Script(mit Icon) um gesammte Browserdaten (Verlauf, Chronik, Cookies, usw..) löschen.
-
omar1979 -
28. Februar 2025 um 18:52 -
Erledigt
-
-
Bitte testen:
JavaScript
Alles anzeigen// showDeleteHistoryDialog.uc.js // Anzeige des Dialogs "Neuste Chronik löschen" (function() { if (!window.gBrowser) return; const id = 'buttonDeleteHistory'; const label = 'Neuste Chronik löschen'; // Bezeichnung des neuen Buttons const tooltiptext = 'Neuste Chronik löschen...'; CustomizableUI.createWidget({ id: id, type: 'button', defaultArea: CustomizableUI.AREA_NAVBAR, label: label, tooltiptext: tooltiptext, onCreated: (button) => { button.style.listStyleImage = 'url("chrome://global/skin/icons/warning.svg")'; //click button.addEventListener('click', () => { if (event.button == 0) { onCommand() } function onCommand() { event.target.ownerDocument.getElementById('sanitizeItem').click(); } }) } }); })(); -
-
Mich interessiert, weshalb es dazu eines Scripts bedarf, da man die erwähnten Daten doch auch durch das Beenden von Firefox automatisch löschen lassen kann?
-
Mich interessiert, weshalb es dazu eines Scripts bedarf, da man die erwähnten Daten doch auch durch das Beenden von Firefox automatisch löschen lassen kann?
Also ich persönlich habe hie und wieder mein Pc längere Zeit offen und beende FF nur wenn nötig.

-
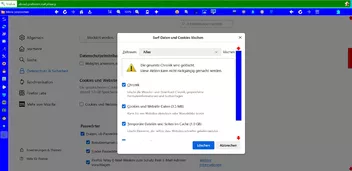
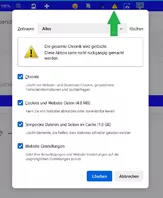
Aber dieses Fenster lässt sich doch auch direkt über die Einstellungen aufrufen, wozu dafür ein Script notwendig ist, kann ich nicht nachvollziehen.
-
Aber dieses Fenster lässt sich doch auch direkt über die Einstellungen aufrufen, wozu dafür ein Script notwendig ist, kann ich nicht nachvollziehen.
Weil es schneller geht?

-
Mich interessiert, weshalb es dazu eines Scripts bedarf, da man die erwähnten Daten doch auch durch das Beenden von Firefox automatisch löschen lassen kann?
Vielleicht, weil man etwas "situativ" löschen möchte? Außerdem habe ich bei dem Dialog auch die Möglichkeit das Löschen auf einen zurückliegenden Zeitraum zu beschränken (z.B. letzte Stunde).
Aber dieses Fenster lässt sich doch auch direkt über die Einstellungen aufrufen, wozu dafür ein Script notwendig ist, kann ich nicht nachvollziehen.
Wenn man keine Menüleiste nutzt und auch keinen Tastatur-Shortcut verwenden möchte, dann braucht man drei Klicks bis der Dialog erscheint. Mit dem Button nur einen. Wenn man die Funktion öfters nutzen möchte, sicherlich ein Vorteil. Es geht bei vielen Funktionen und Einstellungen, welche einen Button verwenden, fast immer um eine zusätzliche Möglichkeit, um etwas direkt aufzurufen...nicht nur bei User-Skripten!
Ich bin der Meinung, dass das auch eigentlich nur derjenige "nachvollziehen" können muss, der sich so etwas wünscht.

-
Ich bin der Meinung, dass das auch eigentlich nur derjenige "nachvollziehen" können muss, der sich so etwas wünscht.
Selbstverständlich ist dies ausschlaggebend, doch es spricht auch nichts dagegen nachzufragen, wenn man den Grund nicht nachvollziehen kann.
-
doch es spricht auch nichts dagegen nachzufragen, wenn man den Grund nicht nachvollziehen kann.
Natürlich spricht nichts dagegen, deswegen hatte ich ja auch ein paar (mögliche) Gründe genannt...

-
onCommand könnte - meiner Meinung nach - zu Verwirrungen führen, vielleicht wäreHistoryDialog oder so ähnlich als Name für die Funktion besser?
onCommand()
-
onCommand könnte - meiner Meinung nach - zu Verwirrungen führen, vielleicht wäreHistoryDialog oder so ähnlich als Name für die Funktion besser?
Du hast vollkommen recht. onCommand() Ist ja schon eine Memberfunktion von createWidget(). Man kann die ganze Funktion weglassen, macht es ja nicht besser lesbar oder flexibler. Keine Ahnung warum ich das so benannt habe.
 Ich benutze viele Sachen, die ich irgendwann mal geschrieben habe, als Template und schreibe nicht immer alles neu. Hatte ich einfach übernommen...
Ich benutze viele Sachen, die ich irgendwann mal geschrieben habe, als Template und schreibe nicht immer alles neu. Hatte ich einfach übernommen...Hier noch mal das vereinfachte Skript:
JavaScript
Alles anzeigen// showDeleteHistoryDialog.uc.js // Anzeige des Dialogs "Neuste Chronik löschen" (function() { if (!window.gBrowser) return; CustomizableUI.createWidget({ id: 'buttonDeleteHistory', defaultArea: CustomizableUI.AREA_NAVBAR, label: 'Neuste Chronik löschen', tooltiptext: 'Neuste Chronik löschen...', onCreated: (button) => { button.style.listStyleImage = 'url("chrome://global/skin/icons/warning.svg")'; button.addEventListener('click', () => { if (event.button == 0) { event.target.ownerDocument.getElementById('sanitizeItem').click(); } }) } }); })(); -
Hier noch mal das vereinfachte Skript:
Danke.
-
das vereinfachte Skript
 Kurz und knackig! Warum einfach, wenns auch komplizierter geht....Das ist doch mal ein kurzer, nachvollziehbarer Quelltext eines Buttons!
Kurz und knackig! Warum einfach, wenns auch komplizierter geht....Das ist doch mal ein kurzer, nachvollziehbarer Quelltext eines Buttons!