![]()
![]()
Jetzt klappt es, Danke!
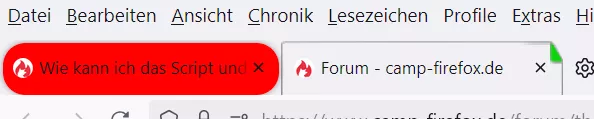
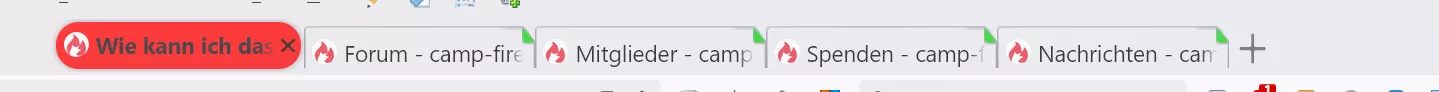
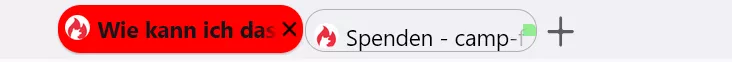
Ich habe die Tabs in einem CSS angepasst, sie sind rund; mit Einsatz des Scripts sind allerdings die nicht gelesenen Tabs nicht rund. wie kann ich das Script und den CSS zusammenbringen?
CSS
.tabbrowser-tab:is([visuallyselected], [multiselected]) > .tab-stack > .tab-background {
background: red !important;
border-radius: 18px !important;
margin-top: 2px !important;
border: none !important;
color: black ! important;
margin-bottom: 0 !important;
}
.tab-background {
outline: none !important;
}CSS
/* Ungelesen Tabs mit grüner Ecke */
(async (url) => {
if (location != url) return;
let css =`
#TabsToolbar .tabbrowser-tab[notselectedsinceload="true"] {
border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAACXBIWXMAAAsSAAALEgHS3X78AAABQklEQVR42q3TP0vDQBjH8atDhQ4uFhSnTg66FieHuljQRUpAbZI2bZqmSf+kQehbEN+Fr6fuvgM7+w7i84M7OI7YHPQJfAkcTz5HEk4URSE4E82zixp1TT1Sr7IxNaJcbW0TxcmzqLposP3Uc/rb7ZdDO3RkXeqeulNrNBdk+ds73W+qQOdnt3ugh06pI62aMTdsfDcKut/ijT5bv8JMDbr08JUJlGw8ACjRLtXaB15afBpfgRLtUedloGcJejooUfy0ExP0LUHXBCUaUnUdHBwCSjTVwaEl6PwHSnSjBgNLsL0PRC997wODI0vwuOREBfJU+WoNg2MbsOqCAQtgyAiGACeM4ARgxAhGAKeM4BRgzAjGAGeM4AxgwggmAFNGMAU4ZwTnABeM4ALgkhFcAlwxgiuAGSOYAVwzgmuAOSOY/wGB0oICMFHRdQAAAABJRU5ErkJggg==") 4 10 3 3 / 4px 10px 0px 3px stretch !important;
}
`;
let sss = Cc["@mozilla.org/content/style-sheet-service;1"].getService(Ci.nsIStyleSheetService);
let uri = "data:text/css;charset=utf-8," + encodeURIComponent(css);
sss.loadAndRegisterSheet(Services.io.newURI(uri), sss.AGENT_SHEET);
gBrowser.tabContainer.addEventListener("TabSelect", e => e.target.setAttribute("notselectedsinceload", "false"));
})("chrome://browser/content/browser.xhtml");