okay, das schaue ich mir dann später noch mal an und melde mich. Kann ich Dir auch eine PN schicken?
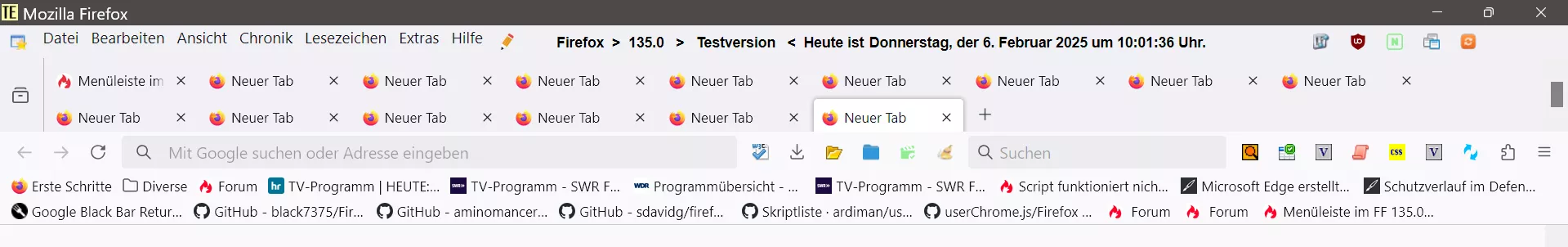
Menüleiste im FF 135.0 verändert
-
Spiderman-21 -
5. Februar 2025 um 11:59 -
Erledigt
-
-
Kann ich Dir auch eine PN schicken?
Ja.
Trag das bitte mal in deine userChrome.css ein, und teste:
CSS
Alles anzeigen/* Tableiste mehrreihig */ #titlebar, #tabbrowser-tabs { appearance: none !important; } [customtitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container, #main-window[inFullscreen="true"] #window-controls { display: block; } /* Mehrreihige Tableiste, Anzahl der angezeigten Tabreihen = 2 Zeilen, weitere per Scrollbar */ scrollbox[part][orient="horizontal"] > slot, scrollbox[part][orient="horizontal"] { contain: none !important; overflow-x: hidden; overflow-y: auto; flex-wrap: wrap; max-height: calc(var(--tab-min-height) * 2); /* Anzahl der angezeigten Tabreihen = 2 Zeilen */ } tabs tab[fadein]:not([pinned]) { flex-grow: 1; } tabs tab, .tab-background { height: var(--tab-min-height); overflow: hidden; } tab > .tab-stack { width: 100%; } box[class="scrollbox-clip"][orient="horizontal"] { -moz-window-dragging: no-drag; } hbox.titlebar-spacer, #alltabs-button, tabs tab:not([fadein]) { display: none; } /* Feste Breite der einzelnen Tabs wenn gewünscht verbreitern */ tabs tab[fadein]:not([pinned]) { min-width: 150px !important; /* Minimale Tabbreite 76px */ max-width: 150px !important; /* Maximale Tabbreite 225px */ } /* Tabtext nicht verschoben bei hover */ .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button { padding-inline-start: 7px !important; width: unset !important; } /* Mehrzeilige Lesezeichen-Symbolleiste */ #PersonalToolbar, #PlacesToolbarItems { max-height: calc(25px * 6) !important; min-height: 25px !important; } #PlacesToolbar > hbox { display: block; } #PersonalToolbar toolbarbutton { max-height: 25px !important; min-height: 25px !important; margin: 0 1px !important; } #PlacesToolbarItems { display: flex; flex-wrap: wrap; overflow-x: visible; overflow-y: auto; } #PlacesToolbarItems > scrollbar { -moz-window-dragging: no-drag; } #PlacesToolbar #PlacesChevron { display: none; } -
Kann ich Dir auch eine PN schicken?
Wieso kein öffentlicher Support? Dann haben auch andere Nutzer etwas davon.

-
Moin, nach dem Einfügen in die userChrome.css wurden die Ordner linksbündig untereinander angeordnet.
-
wurden die Ordner linksbündig untereinander angeordnet.
Hast du noch weitere Codes?
Hier sieht das so aus mit dem Code aus Beitrag Nr. 22
Mehrzeilige Tab- und Lesezeichensymbolleiste.
-
Nein. Nur die beiden Codes.
Eigenartigerweise habe ich diese Änderungen im Profil default umgesetzt und hier funzt alles.
Nur im Profil Tester klappt das nicht, obwohl ich den Ordner chrome auf dem Profil default einfach in das Profil Tester kopiert habe.

-
und hier funzt alles.
Dann passen zumindest beide Codes.
den Ordner chrome auf dem Profil default einfach in das Profil Tester kopiert habe.
Wurde der vorhandene Ordner dabei überschrieben, oder hast du jetzt evtl. 2 Ordner?
Eigentlich hätte auch die userChrome.css ausgereicht.
Haben denn Codes in dem Profil schon mal funktioniert?
-
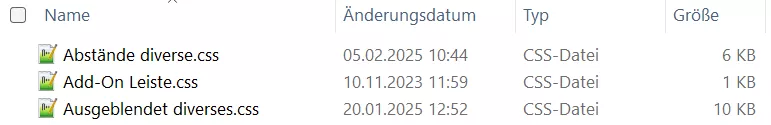
Im Profil Tester habe ich nur einen Ordner Chrome, der überschrieben wurde.
Diese Codes haben dort funktioniert.
Zumal ich das auch im dritten Profil auch so übertragen habe, und gerade feststellte, dass dort im 3. Profil auch alles klappt.
-
nur einen Ordner Chrome, der überschrieben wurde.
Ok.
Und in dem Ordner ist die userChrome.css mit den beiden neuen Codes enthalten.
dort im 3. Profil auch alles klappt.
Dann liegt der Fehler eindeutig in dem einen Profil.

Dieser Eintrag in dem Profil steht in der config auf true?
toolkit.legacyUserProfileCustomizations.stylesheets
-
Dieser Eintrag in dem Profil steht in der config auf true?
toolkit.legacyUserProfileCustomizations.stylesheets
Im Profil Tester über about:config nachgeschaut, da steht true.
Füge mal Screenshots vom Profil Tester bei.
Vielleicht hilft das.

-
da steht true.
Ok.
Ein Versuch.
In dem Profil nur die userChrome.css entfernen, und eine funktionierende wieder einfügen, und testen.
Am besten wenn das Profil geschlossen ist. Dann Neustart davon machen.
-
Hat auch nicht geklappt.

Und in dem Ordner ist die userChrome.css mit den beiden neuen Codes enthalten.
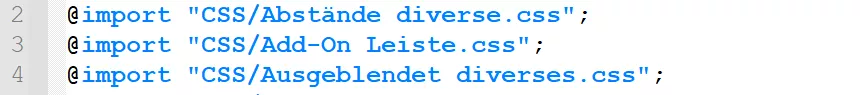
Wenn ich diese Datei öffne, siehe Screenshot, ist der Import Befehl rechts sichtbar und daneben die beiden Codes. Das ist doch richtig so, oder ?
-
Das ist doch richtig so, oder ?
Nein.
Wenn beide Codes in der userChrome.css sind, dann brauchst du keine import Regel.
-
also die Import Regel löschen??
-
Auch die Bezeichnung passt ncht.
Die muss identisch sein zu diesen:
also die Import Regel löschen??
Entweder die, oder die Codes aus der userChrome.css wieder entfernen.
So muss das aussehen:
Die Bezeichnung müssen gleich sein.
-
Okay, korrigiere und melde mich später. Danke.
-
melde mich später.
Mach es bitte ganz in Ruhe.
-
@ Andreas: In der Ruhe liegt die Kraft.

Tatsächlich lag es den nicht überstimmenden Bezeichnungen der Codes. Nun funktionieren alle Profile mit den beiden Codes wieder.
Besten Dank.


-
Besten Dank.
Freut mich wenn alles wieder funktioniert

nicht überstimmenden Bezeichnungen der Codes.
Das ist ganz wichtig immer.
-