- Firefox-Version
- 136.0
- Betriebssystem
- Windows 10
Hallo!
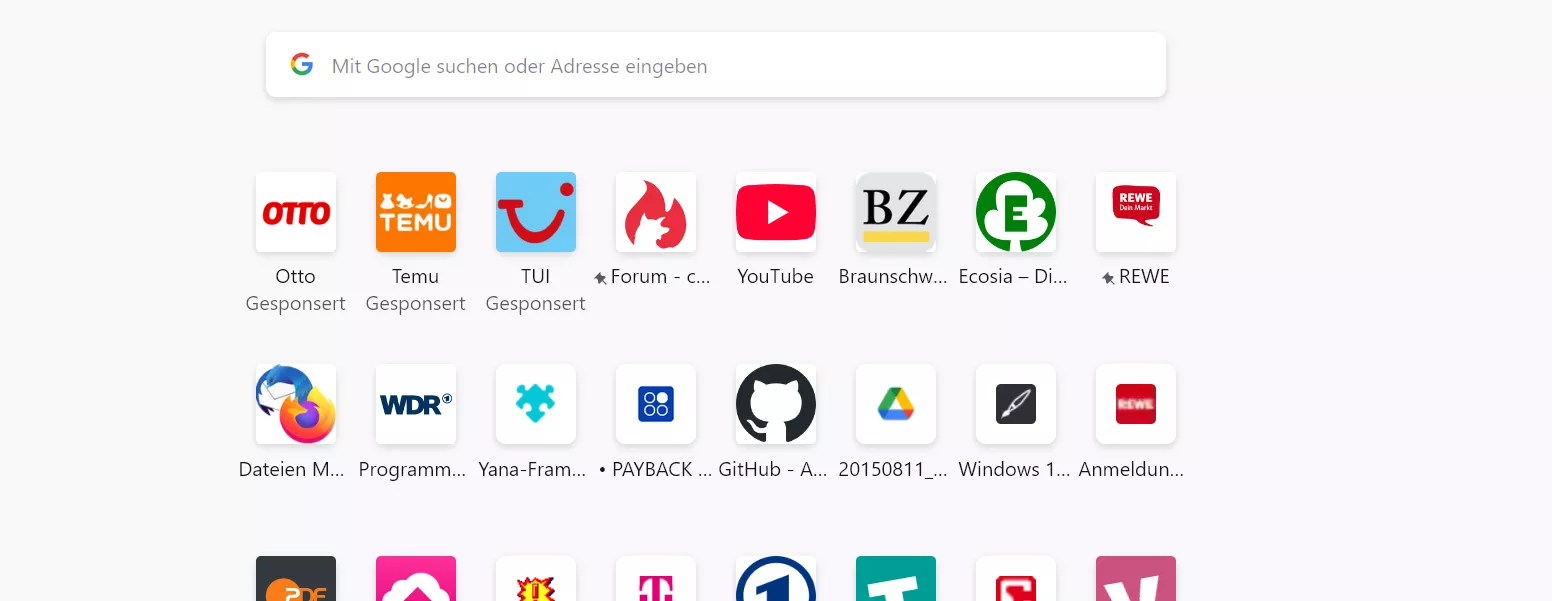
Mit dem aktuellen Update auf die Firefox-Version 136.0 hat sich die Seite mit den Kacheln total verändert.
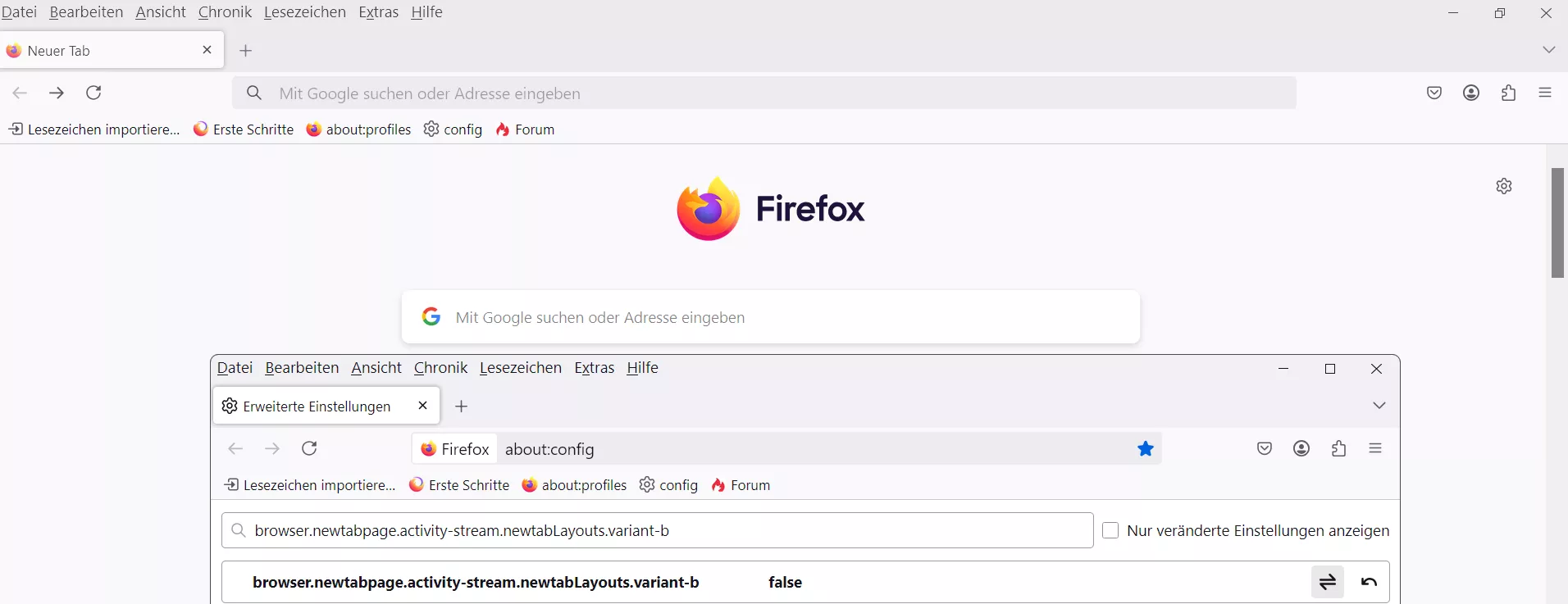
Für die Startseite und für neue Tabs habe ich die Variante mit den Verknüpfungen ausgewählt. Auf allen Seiten werden dann immer 4 Zeilen mit je 8 Website-Logos/Kacheln angezeigt.
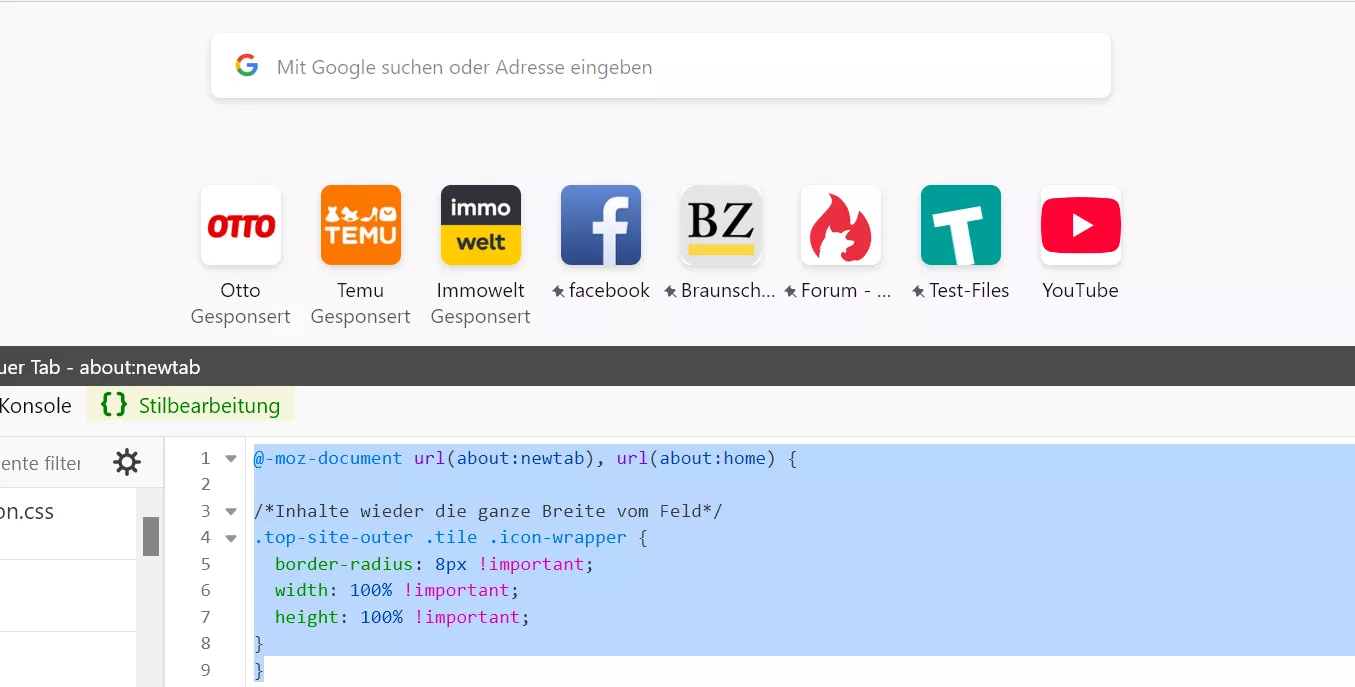
Diese Kacheln sind nun viel kleiner. Viel zu klein für meinen Geschmack. Außerdem sind die Abstände zwischen den Zeilen vergrößert worden. Die Zeilen sind nun so weit auseinander, dass beim Laptop die letzte Reihe nur noch halb zu sehen ist. Am PC-Monitor ist sie zwar komplett da, aber es sieht insgesamt alles trotzdem blöd aus.
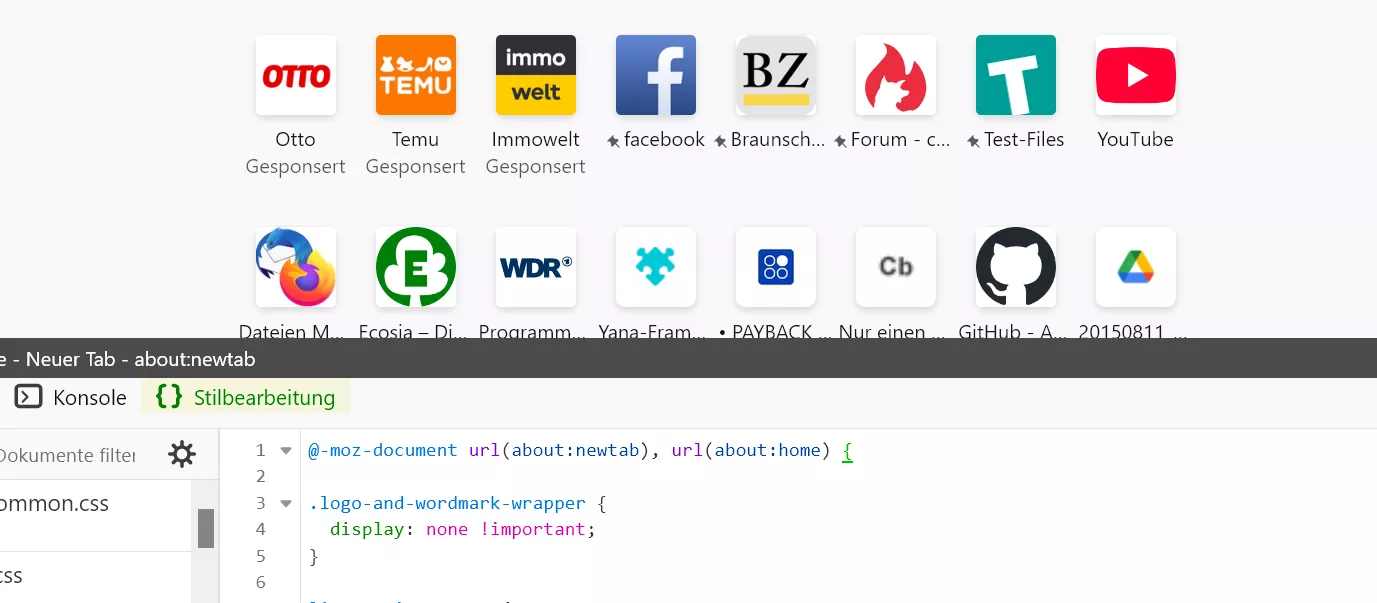
Außerdem sind auf der Seite nun oben groß das Firefox-Logo und der Namensschriftzug eingefügt worden. Das brauche ich nicht und es nimmt einfach nur Zeilenplatz weg.
Meine Fragen daher nun:
Wie bekomme ich das Logo und den Schriftzug weg?
Wie können die Kacheln wieder größer gemacht werden?
Wie kann der Zeilenabstand wieder verringert werden?
Es wäre toll, wenn jemand eine Lösung für diese Dinge hätte.
Grüße, Skippy