Hallo Leute,
ich klink mich mal hier ein, da mir der Tip von 2002Andreas (#24) eins meiner zwei Probleme gelöst hat. Ich benutze nämlich Custom CSS tweaks for Firefox (v4.0.1) von Aris-t2, um die (klassische) Oberfläche von FF3 nachzubilden:
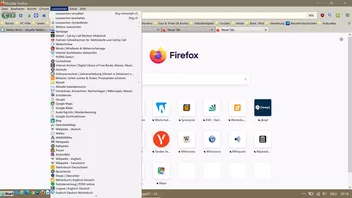
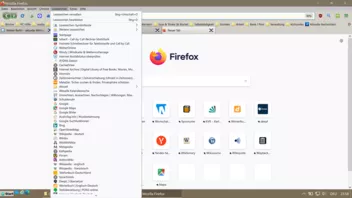
Seit FF 89 zusammen mit Custom CSS tweaks for Firefox (v3.2.0) hat’s noch mit den Schaltern „browser.proton.enabled“ etc. auf false setzen geklappt. Bei FF91 hat Aris mit der Version 4.0.1 ganze Arbeit geleistet, aber jetzt – nachdem ich 2002Andreas’ CSS.-Code in Aris’ userChrome.css eingefügt habe – sind noch die Tabs recht hoch bzw. das Pluszeichen so aufdringlich:
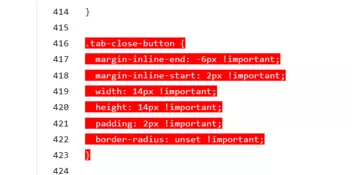
Wie müßte hier der entsprechende CSS-Code lauten, um die dezentere Variante zu bekommen?
(Ich benutze ein 4k-Monitor mit dem Wert 2.6 für layout.css.devPixelsPerPx).
Freundliche Grüße
Ransom