- Firefox-Version
- 135
- Betriebssystem
- Windows 11
Hallo zusammen,
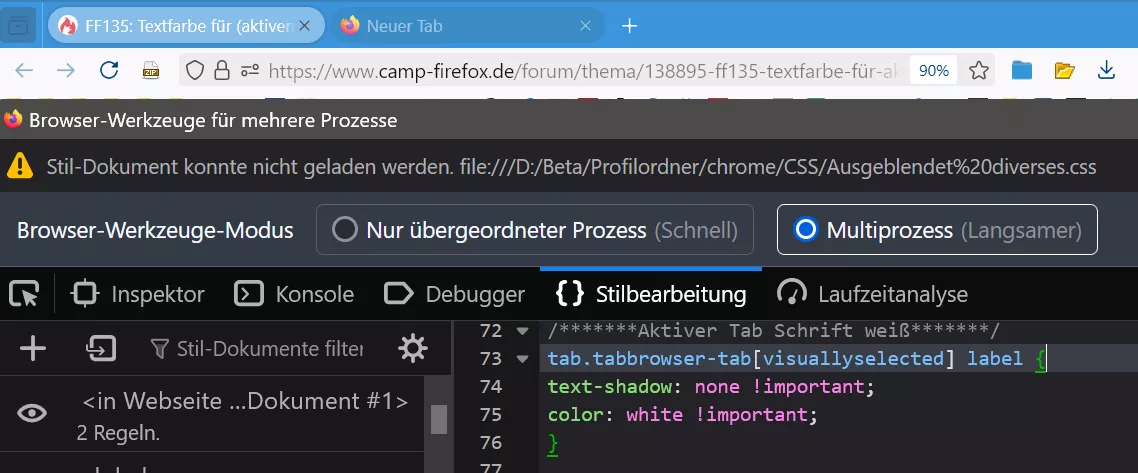
der neue FF135 ist so gut wie veröffentlicht und mit einem Teil meines Codes gibt es Probleme:
Die Schriftfarbe (weiß) für den aktiven Tab (Zeile 72) inkl. Hoover, wird Schwarz angezeigt, ob wohl im Script "White" steht (#FFFFFF ändert nichts).
Kann mir bitte jemand einen Tipp geben, wie ich das ändern kann?
Danke im Voraus.
CSS
/* userChrome.css **********************************************/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
/***************************************************************/
/* CSS-Anweisungen bitte unter diesen Kommentar eintragen. */
/***************************************************************/
}
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAd5JREFUeNqMU79rFUEQ/vbuodFEEkzAImBpkUabFP4ldpaJhZXYm/RiZWsv/hkWFglBUyTIgyAIIfgIRjHv3r39MePM7N3LcbxAFvZ2b2bn22/mm3XMjF+HL3YW7q28YSIw8mBKoBihhhgCsoORot9d3/ywg3YowMXwNde/PzGnk2vn6PitrT+/PGeNaecg4+qNY3D43vy16A5wDDd4Aqg/ngmrjl/GoN0U5V1QquHQG3q+TPDVhVwyBffcmQGJmSVfyZk7R3SngI4JKfwDJ2+05zIg8gbiereTZRHhJ5KCMOwDFLjhoBTn2g0ghagfKeIYJDPFyibJVBtTREwq60SpYvh5++PpwatHsxSm9QRLSQpEVSd7/TYJUb49TX7gztpjjEffnoVw66+Ytovs14Yp7HaKmUXeX9rKUoMoLNW3srqI5fWn8JejrVkK0QcrkFLOgS39yoKUQe292WJ1guUHG8K2o8K00oO1BTvXoW4yasclUTgZYJY9aFNfAThX5CZRmczAV52oAPoupHhWRIUUAOoyUIlYVaAa/VbLbyiZUiyFbjQFNwiZQSGl4IDy9sO5Wrty0QLKhdZPxmgGcDo8ejn+c/6eiK9poz15Kw7Dr/vN/z6W7q++091/AQYA5mZ8GYJ9K0AAAAAASUVORK5CYII=') !important;
}
}
.titlebar-button {
stroke: white !important;
}
/*******Damit wird der Tabtext nicht blasser, wenn kein Fokus auf dem FF ist*******/
.tab-label {
opacity: 1 !important;
}
/*******Menüleiste eingefärbt*******/
#toolbar-menubar {
color:#fff!important;
background: #0062A8 !important;
}
/*******Tableiste eingefärbt*******/
#TabsToolbar {
color:#fff!important;
background: #0078D7 !important;
}
/*******Abgerundete Tabs*******/
.tab-background {
border-radius: 80px !important;
}
/*******Abgerundeter Schließen Button*******/
.tab-close-button {
border-radius: 80px !important;
}
/*******Aktiver Tab HG*******/
.tabbrowser-tab[visuallyselected] > .tab-stack > .tab-background {
background: #66AEE7 !important;
}
/*******Aktiver Tab Schrift weiß*******/
.tabbrowser-tab[visuallyselected] {
text-shadow: none !important;
color: white !important;
}
/*******Aktiver Tab hover*******/
.tabbrowser-tab:is([visuallyselected="true"]:hover, [multiselected]) > .tab-stack > .tab-background {
background: #CFCFD8 !important;
}
/* weißer Rahmen um aktiven Tab weg*/
.tab-background[selected] {
outline: none !important;
}
/******Inaktiver Tab hover*******/
.tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background {
background: #005A9E !important;
}
/******Inaktiver Tab HG******/
.tabbrowser-tab:not([visuallyselected]) > .tab-stack > .tab-background {
background: #006CBA !important
}
/******Inaktiver Tab Schrift weiß, transparent (.5 steht für die Deckkraft Werte zwischsen 0 (komplett transparent) und 1 (komplett sichtbar) sind möglich.******/
.tabbrowser-tab:not([visuallyselected]) {
color: rgba(255, 255, 255, .5) !important;
text-shadow: none !important;
}
/*****Inaktiver Tab hover Schrift weiß******/
.tabbrowser-tab:not([visuallyselected]):hover {
color: white !important;
}
/*******Tab schließen Button HG bei hover rot und das X weiß******/
.tab-close-button[fadein]:hover {
fill: white !important;
background: #E81123 !important;
}
/********Tab Schließen-Kreuz anzeigen bei vielen Tabs wenn gehovert wird******/
.tabbrowser-tab:hover .tab-close-button {
display: block !important;
}
/*******< und > Buttons (wenn Tableiste sehr voll) weiß eingefärbt*******/
#toolbarbutton, #scrollbutton-down,#scrollbutton-up, #tabbrowser-arrowscrollbox::part(scrollbutton-up), #tabbrowser-arrowscrollbox::part(scrollbutton-down) {
fill: rgb(255, 255, 255)!important;
}
/*******v-Button für Alle Tabs auflisten (wenn Tableiste sehr voll) weiß eingefärbt*******/
#alltabs-button {
fill: rgb(255, 255, 255)!important;
}
/*******+ Button für neuer Tab weiß eingefärbt*******/
#tabs-newtab-button, #TabsToolbar #new-tab-button {
fill: rgb(255, 255, 255)!important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button:hover {
fill: white!important;
}
/*******Runder Neuer Tab Button*******/
#TabsToolbar #tabs-newtab-button > image {
border-radius: 80px !important;
}
/*******Hintergrund bei den Buttons in der Tableiste: +, <, >, v bei Hover und beim draufklicken*******/
#TabsToolbar {
--toolbarbutton-hover-background: #005A9E !important
}
/*******Lautsprechersymbol größer und ohne Hintergrund********/
.tab-icon-overlay {
border: none !important;
background-color: transparent !important;
transform: scale(1.4) !important;
/******Lautsprechersymbol weiß bei Sound*****/
&[soundplaying] {
fill: white !important;
}
/******Lautsprechersymbol rot bei stumm******/
&[muted] {
fill: #E81123 !important;
}
}
/*******context menu items and icons instead of just huge icons*******/
#context-back .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-forward .menu-iconic-icon {
fill: #4169e1 !important;
}
#context-reload .menu-iconic-icon {
fill: green !important;
}
#context-stop .menu-iconic-icon {
fill: red !important;
}
#context-bookmarkpage .menu-iconic-icon {
fill: #336699 !important;
}
/*********** tab close - always visible *******************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned]) .tab-close-button {
visibility: visible !important;
display: block !important;
}
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:not([pinned])[faviconized="true"] .tab-close-button {
visibility: collapse !important;
display: none !important;
}
/****** Kontextmenü kürzen *********/
#context-openlinkprivate,
#context-bookmarklink,
menuitem[label="Link in Pocket speichern"],
#context-sendlinktodevice{
display:none!important;
}
/****** Button ... ausblenden *********/
#reader-mode-button{
display:none!important;
}
#pageActionButton{
display:none!important;
}
/*********** Menütextfarbe ****************/
/*
.bookmark-item[container="true"] {
fill:#00437A !important;
color:#00437A !important;
}
toolbarbutton[container="true"] {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
}
*/
toolbarbutton {
filter:none !important;
fill:#00437A !important;
color:#00437A !important;
background:transparent
}
.toolbarbutton-text {
appearance: none !important;
color:#00437A !important;
}
menubar{
appearance: none !important;
color:white !important;
}
menupopup > menu,
menupopup > menuitem {
color:#00437A !important;
}
.menu-accel{
color:#00437A!important;
}
#titlebar-min,#titlebar-max,#titlebar-close{
color:white!important;
}
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
.sidebar-placesTreechildren,
sidebarheader,
#sidebar-search-label{
color:#00437A !important;
}
.sidebar-placesTreechildren::-moz-tree-image(leaf) {
fill:#00437A!important;
}
}
/******Linkvorschau unten links abschalten******/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml){
#statuspanel-label
{display:none!important;}
/******Tooltipps entfernen******/
tooltip{
visibility:hidden!important;
}
/********Neustart im Dropdownmenü einrücken*******/
#restartfirefox-appMenu > label {
margin-left: -24px !important;
}
/********Lesezeichen-Symbolleite schmaler*************/
menupopup[needsgutter] menu:not([checked="true"]),
menupopup[needsgutter] menuitem:not([checked="true"]) {
padding-inline-start: 15px !important;
}
}
/********Damit werden die Standard Icons statt denen aus einem Theme wieder genommen*************/
:root[lwtheme-image] {
.titlebar-button {
-moz-context-properties: stroke !important
}
.titlebar-min {
list-style-image: url(chrome://browser/skin/window-controls/minimize.svg) !important
}
.titlebar-max {
list-style-image: url(chrome://browser/skin/window-controls/maximize.svg) !important
}
.titlebar-restore {
list-style-image: url(chrome://browser/skin/window-controls/restore.svg) !important
}
.titlebar-close {
list-style-image: url(chrome://browser/skin/window-controls/close.svg) !important
}
}
/****** Keine Tabvorschau ********/
#tab-preview-panel {
display: none !important;
}
/********** Tab-Symbol V rechts entfernen *********/
#alltabs-button {
display: none !important;
}