Button "Aktiver Tab schließen" in die Tab-Leiste
-
Thunderstruck -
19. März 2025 um 09:36 -
Erledigt
-
-
" in die Tab leiste ziehen.
Funktioniert mit diesem Skript:
JavaScript
Alles anzeigen// Tab schliessen.uc.js // Schliesst den aktiven Tab (function() { if (!window.gBrowser) return; CustomizableUI.createWidget({ id: 'buttonTabSchliessen', defaultArea: CustomizableUI.AREA_NAVBAR, label: 'Tab schliessen', tooltiptext: 'Schliesst den aktiven Tab', onCreated: (button) => { button.style.listStyleImage = 'url("chrome://global/skin/icons/close-12.svg")'; button.addEventListener('click', () => { if (event.button == 0) { BrowserCommands.closeTabOrWindow(); } }) } }); })();In Zeile 15 kannst du ein beliebiges Icon einfügen.
-
Vielen Dank, aber leider gleiches verhalten: nach "Fertig" ist der Button wieder verschwunden.
Irgendwas mache ich noch falsch.
-
ist der Button wieder verschwunden.
Passiert das nur mit den Button aus eigenen Skripten bzw. Erweiterungen, oder auch mit jedem Standard Button vom Firefox?
-
-
Die Standard-Buttons bleiben in der Tab-Leiste.
Button aus eigenem Skript verschwindet.
Button aus Addons verschwinden.
Neues, leeres Profil probiert:
Die Standard-Buttons bleiben in der Tab-Leiste.
Button aus eigenem Skript: nicht getestet
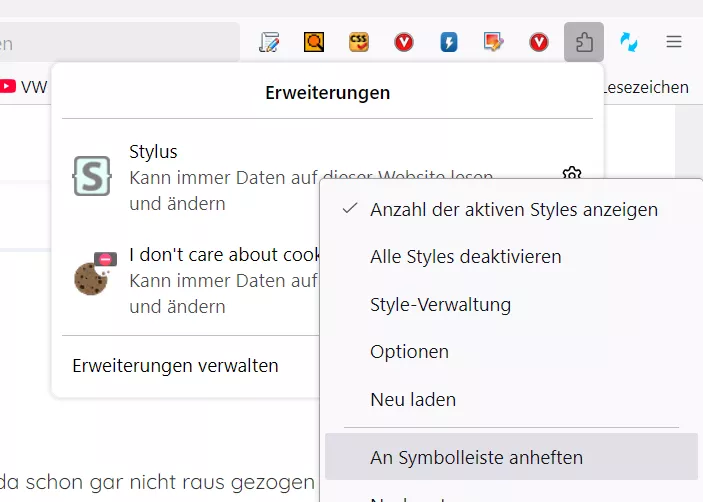
Button aus Addons sind in dem Button "Erweitereungen" versteckt und können da schon gar nicht raus gezogen werden. -
-
Ahhh, OK!
Also Test im neuen, leeren Profil:
Button aus Addons bleiben in der Tab-Leiste.
Ich suche nach dem Problem in meinem richtigen Profil und melde mich. -
Es liegt an dem Eintrag in der userChrome.css:
Ich hatte diesen eintrag drin in dem Block, der die Tabs unter die Lesezeichen setzt:
Code
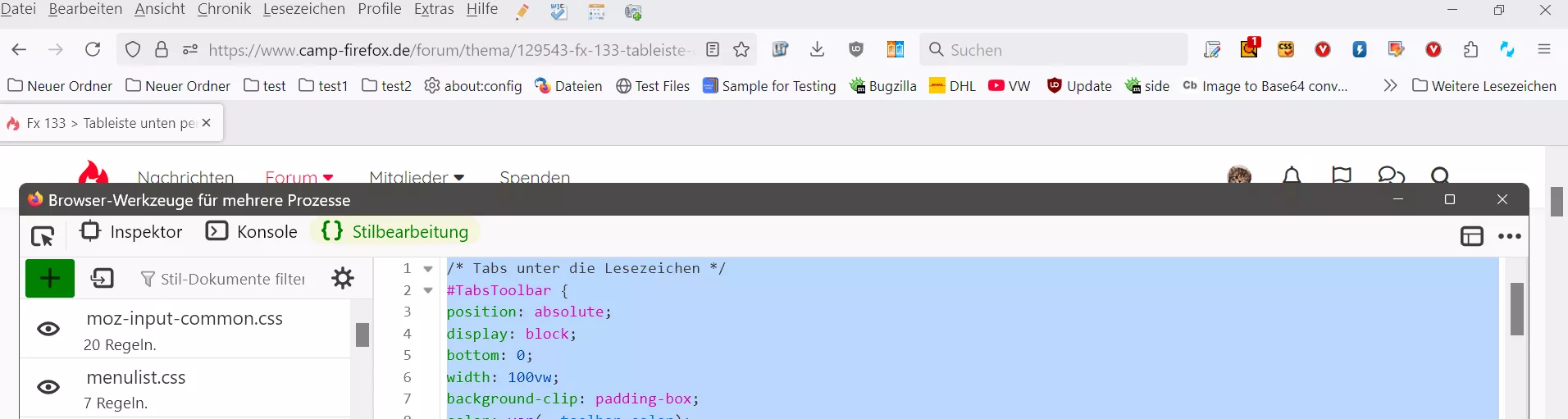
Alles anzeigen/* Tabs unter die Lesezeichen */ #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; background-clip: padding-box; color: var(--toolbar-color); } #tabbrowser-tabs { width: 100vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 8px ); } #main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar { height: 36px; } .titlebar-buttonbox-container { position: fixed; right: 0; visibility: visible; display: block; } #TabsToolbar .titlebar-buttonbox-container, #TabsToolbar #window-controls { display: none; }Ich habe den oberen eintag nun raus, und es funktioniert.
Ist mein Block, der die Tabs unter die Lesezeichen setzt nun aber so noch OK? -
der die Tabs unter die Lesezeichen setzt
Dafür gibt es hier einen extra Thread:
BeitragFx 133 > Tableiste unten per CSS-Code, oder per Skript.
Mit diesem Code ist die Tableiste wieder unter der Lesezeichensymbolleiste.
(Quelltext, 24 Zeilen)

Wichtiger Hinweis:
Bei einigen Nutzern des Codes tritt ein mir unbekannter Fehler auf.
Und zwar wird der Raum nicht wieder freigegeben, wenn mittlere Tabs geschlossen werden.
Das passiert wohl oft dann, wenn es eine eigene festgelegte Breite für die Tabs gibt.
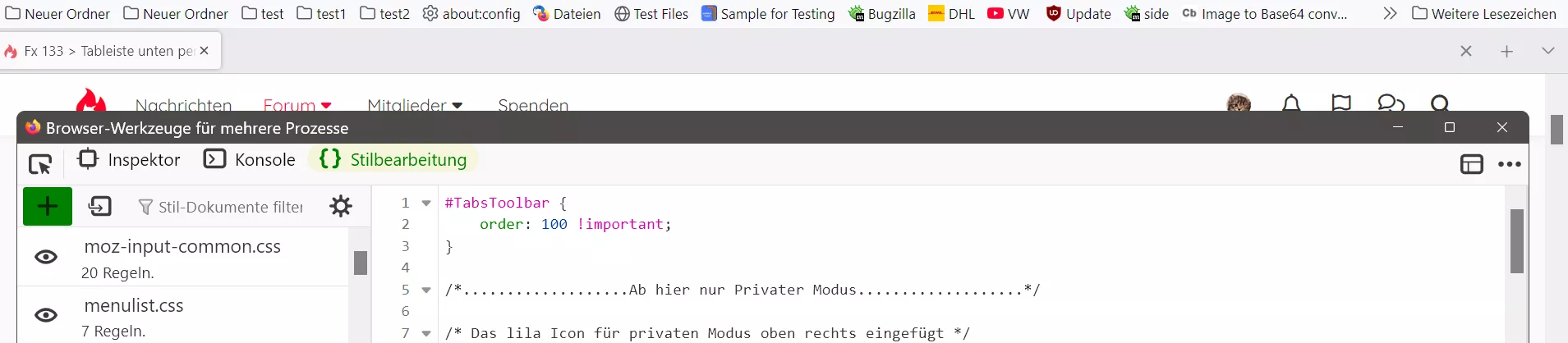
In diesem Fall bitte mal zusätzlich das in den Code einfügen, und den eigenen Code für die feste Breite der Tabs deaktivieren.
(Quelltext, 9… 2002Andreas
2002Andreas7. Dezember 2019 um 18:38 nun aber so noch OK?
Wenn alles funktioniert, kannst du ihn wohl so lassen.
Evtl. kann ein anderer User aber genaueres dazu sagen.
Wenn alles funktioniert
Mit deinem Code ist das + hier weg.
Mit dem anderen nicht:
-
OK, prima!
vielen Dank - da alles funktioniert lasse ich es nun so.
Nun bin ich durch mit allen anpassungen und alles läuft wieder wie geschmiert. -
da alles funktioniert lasse ich es nun so.
Siehe bitte meinen Nachtrag in Beitrag Nr. 10