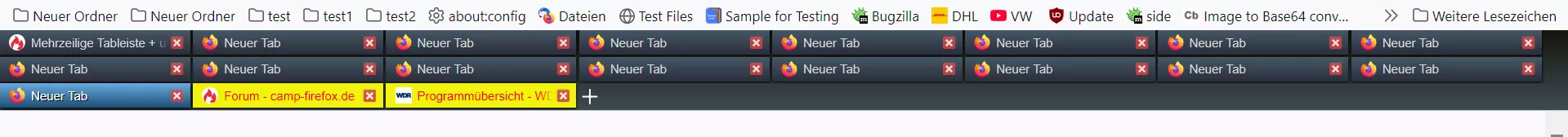
Hallo, ich danke vielmals für die angepassten Änderungen und das das Scipt "MultiRowTabs.uc.js" wieder funktioniert, ich bin echt begeistert von dem Script. 1000 Dank.
Seit einem Update des FF funktionierte es nicht mehr. Habe es aus #1 in diesem Forum aus der Zip entnommen. Wo ist die Entwicklerdatei richtig zu laden? Ich hatte mir bookmarks gemacht, aber alle laufen ins leere. Da muss hier mal etwas umgestellt worden sein.
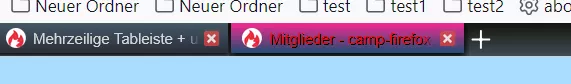
Eine Bitte hätte ich. Gibt es eine Möglichkeit, das Script so einzustellen, das bei ungelesenen Tabs entweder die Schriftfarbe rot ist oder man den Hintergrund in einer anderen Farbe hat? Danke schon mal.