Ich habe jetzt das Skript aus #11 so angepasst, dass es hier wieder läuft. Somit erscheint der Button jetzt wieder überall:
JavaScript
//extensions-button verschiebbar.uc.js
(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
var menuButton = document.getElementById('unified-extensions-button');
if (!CustomizableUI.getPlacementOfWidget('ucjs_unified-extensions-button')) {
try {
CustomizableUI.createWidget({
id: 'ucjs_unified-extensions-button',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
var toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbaritem');
toolbaritem.id = 'ucjs_unified-extensions-button';
toolbaritem.className = 'chromeclass-toolbar-additional';
toolbaritem.setAttribute('label', 'Zurück');
return toolbaritem;
}
});
} catch(e) {
console.log("------------------- 0 -------------------: " + e);
menuButton.style.display = 'none';
return;
};
};
setTimeout(function() {
document.getElementById('ucjs_unified-extensions-button').appendChild(menuButton);
menuButton.setAttribute('consumeanchor', 'ucjs_unified-extensions-button');
menuButton.setAttribute('label', 'Firefox Anpassen');
menuButton.setAttribute('tooltiptext', 'Zurück + Panel');
}, 0);
}());Kerian Könntest du einmal ausprobieren. Dann sollte der Button eigentlich wieder erscheinen und verschiebbar sein...
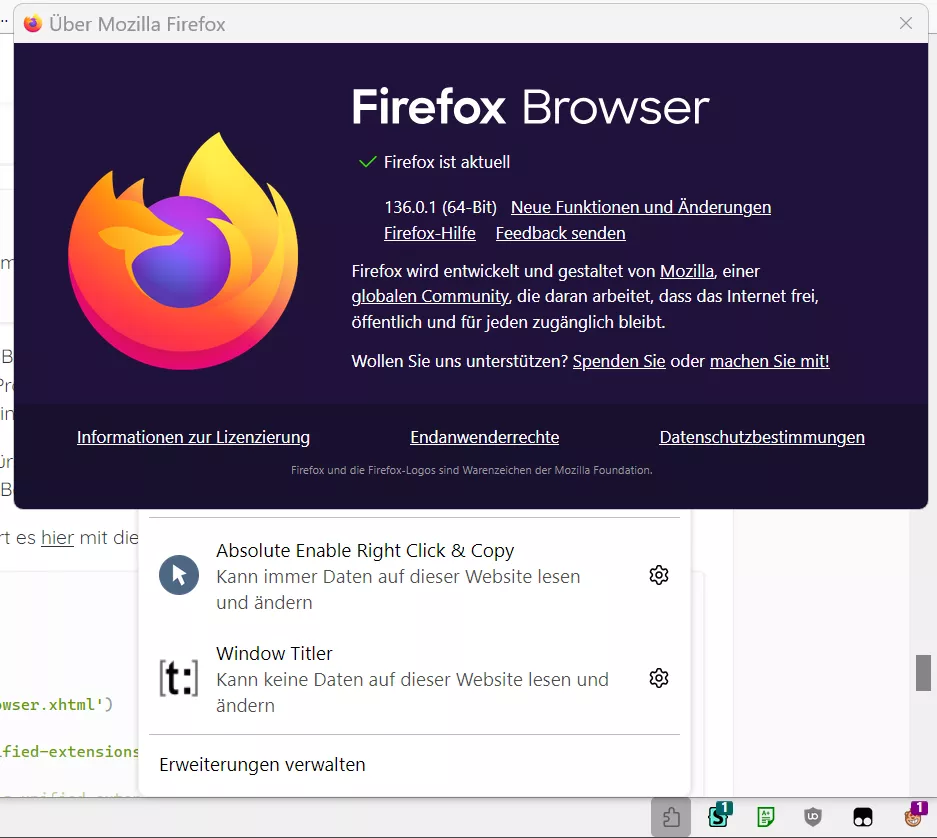
2002Andreas : Die Anzeige des Buttons funktioniert hier in einem neuen, privaten Fenster einwandfrei. Hat aber leider keinerlei Funktion - im Gegensatz zu den anderen Buttons. ![]() . Mal schauen, wo es da hakt...
. Mal schauen, wo es da hakt...
Edit: Ansonsten würde (und werde) ich das Verschiebe-Skript nicht nutzen, da das Verhalten beim wiederholten Verschieben etwas "erratisch" ist. Mich persönlich stört der Button in der Navbar nicht...