- Firefox-Version
- mint001-1.0 Firefox 134.0.1 64bit
- Betriebssystem
- Linux Mint 22.1 Cinnemon
Hi, zusammen,
war schon ewig nimmer hier, da alles gepasst hat.
Hab mir gedacht ich nutz die Zeit Zuhause und probier mal Linux aus. Klappt soweit nur wie krieg ich die css Dateien zum funktionieren.
Leider find ich nur für Windows ne Anleitung aber nix für Linux.
Hab die Dateien von Windows 11 genommen und mit nem Bootstick, da sonst keine Zugriffsrechte übertragen
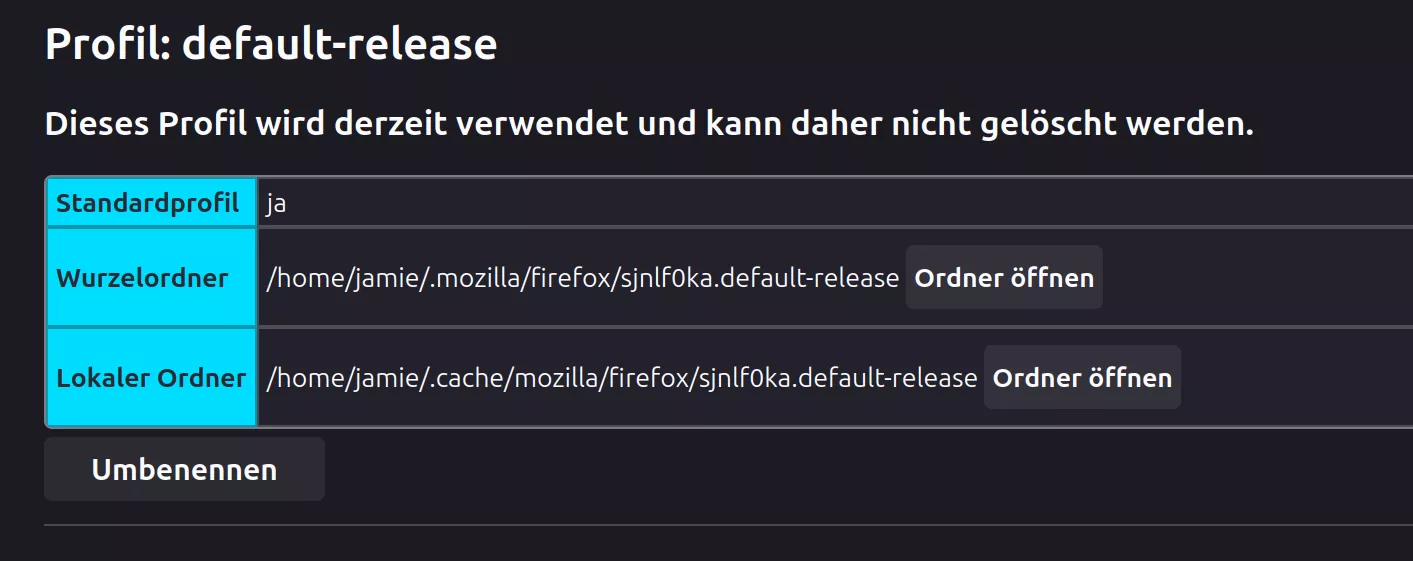
den Ordner chrome (mit inhalt) in den persönlichen Ordner/mozilla/firefox/aktuelles profil kopiert
die Datei config-prefs.js in usr/lib/firefox/defaults/pref/ kopiert
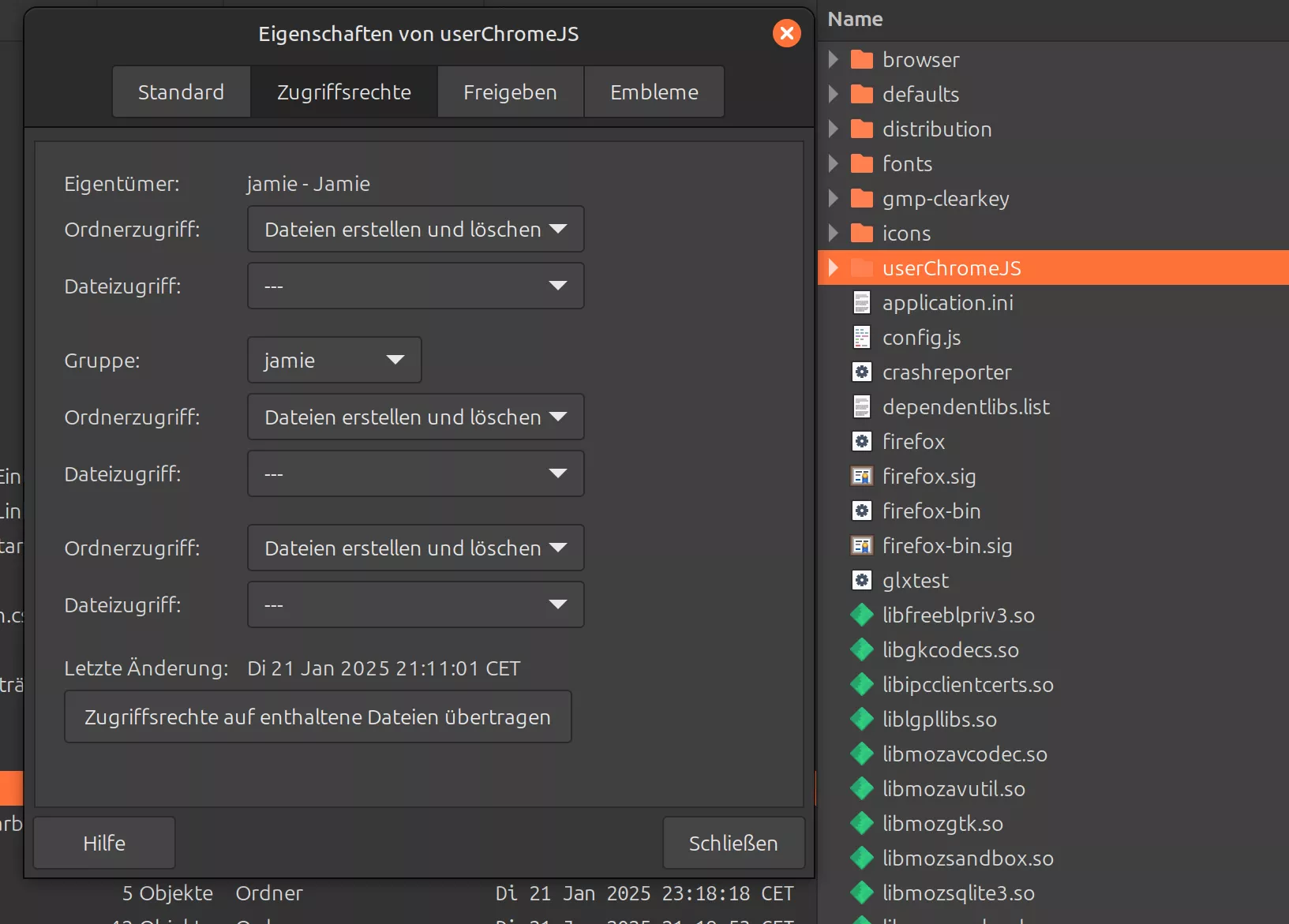
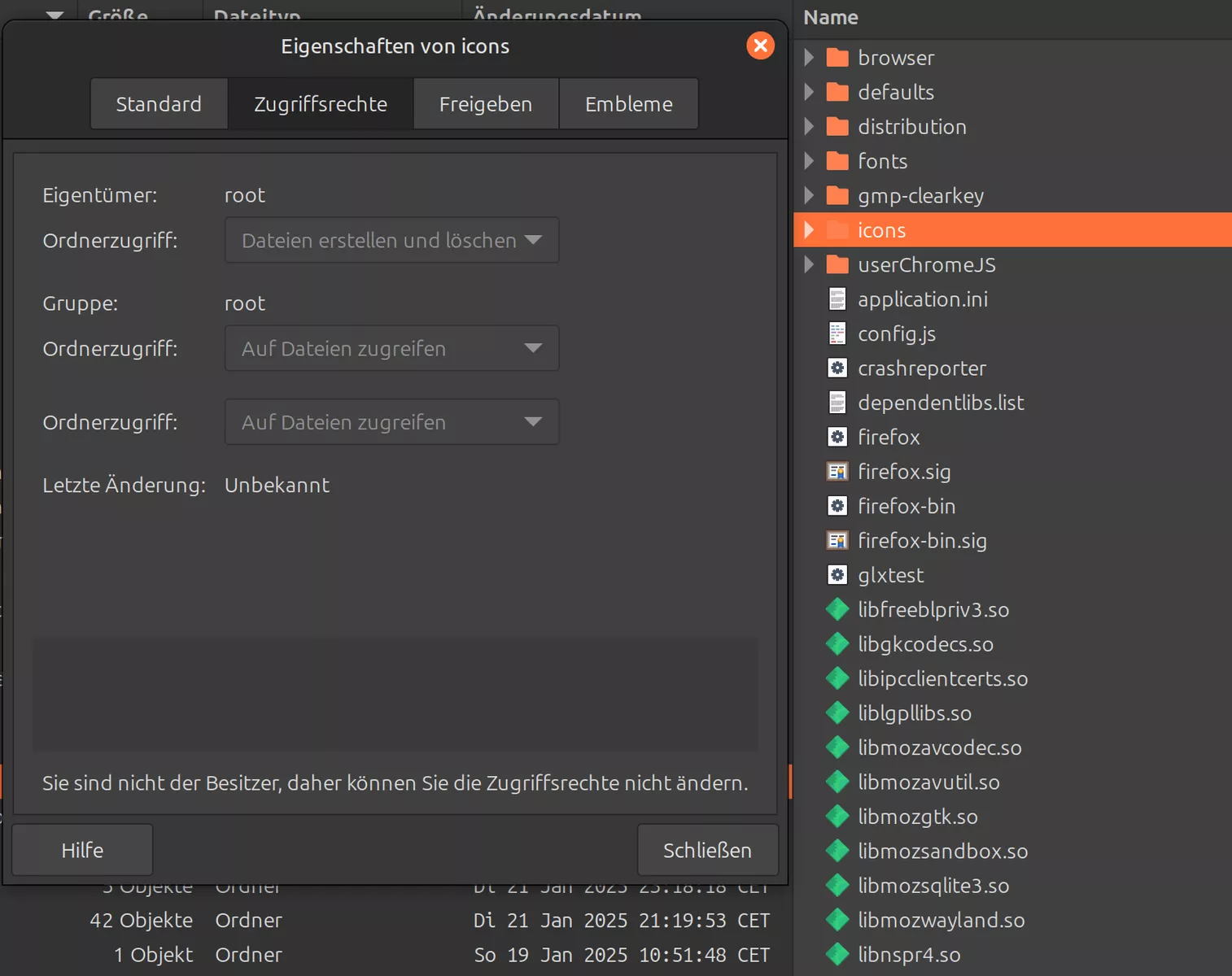
die Datei config.js und den Ordner userChromeJS (mit Inhalt) in usr/lib/firefox kopiert
unter about:config toolkit.legacyUserProfileCustomizations.stylesheets auf true gestellt.
Tja nur geht leider nix, muss da was angepasst werden, wenn ja was.wo, hab ich was vergessen?
Danke mal wieder