- Firefox-Version
- 136.0.2 (64 bit)
- Betriebssystem
- Windows 10
Hallo zusammen,
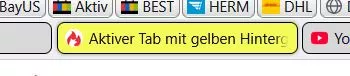
ich hatte für mich den aktiven Tab farblich interlegt mit:
CSS
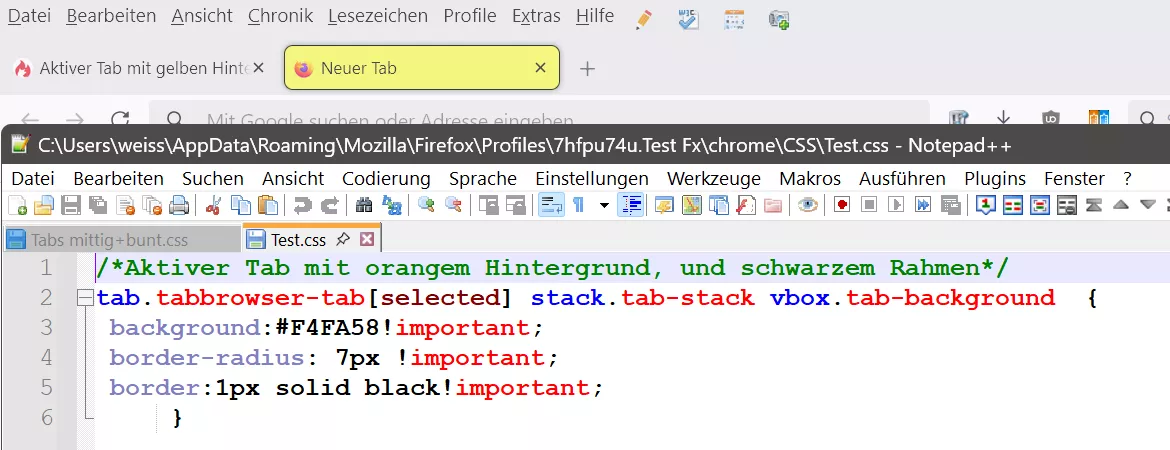
/*Aktiver Tab mit orangem Hintergrund, und schwarzem Rahmen*/
.tab-background[selected="true"] {
background:#F4FA58!important;
border-radius: 7px !important;
border:1px solid black!important;
}Das funktionier nun nach Update nicht mehr.
Kann jemand helfen?
Soll:

Komplette userChrome.css lautet:
CSS
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/* Do not display close button in tabs */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button {
display:none !important;
}
/* minimale tab breite ganz klein stellen dass die scrollpfeile verschwinden */
.tabbrowser-tab:not([pinned]) {
min-width: 4px !important;
}
/* Lesezeichen Sidebar - Ordnericon stehend gelb */
@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"),
url("chrome://browser/content/history/history-panel.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen verwalten - Ordnericon stehend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
fill:orange !important;}
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
.bookmark-item[container="true"] {
fill:orange !important;}
}
.toolbarbutton-badge-stack {
width: 30px !important;
height: 30px !important;
padding-top: 8px !important;
}
toolbarbutton {
background: -moz-linear-gradient(bottom,#dddddd,#ffffff) !important;
border: 1px solid grey !important;
margin: 1px 1px !important;
border-radius: 5px !important;
}
/*Abgerundete Tabs und farben der Tabs einstellen und blaue Leiste oben auf dem Tab ausschalten*/
/*Tableisten Abstand nach unten*/
#TabsToolbar {
margin-bottom:1px!important;
}
/*Inaktiver Tab mit hellblauen Hintergrund, und schwarzem Rahmen*/
.tabbrowser-tab:not([visuallyselected="true"]) > .tab-stack > .tab-background {
background:#D8D8D8!important;
border-radius: 7px !important;
border:1px solid black!important;
}
/*Aktiver Tab mit orangem Hintergrund, und schwarzem Rahmen*/
.tab-background[selected="true"] {
background:#F4FA58!important;
border-radius: 7px !important;
border:1px solid black!important;
}
/*Tabschattierung im Hintergrund entfernt*/
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
/*Farbige Leiste oben im aktiven Tab entfernt*/
.tab-line {
display:none!important
}
/*Neuer Tab Button weg*/
#tabs-newtab-button {
height: 30px !important;
margin-top: 4px !important;
}