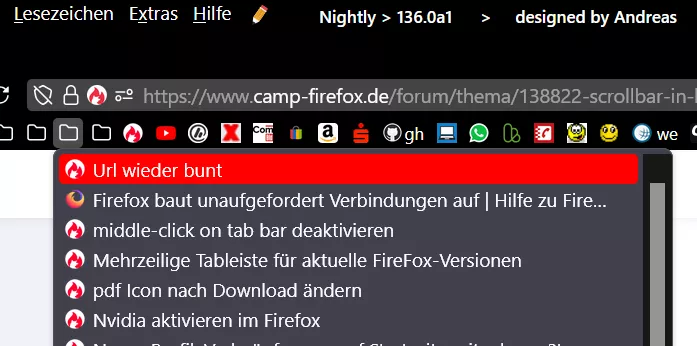
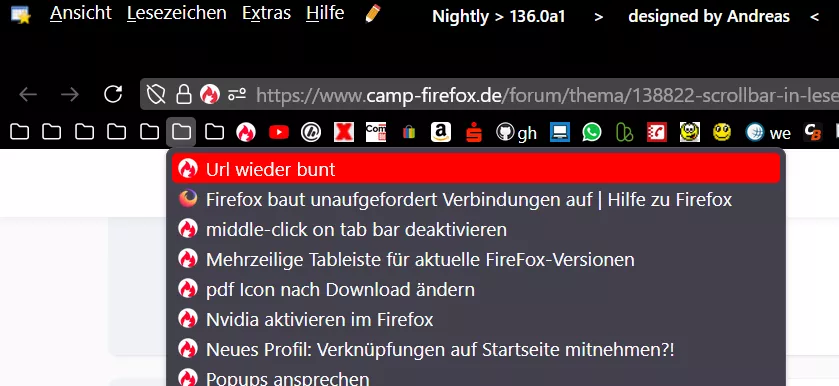
In v136.0a1 funktioniert das folgende CSS nicht mehr richtig (in v134.0.1 funktionierte es sehr gut). Aris-t2 hat die Originalquelle aber sie funktioniert überhaupt nicht.
CSS
/* userChrome.css */
/* Scrollbar_Lesezeichenordnern.css */
link[href$="arrowscrollbox.css"] ~ scrollbox {
margin-block: 0 !important;
}
link[href$="arrowscrollbox.css"] ~ scrollbox[orient="vertical"] {
overflow-y: auto !important;
}
.menupopup-arrowscrollbox {
--scroll_status: collapse;
}
link[href$="arrowscrollbox.css"] ~ :is(#scrollbutton-up, #scrollbutton-down) {
visibility: var(--scroll_status, visible);
}
/* Entfernt die zusätzliche Leerzeile am unteren Rand */
scrollbox[flex="1"][part="scrollbox"] {
padding-top: 0 !important;
padding-bottom: 0 !important;
}