- Firefox-Version
- 134
- Betriebssystem
- windows
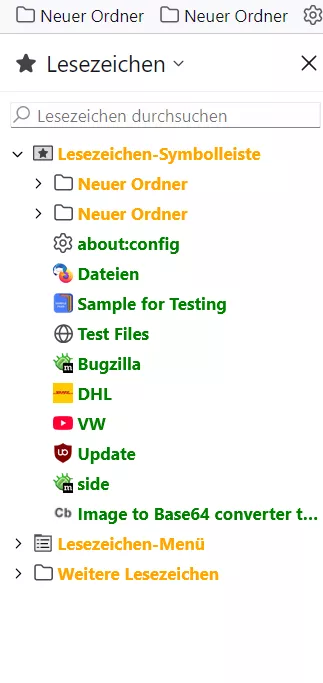
Hi, ich hab hier noch ein altes Addon auf der Festplatte welches in FF30 die bookmarks stylen konnte.
Absolut mega addon, Leider seit FF41 oder so nicht mehr funktionsfähig.
Ich habe es angehangen (von xpi nach zip umbenannt) .
Ist hier irgend ein Firefox Genie, der dass umwandeln kann ? Zumindest rudimentär ?