Weil hier und auch im GitHub-Issue clip-path erwähnt wurde: Der Zusammenhang zu -moz-image-region ist vor allem, dass auf dessen MDN-Seite erwähnt wird, dass die Syntax ähnlich zu clip ist, was wiederum zu Gunsten von clip-path nicht länger verwendet werden soll. Der naheliegende Ersatz für -moz-image-region, weil viel unkomplizierter, ist in vielen Fällen aber ganz einfach die Umsetzung als background. So hat es Mozilla beispielsweise hier gemacht:
https://hg.mozilla.org/mozilla-central/rev/d8e1a8bee539
Die andere Option, Einzelgrafiken aus solchen Mehrfachgrafiken zu machen, wie Aris es getan hat, geht natürlich auch, ist aber auch nicht zwingend notwendig und hat nach seinen eigenen Angaben die Dateigröße um 40 Prozent vergrößert, was ich für einen ziemlich starken Anstieg halte, falls das wirklich nur darauf zurückzuführen ist (womit die Gesamtgröße natürlich immer noch überschaubar ist und das kein Problem oder dergleichen darstellt, also alles gut). Die Austauschbarkeit ist bei Einzelgrafiken sicherlich einfacher. Die Wartbarkeit höher als die Dateigröße zu gewichten, ist auch vollkommen legitim.
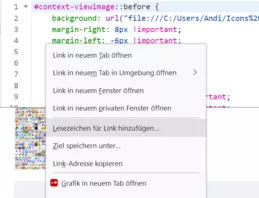
Ich habe noch nicht verstanden, wie ich -moz-image-region ersetzen muss, wenn ich eine Datei mit vielen Symbolen nicht in einzelne Dateien aufspalten will. Wie muss dann der neue Code für dieses Beispiel aussehen?